观前提示
本帖的主要目的是用最平实的语言描述博客美化的进程,同时在每个章节为可能涉及的知识点提供相应的工具网站以供读者学习。当然,最重要的是给我自己留个魔改的日记。这样升级主题玩崩了也能找到回家的路。
- 鉴于每个人的根目录名称都不一样,本帖博客根目录一律以
[Blogroot]指代。 - 本帖涉及魔改源码的内容,会使用diff代码块标识,复制时请不要忘记删除前面的
+、-符号。 - 因为
.pug和.styl以及.yml等对缩进要求较为严格,请尽量不要使用记事本等无法提供语法高亮的文本编辑器进行修改。博主同款编辑器的安装配置教程请参看:Atom插件安装和推荐 - 本帖涉及的工具网站我都收录在Akilarの工具箱内。方便读者查找使用。
- 本帖基于
Butterfly主题进行魔改方案编写,因此请读者优先掌握Butterfly主题官方文档的内容后再来进行魔改。以避免不必要的兼容性问题。
添加看板娘
无插件备注:插件版已经很成熟,无需改动。魔改版引入简单,一行js就能搞定。写成插件显得很没必要。
站内教程索引:Valine评论添加[博主,小伙伴,访客]标签
无插件备注:高耦合,且不具备剥离必要。
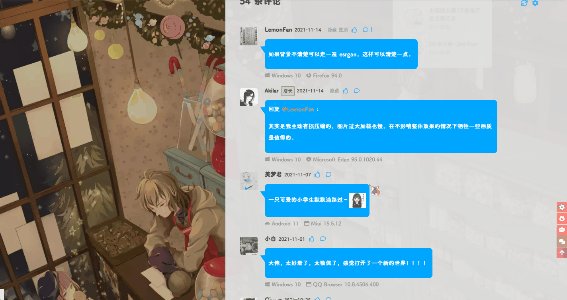
站内教程索引:twikoo评论块气泡风格魔改美化
无插件备注:直接引用样式更快。
站内教程索引:评论区侧栏弹出式美化方案
无插件备注:直接引用样式更快。
站内教程索引:手机端fixed定位侧栏布局魔改方案
无插件备注:直接引用样式更快。
站内教程索引:相关推荐版块侧栏卡片化
无插件备注:直接引用样式更快。
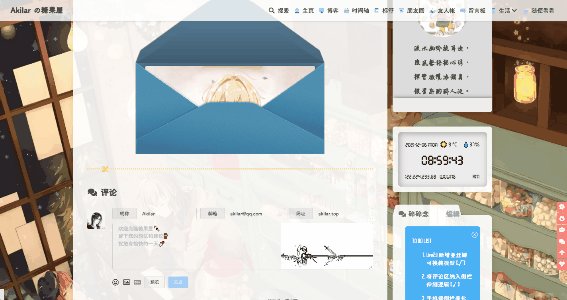
站内教程索引:留言板动态弹出信封样式
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-envelope
1 | npm install hexo-butterfly-envelope --save |
页脚翻页时钟计时(jquery)
无插件备注:需要三项依赖,且体量较大,单纯一个组件来说,有些浪费。
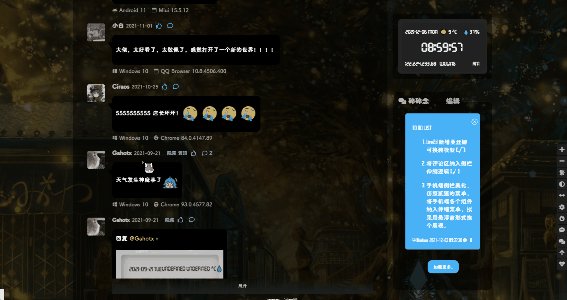
站内教程索引:页脚电子钟计时(原生)
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-footer-beautify
1 | npm install hexo-butterfly-footer-beautify --save |
添加Github徽标
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-footer-beautify
1 | npm install hexo-butterfly-footer-beautify --save |
环形右键菜单
无插件备注:需要jquery依赖,且无法解决pjax兼容问题。
站内教程索引:添加侧栏聊天机器人
无插件备注:需要botui.js和vue依赖,功能有些鸡肋,仅做适度交流即可,有兴趣的可以参考糖果屋一千零一夜里的教程对其进行插件化。
站内教程索引:修改加载动画内容
无插件备注:高耦合,极度依赖主题本身自带的函数,且不具备剥离必要。
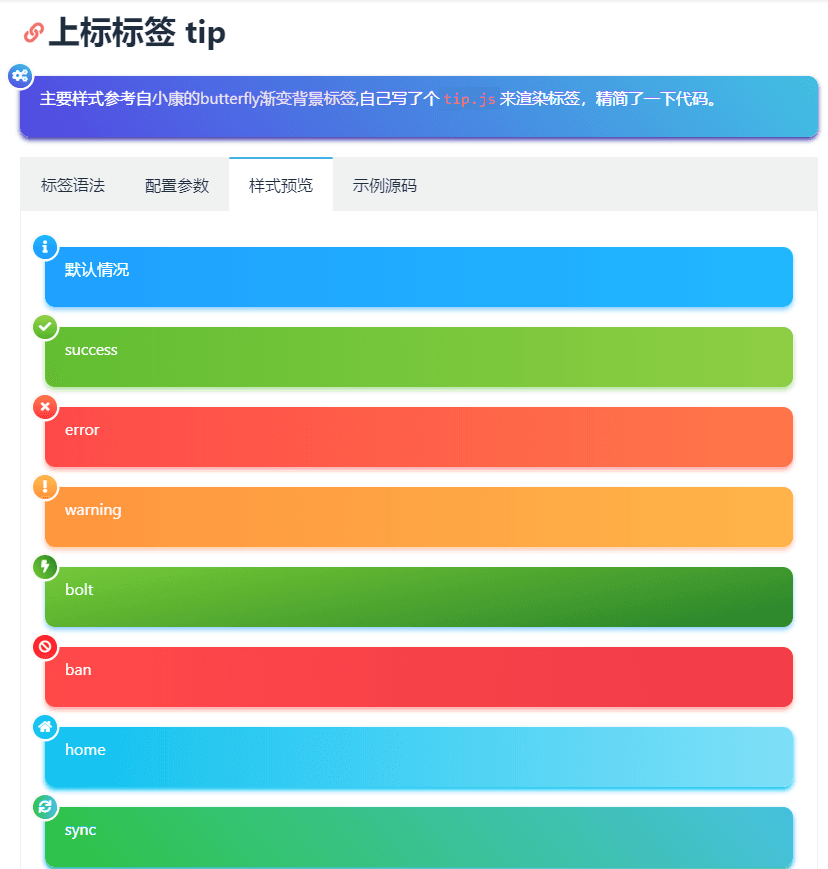
站内教程索引:添加外挂标签
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-tag-plugins-plus
1 | npm install hexo-butterfly-tag-plugins-plus --save |
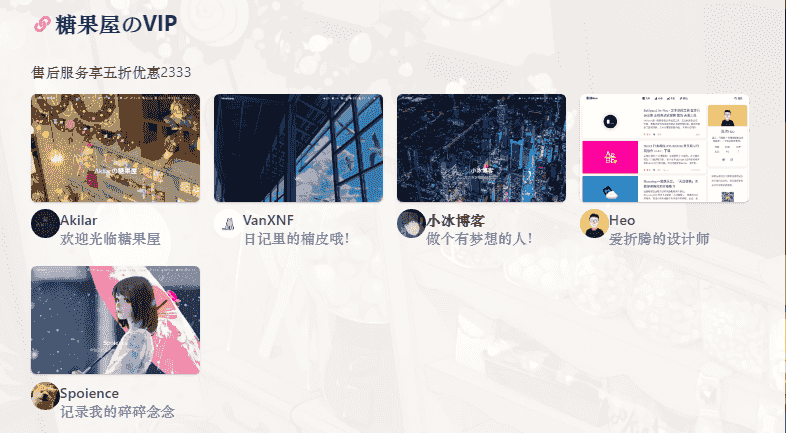
友链样式魔改
无插件备注:可以写成页面生成版插件,但是这样子没法继续美化友链页面,比如添加个人友链信息之类的
站内教程索引:自定义样式魔改
无插件备注:纯CSS或js,本身就是不动源码的魔改。不具备剥离必要。
站内教程索引:时间轴生肖图标
无插件备注:高耦合,且不具备剥离必要。
站内教程索引:引入阿里矢量图标库
无插件备注:纯css、js引入,本就是不动源码的魔改,不具备剥离必要。
站内教程索引:动画效果
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-wowjs
1 | npm install hexo-butterfly-wowjs --save |
动画效果拓展内容——浮动特效
无插件备注:纯css、js引入,本就是不动源码的魔改,不具备剥离必要。
站内教程索引:侧边栏说说
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-artitalk-pro
1 | # 若安装过hexo-butterfly-artitalk,请先卸载 |
基于冰卡诺老师的项目进行
pjax优化和artitalk_v3.2.0+的适配,已实现去jquery化和插件化内嵌。站内教程索引:首页磁贴
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-categories-card
1 | npm install hexo-butterfly-categories-card --save |
B站同款动态Banner
无插件备注:存在插件化的可行性,但对一图流来说有些没有必要,个人没有兴趣剥离。
站内教程索引:糖果屋微调合集
无插件备注:高耦合,小体量魔改,插件化反而把简单的过程复杂化。
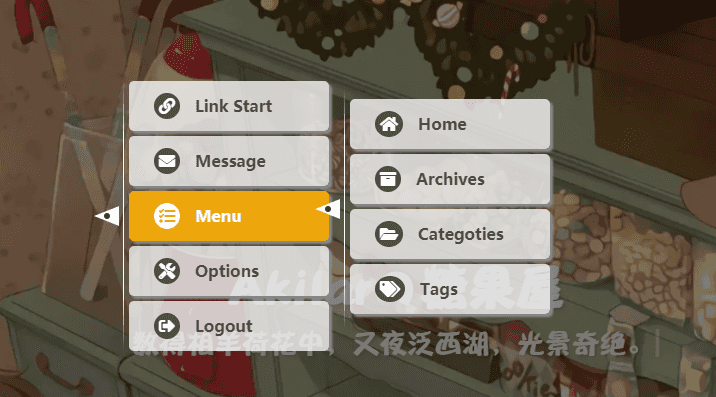
站内教程索引:SAO Utils Web 1.0
精简版本,仅右半边菜单。
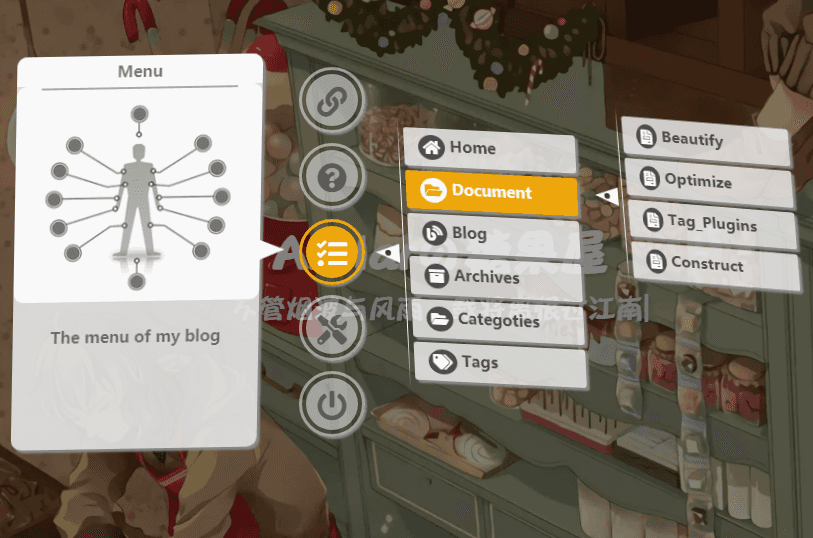
站内教程索引:SAO Utils Web 2.0
完全版本,包括角色属性面板,一级球形菜单和二级三级菜单。
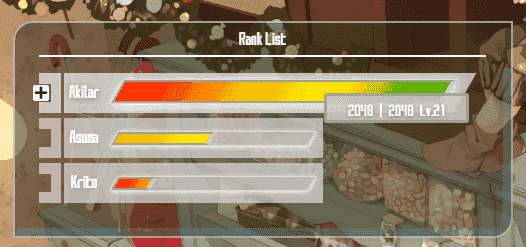
站内教程索引:SAO UI PLAN SAO_ranklist
SAO UI 风格的血条样式排行榜。
站内教程索引:SAO UI PLAN Card Widget
SAO UI 风格的侧栏卡片。
站内教程索引:SAO UI PLAN Card Player
SAO UI 风格的作者简介卡片,添加了翻转效果,将文章数、标签数、分类数替换成EXP,HP,MP的计量条样式。等级根据文章数进行计算。
站内教程索引:首页置顶轮播图
已发布插件版,具体配置方案请参看插件文档。
hexo-butterfly-swiper
1 | npm install hexo-butterfly-swiper --save |
基于@冰卡诺老师的项目进行
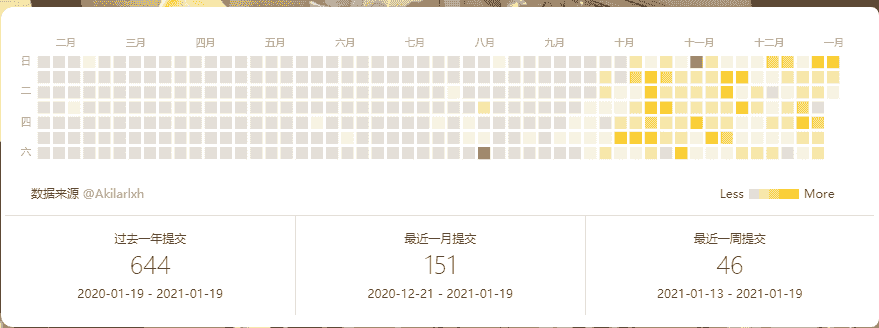
pjax适配,将繁杂的配置内容改为循环节,直接在配置文件中新增置顶文章信息。站内教程索引:gitcalendar
已发布插件版,具体配置方案请参看插件文档。
hexo-filter-gitcalendar
1 | npm install hexo-filter-gitcalendar --save |
基于@冰卡诺老师的项目做了微调。进行
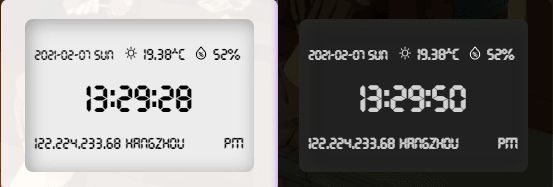
pjax适配,提取配置项。转换成插件化配置,通过配置文件开关控制各类样式资源的引入。补全自建API的部署教程。站内教程索引:card clock
已发布插件版,具体配置方案请参看插件文档
hexo-butterfly-clock
1 | npm install hexo-butterfly-clock --save |
基于@冰卡诺老师的项目修改。进行pjax适配。去除了jquery。新增夜间模式。
Friend link subscription
已发布插件版,具体用法详见插件文档
hexo-butterfly-fcircle
1 | npm install hexo-butterfly-fcircle --save |
应援@冰卡诺老师的友链朋友圈项目。进行pjax适配。沿用了Butterlfy的时间轴样式。
版权声明美化
基于@Nesxc同学的项目修改。仅做微调。补齐了两个配置项的默认项。精简配置过程。针对文字偏移做了自适应优化。
站内教程索引:
Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .