点击查看更新记录
更新记录
2022-12-12:记录想法
- 简单的设计草图
- 归纳可能用到的技术
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 参考了swiper的基本用法和样式预览 | Swiper中文网 |
| 用了生成多边形 | CSS clip-path 生成器 |
| 常用功能按钮样式参考 | Glass Morphism |
| 侧栏小菜单侧栏样式参考 | Rhombus CSS only switch |
控制面板企划
把目前有的一些功能整合起来放到一个控制面板里,这个想法我挺早以前就有了。之前做的controlldot和顶栏菜单重写就是一些想法的实践。
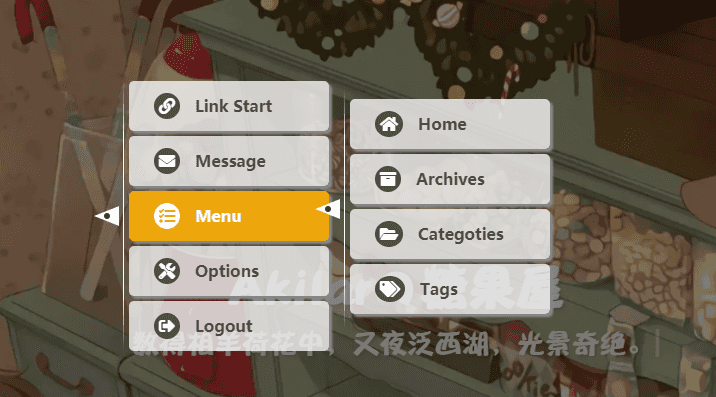
目前的打算就是取消顶栏的页面菜单按钮和侧栏小菜单按钮。把他们放进控制面板里。相比起以前的按钮,新的控制面板中我准备通过新增一个自定义获取截图的API,获取对应页面的截图,就和友链一样,把原来的按钮换成类似友链卡片那样的预览卡片。然后套上swiper轮播图。切换起来更有操作感。
还有就是以前做的杂七杂八的各种小组件,比如天气啦、打赏榜单、自我介绍卡片之类的,这些功能直接放个单独的页面有点丑,但是做成小组件的话,那就是个彩蛋,我不说估计一年也没几个人会看到。所以我准备再加个切换各种窗口的功能。从洪哥那里学到一个办法,通通给子项加一个透明的before伪类,保证它和切换按钮之间的藕断丝连,就能轻松通过hover来操作版块切换了。能省下很多原本靠js调整onclick的代码量。当然要加音效的话,我现在也学会用eventListener了,不会再像以前那样写无数个audio和onclick事件再用延时函数调整音效触发时间了。
看Swiper的时候了解到它是支持各种嵌套的,一个轮播图里还能再套一个轮播图。妙啊。那切换动画就不用我操心了。搭配butterfly的pug写法,每个窗口可以写个单独的pug,然后再用include引入,开发起来也有条理许多。也方便我后续慢慢往里堆新功能。
手机端样式适配的话,反正有flex,把中间窗口的宽度调整下就好了。
还有就是,以前写的fixed-card方案是在手机端把侧栏隐藏,然后再用自定义的按钮来显示嘛。现在方便了。我连侧栏也不要了。直接丢进控制面板里。手机端直接切换查看。还能滚动查看呢。
目前比较头疼的就是性能问题。一堆版块都丢在控制面板里。它的dom量肯定爆炸,当前的想法是做懒加载和挂载。页面内容丢一个js里,点了按钮才insert。这样dom都是点了才新增的。
如果每个窗口都是相同的倒是好办了,只要几个json就好了,可以直接靠json生成,但是很显然不是。
不过这个问题到时候看gulp在压缩时会不会内存溢出吧。不会的话我就不考虑这个了。
毕竟仔细想想我只是把现有版块移到另一个地方而已。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .