点击查看更新记录
更新记录
2022-04-01:内测版v0.03
- 调整加载动画的淡入淡出逻辑,使得对之前所有加载动画都有效。
- 根据洪哥反馈,修正思路描述。
2022-03-28:内测版v0.02
- 调整加载动画的淡出效果。
- 修改欢迎消息的提示逻辑,改为每次新窗口出现。
2022-03-25:内测版v0.01
- 新增加载动画
- 尝试实现第一次登录时提示欢迎消息
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 仅第一次访问时加载欢迎信息的实现原理 | Window.sessionStorage |
| 加载动画的制作方式 | 基于Butterfly的加载动画修改 |
| Linkstart加载动画实现原理 | Hyperspace |
实现思路
实现思路
又到了店长的执念时间。ヾ(≧▽≦*)o
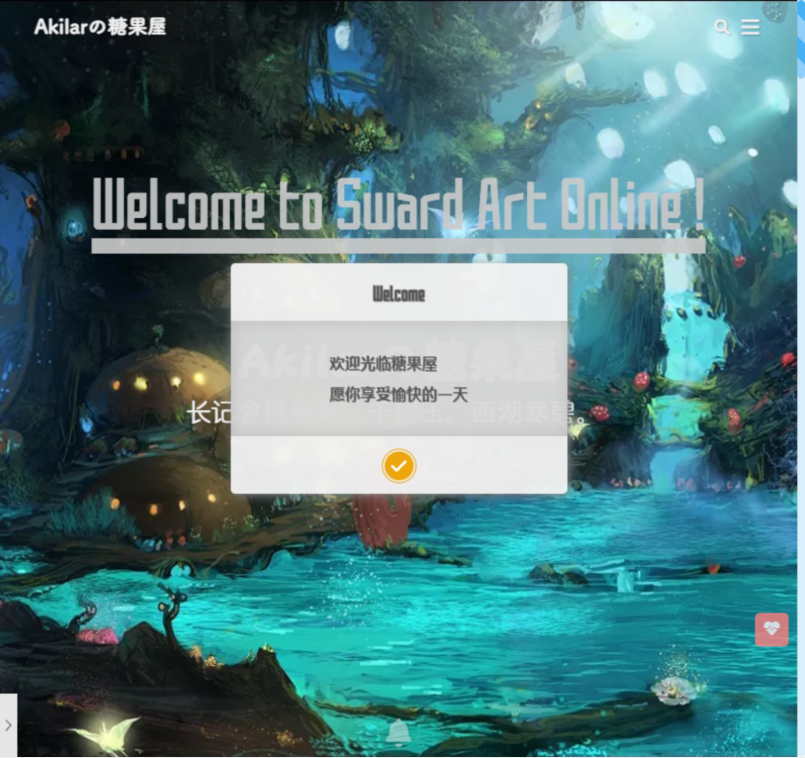
这次在浏览codepen上的有趣项目时看到了一个星际穿越效果的项目-Hyperspace,瞬间来了兴趣,只要稍加变形,把底图从星空换成一张彩色点阵图就可以实现刀剑神域里经典的登录画面了。
然后在此基础上,我还不满足于单纯增加一个加载动画。
以前和洪哥在讨论加载动画的存续时,看得出来,洪哥其实是想有加载动画的,但是又不希望一直有加载动画。那么依靠一个能够存续的标记来控制加载动画的去留就成了研究课题。
一开始我是想着用localStorage来控制的,但是localStorage的生命周期实在太长,长到如果不是主动去清空浏览器本地存储,就会一直在那里。那我就不干了啊,这么好看的加载动画,一辈子就显示一次?富贵不还家如锦衣夜行啊。起码,妥协一下,每次打开网页到关闭的那一刻,这段时间里就出现一次,还可以接受。
那么有没有能满足这一生命周期的存储方式呢?有的。就是sessionStorage。
sessionStorage属性允许你访问一个,对应当前源的 session Storage 对象。它与 localStorage 相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在 sessionStorage 里面的数据在页面会话结束时会被清除。
如此,达成linkstart的最后一片拼图也可以完成啦。
在修改loading-js.pug时,我发现butterfly加载动画的生命周期是首先把#loading-box作为一个正常的dom元素进行加载,然后通过endLoading方法给#loading-box添上.loaded的class,之后才是通过initLoading移除.loaded来实现加载动画的再放送。所以,如果我们要实现“仅第一次加载时弹出欢迎信息”,就需要在endLoading函数的分支中进行处理。具体内容可以看下面的魔改示例。
而如果是想实现仅加载一次加载动画的话,从上面的生命周期来看,只需要删除initLoading的代码即可(有两处,loading-js.pug中声明和pjax.pug中调用)。甚至不需要用到sessionStroage。(根据洪哥反馈,endLoading里的document.body.style.overflow = 'auto';也不需要了。)
魔改步骤
SAO UI PLAN 相关项目为本站原创项目,因此均为内测版,在样式适配上仅针对本站进行调整,因此在泛用性上存在缺漏。对于可能遇到的bug,欢迎在评论区进行讨论。
在进行本帖的魔改前,请务必做好备份以便回退。
- 在配置本帖的魔改内容之前,请确保您已经完成了前置教程,即基于Butterfly的加载动画修改:
- 完成后,在此基础上,继续新增加载动画,新建
[Blogroot]\themes\butterfly\layout\includes\loading\load_style\linkstart.pug,1
2
3
4
5
6
7
8
9
10
11
12
13
14#loading-box
.SAO-scene
.SAO-wrap
.SAO-wall.SAO-wall-right
.SAO-wall.SAO-wall-left
.SAO-wall.SAO-wall-top
.SAO-wall.SAO-wall-bottom
.SAO-wall.SAO-wall-back
.SAO-wrap
.SAO-wall.SAO-wall-right
.SAO-wall.SAO-wall-left
.SAO-wall.SAO-wall-top
.SAO-wall.SAO-wall-bottom
.SAO-wall.SAO-wall-back - 新建
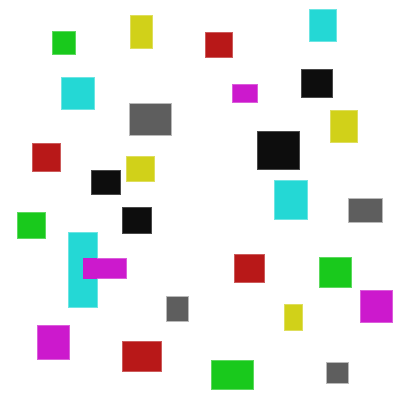
[Blogroot]\themes\butterfly\source\css\_load_style\linkstart.styl,此处的图片https://npm.elemecdn.com/akilar-candyassets/image/72c0a2ea.png为我自己画的点阵,你可以右键另存为“实现思路”中的点阵图片,或者干脆自己画一张,并替换以下代码中的相对路径。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90#loading-box
position fixed
z-index 1000
width 100vw
height 100vh
overflow hidden
text-align center
background rgba(236,236,236,0.95)
text-align center
&:before
content ''
display inline-block
height 100%
vertical-align middle
&.loaded
z-index -1000
.SAO-scene
display none
.SAO-wall
background url(https://npm.elemecdn.com/akilar-candyassets/image/72c0a2ea.png)
background-size cover
width 100%
height 100%
position absolute
opacity 0
animation SAO-LKS-fade 12s infinite linear
animation-delay 0
.SAO-scene
display inline-block
vertical-align middle
perspective 5px
perspective-origin 50% 50%
position relative
.SAO-wrap
position absolute
width 1000px
height 1000px
left -500px
top -500px
transform-style preserve-3d
animation SAO-LKS-move 12s infinite linear
animation-fill-mode forwards
&:nth-child(2)
animation SAO-LKS-move 12s infinite linear
animation-delay 6s
.SAO-wall
animation-delay 6s
.SAO-wall-right
transform rotateY(90deg) translateZ(500px)
.SAO-wall-left
transform rotateY(-90deg) translateZ(500px)
.SAO-wall-top
transform rotateX(90deg) translateZ(500px)
.SAO-wall-bottom
transform rotateX(-90deg) translateZ(500px)
.SAO-wall-back
transform rotateX(180deg) translateZ(500px)
@keyframes SAO-LKS-move {
0%{
transform: translateZ(-500px) rotate(0deg);
}
100%{
transform: translateZ(500px) rotate(0deg);
}
}
@keyframes SAO-LKS-fade {
0%{
opacity: 0;
}
25% {
opacity: 1;
}
75% {
opacity: 1;
}
100%{
opacity: 0;
}
} - 修改
[Blogroot]\themes\butterfly\layout\includes\loading\loading.pug1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18if theme.preloader.enable
case theme.preloader.load_style
when 'gear'
include ./load_style/gear.pug
when 'ironheart'
include ./load_style/ironheart.pug
when 'scarecrow'
include ./load_style/scarecrow.pug
when 'triangles'
include ./load_style/triangles.pug
when 'wizard'
include ./load_style/wizard.pug
when 'image'
include ./load_style/image.pug
+ when 'linkstart'
+ include ./load_style/linkstart.pug
default
include ./load_style/default.pug - 修改
[Blogroot]\themes\butterfly\source\css\_layout\loading.styl1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17if hexo-config('preloader.enable')
if hexo-config('preloader.load_style') == 'gear'
@import './_load_style/gear'
else if hexo-config('preloader.load_style') == 'ironheart'
@import './_load_style/ironheart'
else if hexo-config('preloader.load_style') == 'scarecrow'
@import './_load_style/scarecrow'
else if hexo-config('preloader.load_style') == 'triangles'
@import './_load_style/triangles'
else if hexo-config('preloader.load_style') == 'wizard'
@import './_load_style/wizard'
else if hexo-config('preloader.load_style') == 'image'
@import './_load_style/image'
+ else if hexo-config('preloader.load_style') == 'linkstart'
+ @import './_load_style/linkstart'
else
@import './_load_style/default' - 此时,加载动画基本就装配成果了。然后是欢迎信息的实现,修改
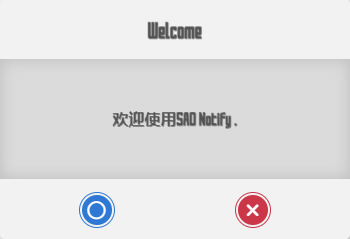
[Blogroot]\themes\butterfly\layout\includes\loading\loading-js.pug,此处沿用了在SAO-UI-PLAN-Notify中讨论过的“阅后即焚”的植入方式。为了控制标题文字的自适应,font-size采用vw即窗口可视宽度的百分比,1vw=1% * 窗口可视宽度作为单位。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33.pjax-reload
script(async).
var preloader = {
endLoading: () => {
document.body.style.overflow = 'auto';
- document.getElementById('loading-box').classList.add("loaded")
+ document.getElementById('loading-box').style.transition = 'opacity 3s';
+ document.getElementById('loading-box').style.opacity = '0';
+ setTimeout(function(){
+ document.getElementById('loading-box').classList.add("loaded")
+ },3000)
+ //用于判断是否第一次加载
+ if(sessionStorage.getItem("isReload")){
+ //若显示已经加载过
+ return true
+ }else{
+ //若为第一次加载
+ sessionStorage.setItem("isReload", true)
+ document.body.insertAdjacentHTML('beforeend',`<div id="SAO-Welcome" style="position: fixed;display: block;background: transparent;top: calc(50% - 250px);z-index: 1000;left: 0;right: 0;margin: auto auto;font-family: 'SAOUI';font-size: 8vw;width: fit-content;height: fit-content;color: rgba(201, 202, 203,0.7);text-decoration: underline 2vw rgba(201, 202, 203,0.7);">Welcome to Sward Art Online !</div>`)
+ SAONotify('Welcome','欢迎光临糖果屋<br>愿你享受愉快的一天')
+ setTimeout(function(){document.getElementById("SAO-Welcome").remove();},3000)
+ }
},
initLoading: () => {
document.body.style.overflow = '';
+ document.getElementById('loading-box').style.transition = '';
+ document.getElementById('loading-box').style.opacity = '1';
document.getElementById('loading-box').classList.remove("loaded")
}
}
window.addEventListener('load',()=> {preloader.endLoading()})
+ setTimeout(function(){preloader.endLoading();}, 3000);1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37.pjax-reload
script(async).
var preloader = {
endLoading: () => {
document.body.style.overflow = 'auto';
document.getElementById('loading-box').style.transition = 'opacity 3s';
document.getElementById('loading-box').style.opacity = '0';
setTimeout(function(){
document.getElementById('loading-box').classList.add("loaded")
},3000)
//用于判断是否第一次加载
if(sessionStorage.getItem("isReload")){
//若显示已经加载过
return true
}else{
//若为第一次加载
sessionStorage.setItem("isReload", true)
document.body.insertAdjacentHTML('beforeend',`<div id="SAO-Welcome" style="position: fixed;display: block;background: transparent;top: calc(50% - 250px);z-index: 1000;left: 0;right: 0;margin: auto auto;font-family: 'SAOUI';font-size: 8vw;width: fit-content;height: fit-content;color: rgba(201, 202, 203,0.7);text-decoration: underline 2vw rgba(201, 202, 203,0.7);">Welcome to Sward Art Online !</div>`)
SAONotify('Welcome','欢迎光临糖果屋<br>愿你享受愉快的一天')
setTimeout(function(){
document.getElementById("SAO-Welcome").remove();
},3000)
}
},
initLoading: () => {
document.body.style.overflow = '';
document.getElementById('loading-box').style.transition = '';
document.getElementById('loading-box').style.opacity = '1';
document.getElementById('loading-box').classList.remove("loaded")
}
}
window.addEventListener('load',()=> {preloader.endLoading()})
setTimeout(function(){preloader.endLoading();}, 3000); - 最后,修改
[Blogroot]\_config.butterfly.yml中的加载动画配置项1
2
3
4
5
6# Loading Animation (加載動畫)
preloader:
enable: true
load_style: linkstart # default|gear|ironheart|linkstart|pokeball|scarecrow|triangles|wizard|image|
load_image: # url
load_color: 'radial-gradient(#353c44, #222931)' # '#abcdef' - 修改
[Blogroot]\_config.butterfly.yml的inject配置项,引入SAONotify的依赖。1
2
3
4inject:
head:
- <script src="https://npm.elemecdn.com/akilar-candyassets/image/js/SAO-Notify.js" async></script>
bottom:
TO DO
新增加载动画还原linkstart
新增欢迎消息仅第一次访问出现
新增音效(试做了一下,有点吓人,搁置)

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .