点击查看更新记录
更新记录
2021-02-02:内测版v0.27
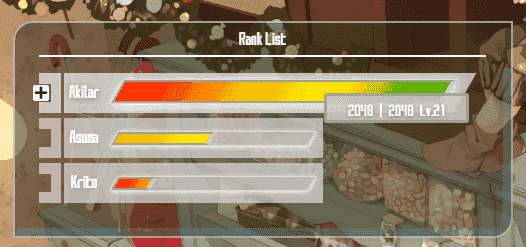
- 实现SAO UI 风格的排行榜
- 血条自动计算。
- 血条颜色根据血量进行调整。
- 支持自定义用户名和血量,等级等属性。
- 可以用作打赏榜单或者友链排行。
- 读者可以通过更改ID来实现排行榜复用,实现多个榜单。
- 建议配合SAO-Utils-Web 2.0一起使用。
2021-02-03:内测版v0.39
- 更改配置项,配合等级设定,使用基本血量和升级梯度计算最大血量
- 新增方案,初版方案,血量百分比自定义,悬停提示语自定义
- 新增方案,打赏方案,填写等级和打赏金额,自动计算血量。悬停提示语默认使用感谢
**打赏¥**字样。 - 更改打赏二维码分辨率。修复扫一扫无效的bug。
2021-12-19:内测版v0.40
- 修改按钮的显隐逻辑,直接调整为RanklistBtn(),根据当前的排行榜显示情况来决定是隐藏还是显示。
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| UI风格参考,图标、音效资源采集 | SAO Utils |
| 图标采集 | fontawesome |
| 原生js实现拖拽效果 | js拖拽:简单五步实现元素拖拽功能 |
资源下载
由于本教程涉及的所有修改对缩进格式等有严格要求,担心自己控制不好的可以直接下载静态资源。参照教程进行修改。
写在最前
店长的碎碎念
2021年2月2日 星期二 晴转多云
今天是我的生日哒!
把SAO Utils Web也归入了 SAO UI PLAN ,复现SAO 风格界面算是告一段落啦。
这个榜单一开始是准备拿来当做打赏榜单的。可是临到头却发现没人打赏。(疯狂暗示)所以就只能拿来充当友链排行啦。
教程正文
SAO UI PLAN 相关项目为本站原创项目,因此均为内测版,在样式适配上仅针对本站进行调整,因此在泛用性上存在缺漏。对于可能遇到的bug,欢迎在评论区进行讨论。
在进行本帖的魔改前,请务必做好备份以便回退。
初版方案需要自定义各种内容,例如等级和血量百分比,悬停提示语。相对的你可以把它当成任何榜单,例如友链排行、打赏榜单、龙王榜单。
- 新建
[Blogroot]\themes\butterfly\layout\includes\SAO-ranklist.pug:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49#SAO-ranklist
.ranklist-title= theme.SAO_ranklist.title
.ranklist-main
.master-item
.master-rank
i.fa.fa-plus(onclick='panelAudio();RanklistBtn()')
.master-user
a(alt='' href=url_for(theme.SAO_ranklist.master.link) data-title=theme.SAO_ranklist.master.title)= theme.SAO_ranklist.master.name
if !(theme.SAO_ranklist.master.title)
.rank-reward
if theme.reward.enable
each QR_code in theme.reward.QR_code
.reward-img
img(alt='' src=url_for(QR_code.img))
a.reward-text(alt='' href=url_for(QR_code.link))= QR_code.text
.master-data
.master-HP
- var hpmasterMAX = (Number(theme.SAO_ranklist.master.LV) * Number(theme.SAO_ranklist.stepLV) + Number(theme.SAO_ranklist.baseHP))
- var hpmasterNow = Math.round((Number(hpmasterMAX) * Number(theme.SAO_ranklist.master.HP) / 100))
- var hpmasterFill = theme.SAO_ranklist.master.HP + '%'
.HP-fill(style=`width:`+ hpmasterFill )
.HP-fill-in
span= hpmasterFill
.master-level
span= hpmasterNow
span |
span= hpmasterMAX
span= `lv.`+ theme.SAO_ranklist.master.LV
if theme.SAO_ranklist.partner
each partner in theme.SAO_ranklist.partner
.partner-item
.partner-rank
.partner-user
a(alt='' href=url_for(partner.link) data-title=partner.title)= partner.name
.partner-data
.partner-HP
- var hpMAX = (Number(partner.LV) * Number(theme.SAO_ranklist.stepLV) + Number(theme.SAO_ranklist.baseHP))
- var hpNow = Math.round((Number(hpMAX) * Number(partner.HP) / 100))
- var hpFill = partner.HP + '%'
.HP-fill(style=`width:`+ hpFill)
.HP-fill-in
span= hpFill
.partner-level
span= hpNow
span |
span= hpMAX
span= `lv.`+ partner.LV
script(async src= url_for(theme.CDN.SAO_ranklist)) - 新建
[Blogroot]\themes\butterfly\source\css\_layout\SAO_ranklist.styl,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393if hexo-config('SAO_ranklist.enable')
@font-face
font-family 'SAOUI'
src url('https://npm.elemecdn.com/akilar-candyassets/fonts/SAOUI.ttf')
font-display swap
#SAO-ranklist
z-index 9999
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
left calc(50% - 250px)
top calc(50% - 200px)
height auto
width 500px
background rgba(46, 40, 28,0.5)
display none
position fixed
border-top-left-radius 20px
border-bottom-right-radius 20px
overflow hidden
border 2px solid rgba(255,255,255,0.5)
.ranklist-title
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.8)
height 30px
width 100%
background transparent
color white
display block
text-align center
margin-bottom 15px
&::after
content ""
height 2px
width 90%
margin-left 5%
background #fff
display block
.ranklist-main
height auto
background transparent
max-height 500px
overflow scroll
&::-webkit-scrollbar
display: none
.master-item
height 40px
width 90%
margin-inline 5%
margin-top 5px
margin-bottom 0
background transparent
display inline-block
float left
padding 0
i
&:hover
transform rotateZ(45deg)
.master-rank
float left
display inline-block
height 100%
width 22PX
background transparent
border-top 11px solid rgba(240, 240, 240, 0.7)
border-right 10px solid rgba(240, 240, 240, 0.7)
border-bottom 11px solid rgba(240, 240, 240, 0.7)
margin-right 3px
i
color black
float left
display inline-block
width 16px
height 16px
text-align center
border-radius 2px
left -6px
top 0.5px
position relative
padding 1px
font-size 14px
background rgba(255, 255, 255, 0.9)
.master-user
color white
display inline-block
height 40px
width 50px
background rgba(240, 240, 240, 0.7)
text-align center
float left
padding-top 2.5px
padding 3px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.7)
.rank-reward
position: fixed
display: none
top: 0
margin auto
left 0
right 0
font-weight bolder
width fit-content
padding 5px
height auto
background #464366
border-radius 5px
font-size 20px
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
box-shadow 3px 2px 14px #464340
.reward-img
width: 150px;
height: auto;
display: inline-block
padding: 5px
img
display: block
width: 100%
a
display: block
color #ee7cf0
a
color white
if hexo-config('SAO_ranklist.master.title')
&::before
position: fixed
display: none
top: 10%
content: attr(data-title)
margin auto
left 0
right 0
font-weight bolder
color #ee7cf0
text-shadow 2px 2px 5px
width fit-content
padding 10px 50px
height 50px
background #464366
border-radius 25px
font-size 20px
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
box-shadow 3px 2px 14px #464340
&:hover
color #1E9600
&::after
content ""
display block
width 0
height 0
position relative
top -35px
left 47px
border-width 37.5px 22px 0px 0px
border-style solid solid none
border-color rgba(240, 240, 240, 0.7) transparent transparent
&:hover
.rank-reward
display: block
if hexo-config('SAO_ranklist.master.title')
a
&::before
display: block
color #ee7cf0
.master-data
float left
display inline-block
height 40px
width 80%
margin-left 10px
background rgba(240, 240, 240, 0.7)
transform skewX(-30deg)
.master-level
display block
position relative
float right
text-align center
top -20px
width 33%
height 30px
font-size 14px
left 0
color white
background rgba(200, 200, 200, 0.9)
border-radius 3px
border 3px solid rgba(80,80,80,0.3)
span
margin-inline 2px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.8)
.master-HP
height 25px
width 95%
float left
margin auto
background transparent
margin-top 6px
box-shadow 2px 2px 10px #fff
border 1px solid rgba(255,255,255,0.5)
overflow hidden
margin-left 2px
&:hover
.HP-fill-in
span
display block
.partner-item
height 40px
width 90%
margin-inline 5%
margin-top 5px
margin-bottom 0
background transparent
display inline-block
float left
padding 0
&:last-child
margin-bottom 25px
&:hover
margin-top 15px
.partner-user
&::after
display block
.partner-data
height 40px
width 80%
margin-left 10px
background rgba(220, 220, 220, 0.7)
transform skewX(-30deg)
.partner-level
display block
.partner-HP
height 25px
width 95%
margin-top 6px
transform none
margin-left 2px
&:hover
.HP-fill-in
span
display block
.partner-rank
float left
display inline-block
height 100%
width 22PX
background transparent
border-top 11px solid rgba(220, 220, 220, 0.7)
border-right 10px solid rgba(220, 220, 220, 0.7)
border-bottom 11px solid rgba(220, 220, 220, 0.7)
margin-right 3px
.partner-user
color white
display inline-block
height 40px
width 50px
background rgba(220, 220, 220, 0.7)
text-align center
float left
padding-top 2.5px
padding 3px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.3)
a
color white
&::before
position: fixed
display: none
top: 10%
content: attr(data-title)
margin auto
left 0
right 0
font-weight bolder
color #ee7cf0
text-shadow 2px 2px 5px
width fit-content
padding 10px 50px
height 50px
background #464366
border-radius 25px
font-size 20px
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
box-shadow 3px 2px 14px #464340
&:hover
color #1E9600
&:hover
a
&::before
display: block
color #ee7cf0
&::after
content ""
display none
width 0
height 0
position relative
top -35px
left 47px
border-width 37.5px 22px 0px 0px
border-style solid solid none
border-color rgba(220, 220, 220, 0.7) transparent transparent
.partner-data
float left
display inline-block
height 40px
width 50%
background rgba(220, 220, 220, 0.7)
.partner-HP
height 15px
width 90%
float left
margin auto
background transparent
margin-top 12.5px
box-shadow 1px 1px 5px #fff
border 1px solid rgba(255,255,255,0.5)
overflow hidden
transform skewX(-30deg)
margin-left 10px
.HP-fill
height 100%
width 90%
float left
background transparent
border-left 2px solid rgba(80,80,80,0.3)
border-top 2px solid rgba(80,80,80,0.3)
border-bottom 2px solid rgba(80,80,80,0.3)
border-right 5px solid rgba(255,255,255,0.3)
.HP-fill-in
height 100%
width 100%
float left
text-align center
span
display none
position relative
color white
font-size 16px
top -5px
.partner-level
display none
position relative
float right
text-align center
top -20px
width 33%
height 30px
font-size 14px
left 0
color white
background rgba(200, 200, 200, 0.9)
border-radius 3px
border 3px solid rgba(80,80,80,0.3)
span
margin-inline 2px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.8)
.HP-health
background #1E9600
background -webkit-linear-gradient(to right, #FF0000,#ffa800, #FFF200, #1E9600)
background linear-gradient(to right, #FF0000,#ffa800, #FFF200, #1E9600)
.HP-warning
background #ffa800
background -webkit-linear-gradient(to right, #ffa800, #FFF200)
background linear-gradient(to right,#ffa800, #FFF200)
.HP-danger
background #ffa800
background -webkit-linear-gradient(to right, #FF0000, #ffa800)
background linear-gradient(to right, #FF0000, #ffa800)
.active-SAO-ranklist
display block
.HP-fill-in
animation HPfill 1s linear alternate
@keyframes HPfill
from
width 0
to
width 100% - 修改
[Blogroot]\themes\butterfly\layout\includes\additional-js.pug,引入排行榜单网页元素,注意butterfly_v3.6.0取消了缓存配置,转为完全默认,需要将{cache:theme.fragment_cache}改为{cache: true}:1
2
3
4
5
6
7if theme.pjax.enable
!=partial('includes/third-party/pjax', {}, {cache:theme.fragment_cache})
!=partial('includes/third-party/baidu_push', {}, {cache:theme.fragment_cache})
+ if theme.SAO_ranklist.enable
+ !=partial('includes/SAO-ranklist', {}, {cache:theme.fragment_cache}) - 新建
[Blogroot]\themes\butterfly\source\js\SAO_ranklist.js,控制显隐逻辑:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34//根据血量调整血条颜色
function hpFill(){
var rankItem = document.getElementById('SAO-ranklist').querySelectorAll('.HP-fill');
for (var i=0; i < rankItem.length; i++){
var itemWidth = Number(rankItem[i].style.width.replace("%",""));
// console.log(itemWidth);
if (itemWidth < 30){
rankItem[i].querySelector('.HP-fill-in').classList.add('HP-danger');
}
else if ((itemWidth >= 30) && (itemWidth < 60)){
rankItem[i].querySelector('.HP-fill-in').classList.add('HP-warning');
}
else{
rankItem[i].querySelector('.HP-fill-in').classList.add('HP-health');
}
}
}
// 显隐控制按钮
function RanklistBtn(){
if (/Android|webOS|BlackBerry/i.test(navigator.userAgent)) return true; //媒体选择
var hasRanklist = document.getElementById('SAO-ranklist');
// 当元素存在的情况下
if (hasRanklist){
// 若已经处于显示状态则隐藏
if (hasRanklist.className.indexOf('active-SAO-ranklist') > -1){
hasRanklist.classList.remove("active-SAO-ranklist");
}
// 否则激活
else{
hpFill();
hasRanklist.classList.add("active-SAO-ranklist");
}
}
} - 修改
[Blogroot]\_config.butterfly.yml,添加CDN配置项和菜单选项:- CDN配置项:
1
2
3
4
5
6
7
8CDN:
# main
main_css: /css/index.css
jquery: https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js
main: /js/main.js
utils: /js/utils.js
+ # SAO_ranklist
+ SAO_ranklist: /js/SAO_ranklist.js - SAO_ranklist菜单配置项示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33#SAO UI 风格排行榜
SAO_ranklist:
enable: true #总开关
title: Rank list #排行榜名称
baseHP: 200 #0级基础血量
stepLV: 50 #每级增加的血量
master:
name: Akilar #榜首用户名
link: https://akilar.top/ #点击用户名跳转链接,可留空
title: 欢迎光临糖果屋 # 悬停用户名显示提示。留空则显示打赏二维码。
HP: 97 #血量百分比,不用加百分号
LV: 23 #等级
partner:
- name: VanXNF #用户名
link: https://blog.vanxnf.top/ #点击用户名跳转链接,可留空
title: 日记里的楠皮哦 # 悬停用户名显示提示
HP: 92 #血量百分比,不用加百分号
LV: 54 #等级
- name: Zfe
link: https://zfe.space/
title: 做个有梦想的人
HP: 5
LV: 27
- name: Heo
link: https://blog.zhheo.com/
title: 爱折腾的设计师
HP: 63
LV: 33
- name: Nescx
link: https://www.nesxc.com/
title: 青石落晚巷 故人未还乡
HP: 78.1
LV: 11
- CDN配置项:
- 调用榜单:榜单使用
RanklistBtn()方法调用,可以加装在任何元素上,使用onclick='RanklistBtn()'触发点击调用。此处提供加装到侧栏按钮的方案。修改[Blogroot]\themes\butterfly\layout\includes\rightside.pug,1
2
3
4
5
6
7
8
9else if theme.translate.enable || (theme.darkmode.enable && theme.darkmode.button) || theme.change_font_size
button#rightside_config(type="button" title=_p("rightside.setting"))
i.fas.fa-cog.fa-spin.faa-pulse.animated-hover
+ if theme.SAO_ranklist.enable
+ button#ranklist_show(type="button" title="打赏榜按钮" onclick="panelAudio();RanklistBtn()")
i.fas.fa-fire-alt
if theme.chat_btn
button#chat_btn(type="button" title=_p("rightside.chat_btn"))
i.fas.fa-sms.faa-pulse.animated-hover
虽然初版榜单也可以通过信息调整充当打赏榜单的功能,但是相对的信息表达上不是特别明晰。打赏榜方案做了一些细节上的优化,必要信息为打赏金额和打赏人名称以及等级。通过公式计算最大血量和血量百分比。最终效果是等级乘以血量百分比为打赏金额。悬停提示默认为感谢***打赏的¥**。相对初版方案,只需要修改SAO-ranklist.pug和配置文件中的配置项即可。
- 新建
[Blogroot]\themes\butterfly\layout\includes\SAO-ranklist.pug:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50#SAO-ranklist
.ranklist-title= theme.SAO_ranklist.title
.ranklist-main
.master-item
.master-rank
i.fa.fa-plus(onclick='panelAudio();hideRanklist()')
.master-user
a(alt='' href=url_for(theme.SAO_ranklist.master.link) data-title=theme.SAO_ranklist.master.title)= theme.SAO_ranklist.master.name
if !(theme.SAO_ranklist.master.title)
.rank-reward
if theme.reward.enable
each QR_code in theme.reward.QR_code
.reward-img
img(alt='' src=url_for(QR_code.img))
a.reward-text(alt='' href=url_for(QR_code.link))= QR_code.text
.master-data
.master-HP
- var hpmasterMAX = (Number(theme.SAO_ranklist.master.LV) * Number(theme.SAO_ranklist.stepLV) + Number(theme.SAO_ranklist.baseHP))
- var hpmasterNow = Math.round((Number(hpmasterMAX) * Number(theme.SAO_ranklist.master.HP) / 100))
- var hpmasterFill = theme.SAO_ranklist.master.HP + '%'
.HP-fill(style=`width:`+ hpmasterFill )
.HP-fill-in
span= hpmasterFill
.master-level
span= hpmasterNow
span |
span= hpmasterMAX
span= `lv.`+ theme.SAO_ranklist.master.LV
if theme.SAO_ranklist.partner
each partner in theme.SAO_ranklist.partner
.partner-item
.partner-rank
.partner-user
- var rewardTitle = '感谢' + partner.name + '打赏的¥' + partner.reward
a(alt='' href=url_for(partner.link) data-title=rewardTitle)= partner.name
.partner-data
.partner-HP
- var hpMAX = (Number(partner.LV) * Number(theme.SAO_ranklist.stepLV) + Number(theme.SAO_ranklist.baseHP))
- var hpNow = Math.round(Number(hpMAX) * Number(partner.reward) / Number(partner.LV))
- var hpFill = ( hpNow / hpMAX * 100 ).toFixed(2) + '%'
.HP-fill(style=`width:`+ hpFill)
.HP-fill-in
span= hpFill
.partner-level
span= hpNow
span |
span= hpMAX
span= `lv.`+ partner.LV
script(async src= url_for(theme.CDN.SAO_ranklist)) - 新建
[Blogroot]\themes\butterfly\source\css\_layout\SAO_ranklist.styl,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393if hexo-config('SAO_ranklist.enable')
@font-face
font-family 'SAOUI'
src url('https://npm.elemecdn.com/akilar-candyassets/fonts/SAOUI.ttf')
font-display swap
#SAO-ranklist
z-index 9999
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
left calc(50% - 250px)
top calc(50% - 200px)
height auto
width 500px
background rgba(46, 40, 28,0.5)
display none
position fixed
border-top-left-radius 20px
border-bottom-right-radius 20px
overflow hidden
border 2px solid rgba(255,255,255,0.5)
.ranklist-title
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.8)
height 30px
width 100%
background transparent
color white
display block
text-align center
margin-bottom 15px
&::after
content ""
height 2px
width 90%
margin-left 5%
background #fff
display block
.ranklist-main
height auto
background transparent
max-height 500px
overflow scroll
&::-webkit-scrollbar
display: none
.master-item
height 40px
width 90%
margin-inline 5%
margin-top 5px
margin-bottom 0
background transparent
display inline-block
float left
padding 0
i
&:hover
transform rotateZ(45deg)
.master-rank
float left
display inline-block
height 100%
width 22PX
background transparent
border-top 11px solid rgba(240, 240, 240, 0.7)
border-right 10px solid rgba(240, 240, 240, 0.7)
border-bottom 11px solid rgba(240, 240, 240, 0.7)
margin-right 3px
i
color black
float left
display inline-block
width 16px
height 16px
text-align center
border-radius 2px
left -6px
top 0.5px
position relative
padding 1px
font-size 14px
background rgba(255, 255, 255, 0.9)
.master-user
color white
display inline-block
height 40px
width 50px
background rgba(240, 240, 240, 0.7)
text-align center
float left
padding-top 2.5px
padding 3px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.7)
.rank-reward
position: fixed
display: none
top: 0
margin auto
left 0
right 0
font-weight bolder
width fit-content
padding 5px
height auto
background #464366
border-radius 5px
font-size 20px
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
box-shadow 3px 2px 14px #464340
.reward-img
width: 150px;
height: auto;
display: inline-block
padding: 5px
img
display: block
width: 100%
a
display: block
color #ee7cf0
a
color white
if hexo-config('SAO_ranklist.master.title')
&::before
position: fixed
display: none
top: 10%
content: attr(data-title)
margin auto
left 0
right 0
font-weight bolder
color #ee7cf0
text-shadow 2px 2px 5px
width fit-content
padding 10px 50px
height 50px
background #464366
border-radius 25px
font-size 20px
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
box-shadow 3px 2px 14px #464340
&:hover
color #1E9600
&::after
content ""
display block
width 0
height 0
position relative
top -35px
left 47px
border-width 37.5px 22px 0px 0px
border-style solid solid none
border-color rgba(240, 240, 240, 0.7) transparent transparent
&:hover
.rank-reward
display: block
if hexo-config('SAO_ranklist.master.title')
a
&::before
display: block
color #ee7cf0
.master-data
float left
display inline-block
height 40px
width 80%
margin-left 10px
background rgba(240, 240, 240, 0.7)
transform skewX(-30deg)
.master-level
display block
position relative
float right
text-align center
top -20px
width 33%
height 30px
font-size 14px
left 0
color white
background rgba(200, 200, 200, 0.9)
border-radius 3px
border 3px solid rgba(80,80,80,0.3)
span
margin-inline 2px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.8)
.master-HP
height 25px
width 95%
float left
margin auto
background transparent
margin-top 6px
box-shadow 2px 2px 10px #fff
border 1px solid rgba(255,255,255,0.5)
overflow hidden
margin-left 2px
&:hover
.HP-fill-in
span
display block
.partner-item
height 40px
width 90%
margin-inline 5%
margin-top 5px
margin-bottom 0
background transparent
display inline-block
float left
padding 0
&:last-child
margin-bottom 25px
&:hover
margin-top 15px
.partner-user
&::after
display block
.partner-data
height 40px
width 80%
margin-left 10px
background rgba(220, 220, 220, 0.7)
transform skewX(-30deg)
.partner-level
display block
.partner-HP
height 25px
width 95%
margin-top 6px
transform none
margin-left 2px
&:hover
.HP-fill-in
span
display block
.partner-rank
float left
display inline-block
height 100%
width 22PX
background transparent
border-top 11px solid rgba(220, 220, 220, 0.7)
border-right 10px solid rgba(220, 220, 220, 0.7)
border-bottom 11px solid rgba(220, 220, 220, 0.7)
margin-right 3px
.partner-user
color white
display inline-block
height 40px
width 50px
background rgba(220, 220, 220, 0.7)
text-align center
float left
padding-top 2.5px
padding 3px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.3)
a
color white
&::before
position: fixed
display: none
top: 10%
content: attr(data-title)
margin auto
left 0
right 0
font-weight bolder
color #ee7cf0
text-shadow 2px 2px 5px
width fit-content
padding 10px 50px
height 50px
background #464366
border-radius 25px
font-size 20px
font-family 'SAOUI' ,Langar,-apple-system, sans-serif
box-shadow 3px 2px 14px #464340
&:hover
color #1E9600
&:hover
a
&::before
display: block
color #ee7cf0
&::after
content ""
display none
width 0
height 0
position relative
top -35px
left 47px
border-width 37.5px 22px 0px 0px
border-style solid solid none
border-color rgba(220, 220, 220, 0.7) transparent transparent
.partner-data
float left
display inline-block
height 40px
width 50%
background rgba(220, 220, 220, 0.7)
.partner-HP
height 15px
width 90%
float left
margin auto
background transparent
margin-top 12.5px
box-shadow 1px 1px 5px #fff
border 1px solid rgba(255,255,255,0.5)
overflow hidden
transform skewX(-30deg)
margin-left 10px
.HP-fill
height 100%
width 90%
float left
background transparent
border-left 2px solid rgba(80,80,80,0.3)
border-top 2px solid rgba(80,80,80,0.3)
border-bottom 2px solid rgba(80,80,80,0.3)
border-right 5px solid rgba(255,255,255,0.3)
.HP-fill-in
height 100%
width 100%
float left
text-align center
span
display none
position relative
color white
font-size 16px
top -5px
.partner-level
display none
position relative
float right
text-align center
top -20px
width 33%
height 30px
font-size 14px
left 0
color white
background rgba(200, 200, 200, 0.9)
border-radius 3px
border 3px solid rgba(80,80,80,0.3)
span
margin-inline 2px
text-shadow 0px 1px 5px rgba(80, 80, 80, 0.8)
.HP-health
background #1E9600
background -webkit-linear-gradient(to right, #FF0000,#ffa800, #FFF200, #1E9600)
background linear-gradient(to right, #FF0000,#ffa800, #FFF200, #1E9600)
.HP-warning
background #ffa800
background -webkit-linear-gradient(to right, #ffa800, #FFF200)
background linear-gradient(to right,#ffa800, #FFF200)
.HP-danger
background #ffa800
background -webkit-linear-gradient(to right, #FF0000, #ffa800)
background linear-gradient(to right, #FF0000, #ffa800)
.active-SAO-ranklist
display block
.HP-fill-in
animation HPfill 1s linear alternate
@keyframes HPfill
from
width 0
to
width 100% - 修改
[Blogroot]\themes\butterfly\layout\includes\additional-js.pug,引入排行榜单网页元素,注意butterfly_v3.6.0取消了缓存配置,转为完全默认,需要将{cache:theme.fragment_cache}改为{cache: true}:1
2
3
4
5
6
7if theme.pjax.enable
!=partial('includes/third-party/pjax', {}, {cache:theme.fragment_cache})
!=partial('includes/third-party/baidu_push', {}, {cache:theme.fragment_cache})
+ if theme.SAO_ranklist.enable
+ !=partial('includes/SAO-ranklist', {}, {cache:theme.fragment_cache}) - 新建
[Blogroot]\themes\butterfly\source\js\SAO_ranklist.js,控制显隐逻辑:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35//根据血量调整血条颜色
function hpFill(){
var rankItem = document.getElementById('SAO-ranklist').querySelectorAll('.HP-fill');
for (var i=0; i < rankItem.length; i++){
var itemWidth = Number(rankItem[i].style.width.replace("%",""));
// console.log(itemWidth);
if (itemWidth < 30){
rankItem[i].querySelector('.HP-fill-in').classList.add('HP-danger');
}
else if ((itemWidth >= 30) && (itemWidth < 60)){
rankItem[i].querySelector('.HP-fill-in').classList.add('HP-warning');
}
else{
rankItem[i].querySelector('.HP-fill-in').classList.add('HP-health');
}
}
}
// 控制显隐逻辑
function RanklistBtn(){
if (/Android|webOS|BlackBerry/i.test(navigator.userAgent)) return true; //媒体选择
var hasRanklist = document.getElementById('SAO-ranklist');
// 当元素存在的情况下
if (hasRanklist){
// 若已经处于显示状态则隐藏
if (hasRanklist.className.indexOf('active-SAO-ranklist') > -1){
hasRanklist.classList.remove("active-SAO-ranklist");
}
// 否则激活
else{
hpFill();
hasRanklist.classList.add("active-SAO-ranklist");
}
}
} - 修改
[Blogroot]\_config.butterfly.yml,添加CDN配置项和菜单选项:- CDN配置项:
1
2
3
4
5
6
7
8CDN:
# main
main_css: /css/index.css
jquery: https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js
main: /js/main.js
utils: /js/utils.js
+ # SAO_ranklist
+ SAO_ranklist: /js/SAO_ranklist.js - SAO_ranklist菜单配置项示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29#SAO UI 风格打赏榜
SAO_ranklist:
enable: true #总开关
title: Rank list #排行榜名称
baseHP: 200 #0级基础血量
stepLV: 50 #每级增加的血量
master:
name: Akilar #榜首用户名
link: https://akilar.top/ #点击用户名跳转链接,可留空
title: 欢迎光临糖果屋 # 悬停用户名显示提示。留空则显示打赏二维码。
HP: 97 #血量百分比,不用加百分号
LV: 23 #等级
partner: #相比初版,只变动了partner下的配置项,移除了title和HP,新增了reward
- name: '*蓓' #打赏人账户名,如果有*等特殊字符,需要加引号转义。
link: https://www.nesxc.com/ #打赏人链接,可留空
reward: 180 #打赏金额
LV: 180 #等级,建议高于打赏金额,否则血量百分比会大于100%
- name: '*光'
link: https://blog.vanxnf.top/
reward: 50
LV: 54
- name: '*因'
link: https://zfe.space/
reward: 10
LV: 27
- name: '**鄂'
link: https://blog.zhheo.com/
reward: 9.9
LV: 33
- CDN配置项:
- 调用榜单:榜单使用
RanklistBtn()方法调用,可以加装在任何元素上,使用onclick='RanklistBtn()'触发点击调用。此处提供加装到侧栏按钮的方案。修改[Blogroot]\themes\butterfly\layout\includes\rightside.pug,1
2
3
4
5
6
7
8
9else if theme.translate.enable || (theme.darkmode.enable && theme.darkmode.button) || theme.change_font_size
button#rightside_config(type="button" title=_p("rightside.setting"))
i.fas.fa-cog.fa-spin.faa-pulse.animated-hover
+ if theme.SAO_ranklist.enable
+ button#ranklist_show(type="button" title="打赏榜按钮" onclick="panelAudio();RanklistBtn()")
i.fas.fa-fire-alt
if theme.chat_btn
button#chat_btn(type="button" title=_p("rightside.chat_btn"))
i.fas.fa-sms.faa-pulse.animated-hover
TO DO
实现SAO UI风格的血量排行榜
血量自动计算
血条颜色自动匹配
显隐功能提取,支持加装到任意按钮
曲面3D化

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .