开发记录
升级记录
2021-01-31:正式版v1.3.1
- 更新butterfly_v3.6.0适配方案
2020-12-06:v1.3新增icon配置项
- 将galmenu.css改为galmenu.styl
- 新增icon配置项,实现图标修改。
- 已完成点击音效、菜单标题、图标、链接均可以通过配置项修改。
- 样式、js、图标、音乐添加默认项CDN引入,极简化配置过程。
2020-11-15:v1.2修改css样式
- 因与Volantis标签样式冲突。
- 修改css选择器,只对右键菜单内元素生效。
2020-10-31:v1.1新增bug归纳
- Gulp加密压缩后会出现bug。
- 添加屏蔽项以避开bug。
2020-10-30:v1.0正式版发布
- 将ejs模板转为pug模板。
- 修改了引入方式,直接加pug注入而不是通过inject添加js。
- 新增配置项,直接修改配置文件即可自定义链接。
2020-10-19:v0.01初版搭建
- 使用的paddylin教程中的ejs模板
- 修改了图标
- 添加了镜像站跳转动作和随机文章功能。
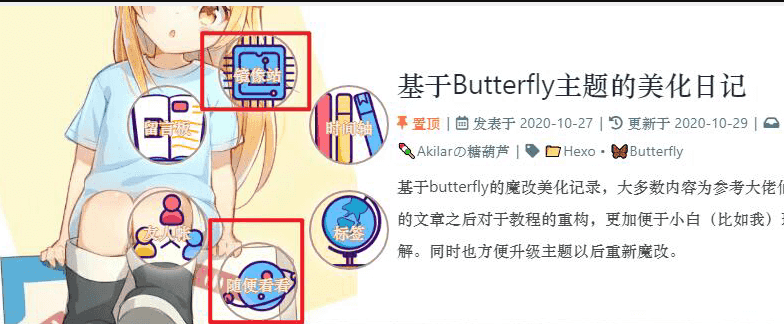
右键菜单
参考内容:
- 右键菜单源码:PaddyLin-Burrerfly添加鼠标右键功能
改动范围:使用pug重构代码。配置文件添加自定义点击音乐配置项和自定义链接内容。 - 随机文章功能参考:HCLonely-Hexo博客美化
- 自己写了个镜像站的跳转动作。能够更好的利用Gitee工具人。
由于本教程涉及的所有修改对缩进格式等有严格要求,担心自己控制不好的可以直接下载静态资源,将压缩包内的butterfly文件夹复制到[Blogroot]\theme\目录下覆盖现有主题文件夹即可跳过以下教程的前3步,直接到主题配置文件_config.butterfly.yml中参照第4步修改配置项。
具体步骤
- 在
[Blogroot]\themes\butterfly\layout\includes\third-party\目录下新建galmenu.pug文件。注意缩进。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21.GalMenu.GalDropDown
#gal.circle
.ring
a.menuItem(href=url_for(theme.GalMenu.MenuItem.link1))
span=theme.GalMenu.MenuItem.item1
a.menuItem(href=url_for(theme.GalMenu.MenuItem.link2))
span=theme.GalMenu.MenuItem.item2
a.menuItem(href=url_for(theme.GalMenu.MenuItem.link3))
span=theme.GalMenu.MenuItem.item3
a.menuItem(href=url_for(theme.GalMenu.MenuItem.link4))
span=theme.GalMenu.MenuItem.item4
a.menuItem(href=url_for(theme.GalMenu.MenuItem.link5))
span=theme.GalMenu.MenuItem.item5
a.menuItem(href=url_for(theme.GalMenu.MenuItem.link6))
span=theme.GalMenu.MenuItem.item6
if theme.GalMenu.audio
if theme.GalMenu.music
audio#audio(src=url_for(theme.GalMenu.music))
else
audio#audio(src='https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@bf_3.3.0_12/music/galmenu.mp3')
script(defer src='https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@bf_3.3.0_12/js/custom/galmenu.min.js') 修改
[Blogroot]\themes\butterfly\layout\includes\additional-js.pug文件,在末尾添加内容(注意缩进),注意butterfly_v3.6.0取消了缓存配置,转为完全默认,需要将{cache:theme.fragment_cache}改为{cache: true}:1
2
3
4
5
6
7if theme.pjax.enable
!=partial('includes/third-party/pjax', {}, {cache:theme.fragment_cache})
!=partial('includes/third-party/baidu_push', {}, {cache:theme.fragment_cache})
+ if theme.GalMenu.enable
+ !=partial('includes/third-party/galmenu', {}, {cache:theme.fragment_cache})在
[Blogroot]\themes\butterfly\source\css\layout\目录下新建galmenu.styl文件。此处开头是默认图标配置。可以在配置项里更换自己喜欢的图标。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85$menu-icon1 = hexo-config('GalMenu.enable') && hexo-config('GalMenu.MenuItem.icon1') ? unquote(hexo-config('GalMenu.MenuItem.icon1')) : url('https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/home.png')
$menu-icon2 = hexo-config('GalMenu.enable') && hexo-config('GalMenu.MenuItem.icon2') ? unquote(hexo-config('GalMenu.MenuItem.icon2')) : url('https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/archive.png')
$menu-icon3 = hexo-config('GalMenu.enable') && hexo-config('GalMenu.MenuItem.icon3') ? unquote(hexo-config('GalMenu.MenuItem.icon3')) : url("https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/tag.png")
$menu-icon4 = hexo-config('GalMenu.enable') && hexo-config('GalMenu.MenuItem.icon4') ? unquote(hexo-config('GalMenu.MenuItem.icon4')) : url('https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/random.png')
$menu-icon5 = hexo-config('GalMenu.enable') && hexo-config('GalMenu.MenuItem.icon5') ? unquote(hexo-config('GalMenu.MenuItem.icon5')) : url('https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/link.png')
$menu-icon6 = hexo-config('GalMenu.enable') && hexo-config('GalMenu.MenuItem.icon6') ? unquote(hexo-config('GalMenu.MenuItem.icon6')) : url('https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/comment.png')
.GalMenu
margin 0
padding 0
display none
position fixed
z-index 999
a
text-decoration none
outline 0
.circle
margin 0 auto
.ring
border-radius 50%
opacity 0
-webkit-transform-origin 50% 50%
-moz-transform-origin 50% 50%
transform-origin 50% 50%
-webkit-transform scale(0.1) rotate(-270deg)
-moz-transform scale(0.1) rotate(-270deg)
-transform scale(0.1) rotate(-270deg)
-webkit-transition all 0.4s ease-out
-moz-transition all 0.4s ease-out
transition all 0.4s ease-out
a
display inline-block
color #ffffff
text-shadow #DC965A 1px 0 0,#DC965A 0 1px 0,#DC965A -1px 0 0,#DC965A 0 -1px 0
-webkit-text-shadow #DC965A 1px 0 0,#DC965A 0 1px 0,#DC965A -1px 0 0,#DC965A 0 -1px 0
-moz-text-shadow #DC965A 1px 0 0,#DC965A 0 1px 0,#DC965A -1px 0 0,#DC965A 0 -1px 0
*filter Glow(color=#DC965A,strength=1)
&:nth-of-type(1)
background-image $menu-icon1
&:nth-of-type(2)
background-image $menu-icon2
&:nth-of-type(3)
background-image $menu-icon3
&:nth-of-type(4)
background-image $menu-icon4
&:nth-of-type(5)
background-image $menu-icon5
&:nth-of-type(6)
background-image $menu-icon6
&:hover
text-shadow #66CCFF 1px 0 0,#66CCFF 0 1px 0,#66CCFF -1px 0 0,#66CCFF 0 -1px 0
-webkit-text-shadow #66CCFF 1px 0 0,#66CCFF 0 1px 0,#66CCFF -1px 0 0,#66CCFF 0 -1px 0
-moz-text-shadow #66CCFF 1px 0 0,#66CCFF 0 1px 0,#66CCFF -1px 0 0,#66CCFF 0 -1px 0
*filter Glow(color=#66CCFF,strength=1)
.open
.ring
opacity 1
-webkit-transform scale(1) rotate(0)
-moz-transform scale(1) rotate(0)
-transform scale(1) rotate(0)
.menuItem
border-radius 50%
color #eeeeee
display block
height 80px
line-height 80px
margin-left -41px
margin-top -41px
position absolute
text-align center
width 80px
background-size 80px
border 2px #b59494 solid
box-shadow 0px 0px 15px #fff
-webkit-box-shadow 0px 0px 15px #fff
-moz-box-shadow 0px 0px 15px #fff
&:hover
box-shadow inset 0px 0px 80px #fff
-webkit-box-shadow inset 0px 0px 80px #fff
-moz-box-shadow inset 0px 0px 80px #fff
.GalMenu .circle,.ring
height 300px
position relative
width 300px在
[Blogroot]\_config.butterfly.yml添加如下配置项:优化了配置方式,可以直接在主题配置文件里添加的配置项中对标题、链接、图标进行修改。
同时添加了点击音乐、图标的默认项配置。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24# 自定义右键菜单
GalMenu:
enable: true # true or false 是否开启右键
audio: true # true or false 是否开启点击音乐
music: https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/galmenu.mp3 #点击音乐,不填则为默认点击音乐
MenuItem: #菜单配置
item1: 首页 # 菜单标题
link1: / # 跳转链接路径
icon1: url('https://cdn.jsdelivr.net/gh/Akilarlxh/Akilarlxh.github.io@v3.3.3_3/galmenu/random.png') # 图片链接,记得按照示例填写。必须用url('')包起来。不填则为默认图标
item2: 时间轴
link2: /archives/
icon2:
item3: 标签
link3: /tags/
icon3:
item4: 分类
link4: /categories/
icon4:
item5: 友人帐
link5: /link/
icon5:
item6: 留言板
link6: /comments/
icon6:
进阶教程
添加浏览器动作
前进后退刷新返回顶部等动作直接修改配置项中的link即可实现。例如:
1 | MenuItem: #菜单链接和标签配置 |
添加随机文章功能
这一功能照搬自HCLonely-Hexo博客美化,这是个全局功能,不局限于butterfly主题。
- 在
[Blogroot]\scripts\目录下新建random.js文件:1
2
3
4
5
6
7
8
9
10
11hexo.extend.generator.register('random', function (locals) {
const config = hexo.config.random || {}
const posts = []
for (const post of locals.posts.data) {
if (post.random !== false) posts.push(post.path)
}
return {
path: config.path || 'random/index.html',
data: `<html><head><script>var posts=${JSON.stringify(posts)};window.open('/'+posts[Math.floor(Math.random() * posts.length)],"_self")</script></head></html>`
}
}) - 使用
/random/即可访问随机文章。1
2
3
4MenuItem: #菜单链接和标签配置
item1: 随机文章
link1: /random/
icon1:
添加镜像站跳转功能
- 使用原生js实现,因为要添加onclick()动作,比起添加配置项还是直接改源码比较快。
- Gitee工具人的活用方法可以参考这两篇文章:
- 利用Gitee搭建博客镜像站:使用Gitee提供镜像站支持
- 使用Github Actions来完成Gitee Pages自动更新:使用Github Action实现全自动部署
在
[Blogroot]\themes\butterfly\source\js\目录下新建mirror.js文件,记得修改对应域名为你自己的:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22function Mirror() {
let pathname;
let hostname;
let url;
pathname = window.location.pathname;
hostname = window.location.hostname;
// if (hostname === '域名,不带https://协议')
if (hostname === 'akilar.top') { //如果是主站
// url = "域名,带https://协议" + pathname;
url = "https://akilar.gitee.io" + pathname; //就跳转到镜像站的同名页面
window.alert("即将为您跳转至镜像站");
window.location.href = url;
}
else if(hostname === 'akilar.gitee.io') {
url = "https://akilar.top" + pathname;
window.alert("当前为镜像站,即将返回主站");
window.location.href = url;
}
else {
window.alert("本地调试,无需跳转");
}
}在
[Blogroot]\_config.butterfly.yml中引入mirror.js1
2
3
4inject:
head:
bottom:
+ - <script src="/js/mirror.js"></script>- 修改
[Blogroot]\themes\butterfly\layout\includes\third-party\galmenu.pug文件1
2
3.ring
- a.menuItem(href=url_for(theme.GalMenu.MenuItem.link1))
+ a.menuItem(href='javascript:void(0);' onclick='Mirror()')
bug归纳
如果使用了gulp对静态资源进行压缩,由于gulp-babel的加密压缩算法问题,可能造成部署到线上以后右键菜单不显示的bug。
- 解决方案:在
[Blogroot]\gulpfile.js中添加屏蔽项跳过对galmenu.js的压缩1
2
3
4
5
6
7//minify js babel
gulp.task('compress', () =>
- gulp.src(['./public/**/*.js', '!./public/**/*.min.js'])
+ gulp.src(['./public/**/*.js', '!./public/**/*.min.js','!./public/galmenu/galmenu.js'])
.pipe(babel({
presets: ['@babel/preset-env']
}))
最新版本中已经将galmenu.js替换为CDN引入,无需担心此bug。
- 解决方案:在
可能出现的bug
- 右键菜单无法显示,控制台报错
$ is not defined。Butterfly_v3.4.0+基本实现了去jquery化。而galmenu.js用到了jquery,因此才导致的依赖缺失。
解决方案是再自己添加jquery,修改[Blogroot]\_config.butterfly.yml,1
2
3
4inject:
head:
bottom:
- <script src="https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js"></script>
TO DO
将模板转为PUG,添加配置项,支持自定义修改。
优化图标取值方案,使得图标可以直接在配置项进行设置。
封装页面,使得跳转镜像站可以直接通过
/mirror/链接访问。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .