点击查看更新记录
更新记录
2021-12-24:插件版v1.0.7
- 所有CDN配置项外露,支持自定义配置
- 默认CDN资源迁移至
npm.elemecdn.com
2021-07-05:插件版v1.0.6
- 新增配置项
exclude - 支持多个屏蔽页面
2021-07-02:插件版v1.0.0
- 基于冰老师的方案进行修改。
- 优化通用模板,适合二次开发。
- 新增加载动画配置项。
- 移除temple_html配置项。
- 一如既往的适配了夜间模式
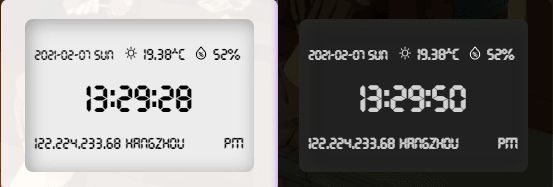
2021-02-07:正式版v4.0
- 基于冰老师的方案进行修改。
- 实现去jquery
- 将css转为styl
- 去除冗余结构和冗余样式
- 新增夜间模式
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 冰老师原教程 | 教程:基于Butterfly主题的模拟电子钟侧边栏小部件3.0版 |
| 天气API | openweathermap |
最新插件版教程(推荐)
安装插件,在博客根目录
[Blogroot]下打开终端,运行以下指令:1
npm install hexo-butterfly-clock --save
添加配置信息,以下为写法示例
在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# electric_clock
# see https://akilar.top/posts/4e39cf4a/
electric_clock:
enable: true # 开关
priority: 5 #过滤器优先权
enable_page: all # 应用页面
exclude:
# - /posts/
# - /about/
layout: # 挂载容器类型
type: class
name: sticky_layout
index: 0
loading: https://npm.elemecdn.com/hexo-butterfly-clock/lib/loading.gif #加载动画自定义
clock_css: https://npm.elemecdn.com/hexo-butterfly-clock/lib/clock.min.css
clock_js: https://npm.elemecdn.com/hexo-butterfly-clock/lib/clock.min.js
ip_api: https://pv.sohu.com/cityjson?ie=utf-8- 参数释义
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| enable | true/false | 【必选】控制开关 |
| enable_page | path/all | 【可选】填写想要应用的页面的相对路径(即路由地址),如根目录就填’/‘,分类页面就填’/categories/‘。若要应用于所有页面,就填’all’,默认为all |
| exclude | path | 【可选】填写想要屏蔽的页面,可以多个。写法见示例。原理是将屏蔽项的内容逐个放到当前路径去匹配,若当前路径包含任一屏蔽项,则不会挂载。 |
| layout.type | id/class | 【可选】挂载容器类型,填写id或class,不填则默认为id |
| layout.name | text | 【必选】挂载容器名称 |
| layout.index | 0和正整数 | 【可选】前提是layout.type为class,因为同一页面可能有多个class,此项用来确认究竟排在第几个顺位 |
| loading | URL | 【可选】电子钟加载动画的图片 |
| clock_css | URL | 【可选】电子钟样式CDN资源 |
| clock_js | URL | 【可选】电子钟执行脚本CDN资源 |
| ip_api | URL | 【可选】获取时钟IP的API |
旧版魔改源码方案
资源下载
由于本教程涉及的所有修改对缩进格式等有严格要求,担心自己控制不好的可以直接下载静态资源。参照教程进行修改。静态资源包内的index.pug为butterfly_v3.5.1版本。其他版本改法详见教程正文。
写在最前
本帖基于Butterfly_v3.6.2进行编写,对于低版本,在index.pug的写法上可能存在差异,请读者根据自己的版本自行修改。
申请API
- 访问OpenWeather,按照网站指示完成注册。
- 注册完成后,访问API Keys获取相应的API密钥。留待之后备用。
魔改正文
- 将下载的静态资源包内的
assets文件夹放到source目录下,即[Blogroot]\themes\butterfly\source\assets\。 - 新建
[Blogroot]\themes\butterfly\layout\includes\widget\card_clock.pug,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22if theme.aside.card_clock.enable
.card-widget.card-clock
#clock
img(v-if='clockshow == "false"',alt='' src='/assets/weather/loading.gif', height='120px' width='100%')
table.clock(v-if='clockshow')
tbody
tr
td.clockdate {{date}}
td.weatherimg
img#weatherimg(:src='weatherimg' alt='')
td.temperature {{temperature}}
td.humidityimg
img#humidityimg(:src='humidityimg' alt='')
td.humidity {{humidity}}
tr.time
td(colspan='5') {{time}}
tr
td.usaqi(colspan='1')
span {{ip}}
td.city(colspan='2') {{city}}
td.daylight(colspan='2') {{daylight}}
script(defer data-pjax src=url_for(theme.CDN.card_clock)) - 新建
[Blogroot]\themes\butterfly\source\css\_layout\card_clock.styl,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93if hexo-config('aside.card_clock.enable')
@font-face
font-family 'UnidreamLED'
src url('/assets/fonts/UnidreamLED.ttf')
font-display swap
#clock
height 153px
padding 20px 10px
border-radius 8px
background-color rgb(236, 236, 236)
box-shadow inset 3px 3px 18px 0px rgba(50,50,50, 0.4)
z-index 2
font-family 'UnidreamLED'
color: #000000
th
padding 0
border 0
td
padding 0
border 0
.clockdate
font-size 14px
font-weight normal
margin-block-start 0em
margin-block-end 0em
line-height 1
min-width 20px
.time
font-size 38px
font-weight normal
margin-block-start 0em
margin-block-end -0.2em
line-height 1.5
text-align center
.daylight
text-align right
min-width 20px
#weatherimg
-webkit-filter brightness(0%)
filter brightness(0%)
width 14px
height 14px
#humidityimg
-webkit-filter brightness(0%)
filter brightness(0%)
width 14px
height 14px
.humidityimg
min-width 20px
text-align right
padding-right 3px
.weatherimg
min-width 20px
padding-right 3px
.temperature
min-width 20px
padding-right 3px
.humidity
text-align right
min-width 20px
padding-right 3px
.usaqi
height 30px
min-width 20px
.city
text-align center
min-width 20px
padding-right 3px
[data-theme="dark"]
#clock
background-color: #212121
td
color: rgba(255,255,255,0.8)
#weatherimg
-webkit-filter brightness(1000%)
filter brightness(1000%)
#humidityimg
-webkit-filter brightness(1000%)
filter brightness(1000%) - 新建
[Blogroot]\themes\butterfly\source\js\card_clock.js,记得更改weather的值为你之前获取的API密钥,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87var mykey = {
weather: '7a??????????338650c82??????7771c' //改为你从OpenWeather获取的API密钥
};
var locationurl = 'https://extreme-ip-lookup.com/json/';
var cityname = '';
var weatherurl = '';
var userip = '';
var week = ['SUN', 'MON', 'TUE', 'WED', 'THU', 'FRI', 'SAT'];
fetch(locationurl)
.then(data => data.json())
.then(data => {
//console.log(data);
cityname = data.city;
if (typeof data.city == "undefined") {
cityname = data.region;
};
if (typeof data.region == "undefined") {
cityname = data.country;
};
userip = data.query;
weatherurl = 'https://api.openweathermap.org/data/2.5/weather/?q=' + cityname + '&units=metric&appid=' + mykey.weather;
getweatherdata();
})
.catch(function(error) {
console.log(error);
});
function getweatherdata() {
fetch(weatherurl)
.then(data => data.json())
.then(data => {
//console.log(data);
clock.weatherimg = '/assets/weather/' + data.weather[0].icon + '.png';
clock.temperature = data.main.temp + "*C";
clock.humidity = data.main.humidity + "%";
clock.ip = userip;
clock.humidityimg = '/assets/weather/hu.png';
clock.city = data.name;
var timerID = setInterval(updateTime, 1000);
updateTime();
clock.clockshow = true;
function updateTime() {
var cd = new Date();
clock.time = zeroPadding(cd.getHours(), 2) + ':' + zeroPadding(cd.getMinutes(), 2) + ':' + zeroPadding(cd.getSeconds(), 2);
clock.date = zeroPadding(cd.getFullYear(), 4) + '-' + zeroPadding(cd.getMonth() + 1, 2) + '-' + zeroPadding(cd.getDate(), 2) + ' ' + week[cd.getDay()];
var hamorpm = cd.getHours();
var str;
if (hamorpm > 12) {
hamorpm -= 12;
str = " PM";
} else {
str = " AM";
}
clock.daylight = str
};
function zeroPadding(num, digit) {
var zero = '';
for (var i = 0; i < digit; i++) {
zero += '0';
}
return (zero + num).slice(-digit);
};
updateTime();
})
.catch(function(error) {
console.log(error);
});
};
var clock = new Vue({
el: '#clock',
data: {
ip: '',
time: '',
weatherimg: '',
temperature: '',
humidityimg: '',
humidity: '',
usaqi: '',
city: '',
date: '',
daylight: '',
clockshow: 'false'
},
}); - 修改
[Blogroot]\themes\butterfly\layout\includes\additional-js.pug,添加vue.js依赖项:1
2
3
4
5div
script(src=url_for(theme.CDN.jquery)) //- Butterfly_v3.4.0已经实现jquery,没有这行
+ script(src=url_for(theme.CDN.vue))
script(src=url_for(theme.CDN.utils))
script(src=url_for(theme.CDN.main)) - 修改
[Blogroot]\themes\butterfly\layout\includes\widget\index.pug1
2
3
4
5
6
7
8
9
10
11
12#aside_content.aside_content
if theme.aside.card_author.enable
include ./card_author.pug
.sticky_layout
+ include ./card_clock.pug
if theme.aside.card_announcement.enable
include ./card_announcement.pug
if theme.aside.card_recent_post.enable
include ./card_recent_post.pug
if theme.newest_comments.enable
include ./card_newest_comment.pug
if theme.ad && theme.ad.aside此处写法是在站点页和文章页都添加了
card_clock,只需要文章页有的就只写上面这个。只需要站点页有的就只写下面这个。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30#aside_content.aside_content
if theme.aside.card_author.enable
!=partial('includes/widget/card_author', {}, {cache:theme.fragment_cache})
if theme.aside.card_announcement.enable
!=partial('includes/widget/card_announcement', {}, {cache:theme.fragment_cache})
.sticky_layout
if is_post()
if showToc
include ./card_post_toc.pug
+ !=partial('includes/widget/card_clock', {}, {cache:theme.fragment_cache})
if theme.aside.card_recent_post.enable
!=partial('includes/widget/card_recent_post', {}, {cache:theme.fragment_cache})
if theme.ad && theme.ad.aside
!=partial('includes/widget/card_ad', {}, {cache:theme.fragment_cache})
else
+ !=partial('includes/widget/card_clock', {}, {cache:theme.fragment_cache})
if theme.aside.card_recent_post.enable
!=partial('includes/widget/card_recent_post', {}, {cache:theme.fragment_cache})
if theme.ad && theme.ad.aside
!=partial('includes/widget/card_ad', {}, {cache:theme.fragment_cache})
if theme.newest_comments.enable
!=partial('includes/widget/card_newest_comment', {}, {cache:theme.fragment_cache})
if theme.aside.card_categories.enable
!=partial('includes/widget/card_categories', {}, {cache:theme.fragment_cache})
if theme.aside.card_tags.enable
!=partial('includes/widget/card_tags', {}, {cache:theme.fragment_cache})
if theme.aside.card_archives.enable
!=partial('includes/widget/card_archives', {}, {cache:theme.fragment_cache})
if theme.aside.card_webinfo.enable
!=partial('includes/widget/card_webinfo', {}, {cache:theme.fragment_cache})此处写法是在站点页和文章页都添加了card_clock,只需要文章页有的就只写上面这个。只需要站点页有的就只写下面这个。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28#aside_content.aside_content
//- post
if is_post()
if showToc && theme.toc.style_simple
.sticky_layout
include ./card_post_toc.pug
else
!=partial('includes/widget/card_author', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_announcement', {}, {cache:theme.fragment_cache})
.sticky_layout
if showToc
include ./card_post_toc.pug
+ !=partial('includes/widget/card_clock', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_recent_post', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_ad', {}, {cache:theme.fragment_cache})
else
//- page
!=partial('includes/widget/card_author', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_announcement', {}, {cache:theme.fragment_cache})
.sticky_layout
+ !=partial('includes/widget/card_clock', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_recent_post', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_ad', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_newest_comment', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_categories', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_tags', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_archives', {}, {cache:theme.fragment_cache})
!=partial('includes/widget/card_webinfo', {}, {cache:theme.fragment_cache})此处写法是在站点页和文章页都添加了card_clock,只需要文章页有的就只写上面这个。只需要站点页有的就只写下面这个。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28#aside_content.aside_content
//- post
if is_post()
if showToc && theme.toc.style_simple
.sticky_layout
include ./card_post_toc.pug
else
!=partial('includes/widget/card_author', {}, {cache: true})
!=partial('includes/widget/card_announcement', {}, {cache: true})
.sticky_layout
if showToc
include ./card_post_toc.pug
+ !=partial('includes/widget/card_clock', {}, {cache: true})
!=partial('includes/widget/card_recent_post', {}, {cache: true})
!=partial('includes/widget/card_ad', {}, {cache: true})
else
//- page
!=partial('includes/widget/card_author', {}, {cache: true})
!=partial('includes/widget/card_announcement', {}, {cache: true})
.sticky_layout
+ !=partial('includes/widget/card_clock', {}, {cache: true})
!=partial('includes/widget/card_recent_post', {}, {cache: true})
!=partial('includes/widget/card_ad', {}, {cache: true})
!=partial('includes/widget/card_newest_comment', {}, {cache: true})
!=partial('includes/widget/card_categories', {}, {cache: true})
!=partial('includes/widget/card_tags', {}, {cache: true})
!=partial('includes/widget/card_archives', {}, {cache: true})
!=partial('includes/widget/card_webinfo', {}, {cache: true}) - 修改
[Blogroot]\_config.butterfly.yml,- 添加开关
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20aside:
enable: true
hide: false
button: true
mobile: true # display on mobile
position: right # left or right
card_author:
enable: true
description:
button:
enable: true
icon:
text:
link:
card_announcement:
enable: false
content:
+ card_clock: #侧栏电子钟
+ enable: true
+ sort_order: # Don't modify the setting unless you know how it works - 添加CDN配置项:
1
2
3
4
5
6
7
8CDN:
# main
main_css: /css/index.css
jquery: https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js
main: /js/main.js
utils: /js/utils.js
+ vue: https://npm.elemecdn.com/vue@2.6.11 # vue.js依赖
+ card_clock: /js/card_clock.js # 首页电子钟
- 添加开关

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .