点击查看更新记录
更新记录
2021-12-06:路径错误订正
- 根据评论反馈订正了路径错误。
2021-12-06:内测方案v0.06
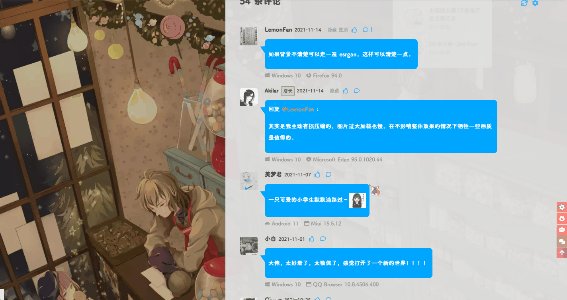
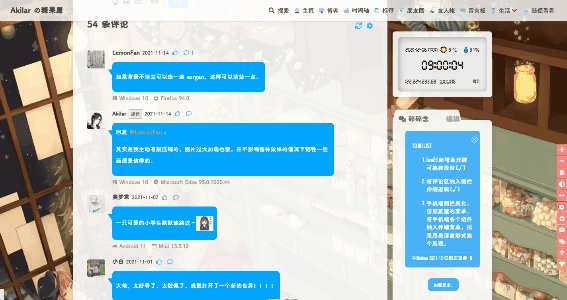
- 更改配色,适应twikoo魔改评论气泡配色。
- 初步完成气泡评论魔改,方案等待twikoo添加博主评论class以后继续优化。
2021-12-03:内测方案v0.05
- 初步逻辑完成,废除伪类蒙版,改为新建实体
- 实现点击按钮开关和蒙版关闭
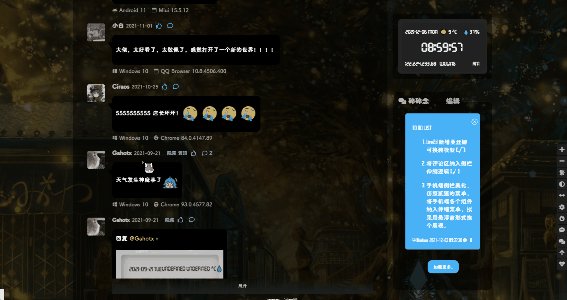
- 适配手机端样式和夜间样式
- UI待优化
2021-12-02:编写思路及待建任务
- 编写思路,包括可行性及实现原理
- 罗列开发任务,预计2021年12月05日前完成基本开发
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 参考了火喵的主题中的侧栏评论样式 | 火喵日记 |
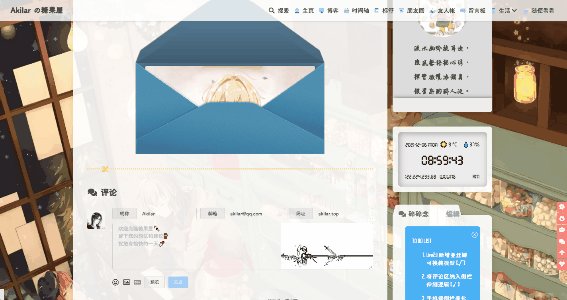
写在最前
事情是这样的,有一天,@贰猹突然跑来问我用按钮打开侧栏评论区可不可行。
我一想,对吼,我咋个就没想到呢,传统的hexo博客大多采用在文末放置评论区的方式,这样如果是在阅读长文的时候,突然有个问题了,然后想在评论区提问或者在评论区找答案,那就要拉倒最底下评论完再回来继续看。或者就是全文看完了才方便提问。不管是哪一种,都会造成阅读的割裂感,这种时候,如果可以保留当前的阅读进度,同时还能打开评论区同步阅读评论,岂不美哉?
然后我就不管贰猹后面说了啥了,这个功能,可以搞!
然后呢,肯定又会有讨厌的守旧派说什么不习惯之类的话,所以说众口难调啊众口难调。但是没关系,只要考虑一下业务逻辑就可以了。让评论区默认保持传统的底部挂载模式,同时提供侧栏按钮,让读者自己选择是否选用侧栏评论。
在和贰猹讨论的时候,我突然意识到,如果是用事件监测来判断是否启用侧栏评论按钮的话,因为一般情况下我会采用display:none来保持侧栏评论区的常隐效果,这势必会造成最新评论跳转时显示失败的情况。
而且在这个思路下,势必需要编写一个侧栏的评论区版块,说不定还会影响到评论插件根据ID挂载。然后重新理清了一下思路。我直接用fixed定位重写一份侧栏布局,然后通过按钮来给评论区添加对应的class来控制它的形态变换,就像当初做SAO风格右键菜单时一样,只不过是把附加样式多样化了而已。
这样,默认情况下评论区依然是在底部的,就不会影响最新评论跳转,而且因为只是改动样式,一切都是以外链css,js实现的,不会破坏原本的评论容器逻辑。理论上完全可以内聚到做成npm插件的地步。
首先,为了保证与现有评论区功能的兼容性,尽量采用附加css和js的改动方式,且不去改动原有评论区架构,将评论区作为整体看待进行改动。
同时,这种操作方式也能使本篇讨论的方案具备普适性,理论上所有容器挂载形式的评论区都可以使用本方案。这样就给其他主题使用,也就是NPM插件的开发留下了可能。
其次,确保评论插件的容器挂载不出错,必须确保当前页面只有一个评论区容器,所以采用重写定位样式的方式更改布局。
然后,为了保证不会破坏当前读者群体的传统习惯,将新功能启用的选择权放在前端进行交互而非配置文件开关。
考虑到点击习惯,保留一部分空窗蒙版,点击即可退出。又为了尽量不去魔改源码,使用js创建html实体而不是去改动pug源码。
最后为了不破坏每篇文章的初始化形态,将移除所有侧栏评论区效果作为一个初始化函数,每次重载。
综上,你学会了吗?
魔改步骤
点击查看魔改步骤
当前方案为内测尝鲜版,基本逻辑可以实现,但是js代码可读性较差,且不保证没有冗余步骤。视使用情况判定之后是否有必要优化代码。若无明显bug,将尝试将本方案npm插件化。
- 新建
[Blogroot]\themes\butterfly\source\css\custom\fixed_comment.css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60div#post-comment.fixedcomment {
position: fixed;
top: 0;
width: 60%;
right: 0;
padding: 25px 30px 20px 20px;
height: 100vh;
overflow: scroll;
z-index: 90;
background: rgba(222, 222, 222, 0.95);
box-shadow:3px 2px 14px #464340;
animation: fixedright 0.5s linear;
}
div#post-comment.fixedcomment::-webkit-scrollbar {
width: 0;
}
div#quit-board{
display: none;
}
div#quit-board.fixedcomment {
position: fixed;
display:block;
left: 0;
top: 0;
width: 40%;
height: 100vh;
z-index: 89;
background: rgba(25,25,25,0.3);
filter: blur(4px) ;
animation: fixedleft 0.5s linear;
}
/*手机端样式适配*/
@media screen and (max-width: 768px) {
div#post-comment.fixedcomment {
width: 90%;
right: 0;
}
div#quit-board.fixedcomment {
width: 10%;
}
}
/*动画效果*/
@keyframes fixedright {
from {right:-50%;}
to {right:0;}
}
@keyframes fixedleft {
from {left:-50%;}
to {left:0;}
}
/* 夜间模式匹配 */
[data-theme="dark"]
div#post-comment.fixedcomment {
background: rgba(35, 35, 35, 0.95);
box-shadow:3px 2px 12px #90a1a4;
}
[data-theme="dark"]
div#quit-board.fixedcomment {
background: rgba(147, 146, 128, 0.3);
} - 新建
[Blogroot]\themes\butterfly\source\js\custom\fixed_comment.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53//移除FixedComment类,保持原生样式,确保不与最新评论跳转冲突
function RemoveFixedComment() {
var activedItems = document.querySelectorAll('.fixedcomment');
if (activedItems) {
for (i = 0; i < activedItems.length; i++) {
activedItems[i].classList.remove('fixedcomment');
}
}
}
//给post-comment添加fixedcomment类
function AddFixedComment(){
var commentBoard = document.getElementById('post-comment');
var quitBoard = document.getElementById('quit-board');
commentBoard.classList.add('fixedcomment');
quitBoard.classList.add('fixedcomment');
}
//创建一个蒙版,作为退出键使用
function CreateQuitBoard(){
var quitBoard = `<div id="quit-board" onclick="RemoveFixedComment()"></div>`
var commentBoard = document.getElementById('post-comment');
commentBoard.insertAdjacentHTML("beforebegin",quitBoard)
}
function FixedCommentBtn(){
//第一步,判断当前是否存在FixedComment类,存在则移除,不存在则添加
// 获取评论区对象
var commentBoard = document.getElementById('post-comment');
// 若评论区存在
if (commentBoard) {
// 判断是否存在fixedcomment类
if (commentBoard.className.indexOf('fixedcomment') > -1){
// 存在则移除
RemoveFixedComment();
}
else{
// 不存在则添加
CreateQuitBoard();
AddFixedComment();
}
}
// 若不存在评论区则跳转至留言板(留言板路径记得改为自己的)
else{
// 判断是否开启了pjax,尽量不破坏全局吸底音乐刷新
if (pjax){
pjax.loadUrl("/comments/#post-comment");
}
else{
window.location.href = "/comments/#post-comment";
}
}
}
//切换页面先初始化一遍,确保开始时是原生状态。所以要加pjax重载。
RemoveFixedComment(); - 修改
[Blogroot]\_config.butterfly.yml的inject配置项,添加引入的js和css1
2
3
4
5inject:
head:
+ - <link rel="stylesheet" href="/css/custom/fixed_comment.css" media="defer" onload="this.media='all'">
bottom:
+ - <script data-pjax defer src="/js/custom/fixed_comment.js"></script> - 理论上给任意元素添加
onclick="FixedCommentBtn();"属性就可以实现评论区侧栏开闭。此处我是修改了原生Butterfly主题的直达评论按钮。直达评论×,评论直达√。
修改[Blogroot]\themes\butterfly\layout\includes\rightside.pug,大约第36行的位置,1
2
3if commentsJsLoad
- a#to_comment(href="#post-comment" title=_p("rightside.scroll_to_comment"))
+ button#to_comment(type="button" title=_p("rightside.scroll_to_comment") onclick="FixedCommentBtn();")
推荐阅读
| 魔改方向 | 教程原贴 |
|---|---|
| 为Butterfly主题下的twikoo添加灯箱 | 为 butterfly 主题的 twikoo 添加图片点击放大功能 |
| 洪哥Acrylic主题(即原Butterfly-heo)定制版评论样式微调,与本文可兼容 | Twikoo魔改样式分享-博客评论系统的定制皮肤 |
| twikoo评论块气泡风格魔改美化 | twikoo评论块气泡风格魔改美化 |
TO DO
编写侧栏评论区样式
编写侧栏评论区手机端样式
完善夜间模式匹配
新增twikoo魔改美化方案(另起一篇)
完善侧栏展开逻辑,确保不与最新评论跳转冲突
提供默认样式和SAO UI方案
将改动方案NPM插件化(视情况而定。貌似还是直接引用两行外链来的快些。)

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .