写在最前
这里仅仅讨论同一大版本之间的主题升级,跨版本升级用户若使用本文的方式,很可能因为缺少一些底层架构的依赖支持导致主题配置不可用。另外,从博主本人的魔改历程来看,考虑到魔改内容也未必会做新版本的兼容适配,所以每次升级后直接从零开始重新魔改,这种看似最麻烦的方式,可能是最省时间的。
总体思路
本文主要讨论,在大面积魔改了Hexo主题之后,如何平滑升级到最新版本的主题。众所周知,如果是按照主题文档的说法,使用git pull,那么从远端拉取的新版主题会覆盖现有的魔改主题,这显然不是我们想要的结果。那么不妨换个思路,既然升级这个过程本质上就是对上一版本的主题代码进行修改,我们为啥不直接把这次升级看作是对上一版本主题的一次大魔改呢?
理论尝试
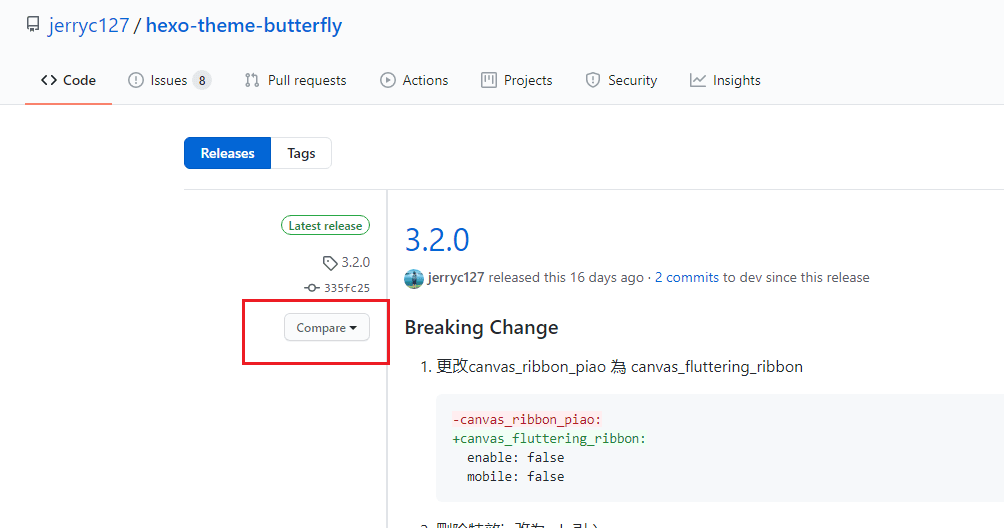
Github本身就提供了Compare的功能,在Release的左侧。
点选当前版本相对于另一版本修改的内容。
由此就能看出升级前后的文件异同。
但是,这个方案最多只适用于小版本更新,例如10个文件以内的修改。一旦涉及到整体结构变更的大版本更新,很显然单纯的通过比较以后逐个去修改,同时还要记忆自己魔改的内容与新版主题的冲突。正常人类的精力是不足以应对这种局面的。这里,可以再尝试一下另一种思路。
git diff插件
Github除了上面提到的Compare功能以外,还有一个叫做Pull requests的功能,这个功能的本意是在协同开发时提供合并多个分支的操作。也就是说,我们完全可以将新主题的配置作为一个新的分支提交到github,然后在github发起该分支到魔改版本分支的Pull requests。然后在Pull requests逐个处理合并冲突。本文提供的最终的方案就是基于这一原理来进行的。使用Atom自带的git diff插件,能够快速的在图形化界面中处理合并冲突。
升级案例实操
以butterfly主题升级为例
首先你需要安装Atom,详细的安装教程以及插件配置可以参考这篇文章:Atom插件安装和推荐。
原本还需要安装
Merge Conflicts插件,但是最新版Atom已经将该插件的功能集成在默认插件的git diff中。(
Merge Conflicts和git diff的功能类似但是使用前提依然是不同的,此处如果要使用Merge Conflicts来处理,必须确保主题文件夹里的.git文件夹还在,这样才能有一个Pull以后触发Merge Conflicts的过程,显然不适用于大多数情况,所以之后的教程依然针对用git diff插件处理。)如果使用的是其他的文本编辑器,例如
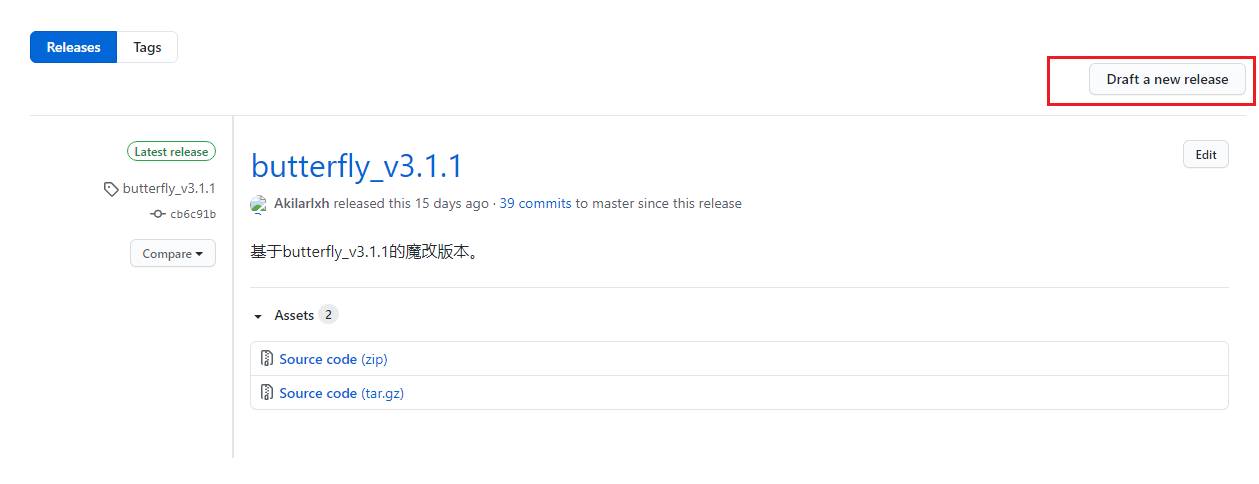
VScode、Sublime、WebStorm,我不确定它们有没有类似的插件支持,如果有,还请在评论区提醒我更新教程。(按照Heo的反馈,可以确定VScode也有内置相应的插件。不过考虑到VScode和Atom的插件作者基本就是同一批人,这个情况也就好理解了。)在升级之前,为了保证自己有后悔的余地,务必先行提交一次当前主题配置的源码到Github等代码托管站点。若是还不放心,还可以再发布一个Release。
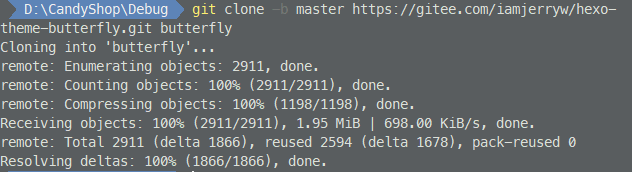
在任意位置打开终端,输入以下代码获取最新的稳定版主题文件。
1
2
3# 两个源,内容完全一样,择一即可。gitee在国内较快。
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git butterfly #github源
git clone -b master https://gitee.com/iamjerryw/hexo-theme-butterfly.git butterfly #gitee源找到你的Hexo源码,删除
[blogroot]/themes目录下的butterfly主题文件夹,然后将刚刚clone的最新的butterfly主题文件夹移动到[blogroot]/themes目录下。同时记得删除[blogroot]/_config.butterfly.yml,同时将最新的butterfly主题文件夹内的_config.yml文件复制并重命名为_config.butterfly.yml后移动到[blogroot]/目录下。恭喜你,现在你可以重新开始魔改之旅了!说白了就是删除现有主题的一切内容,然后移入新版主题。相当于从零开始,当然不会真的从零开始。
也可以选择直接覆盖。但是考虑到butterfly主题的更新偶尔会把主题内的js和css资源转为CDN,而覆盖操作并不会删除主题文件夹内的相应静态资源。
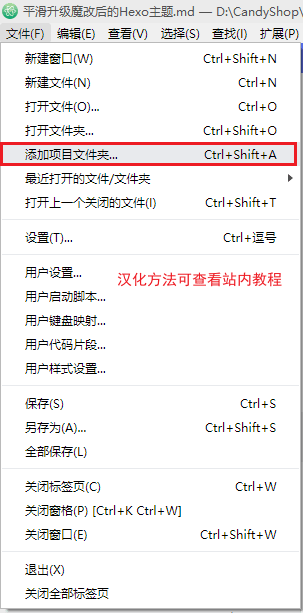
所以还是建议直接删除原版主题后再移入新版主题文件夹比较好。使用Atom打开Hexo项目文件夹
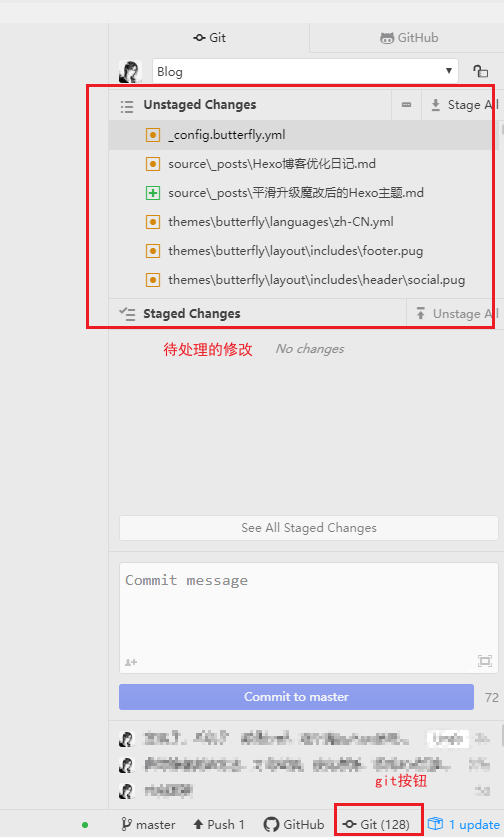
在右下角找到git按钮,打开Atom自带的git plus的GUI界面。点选
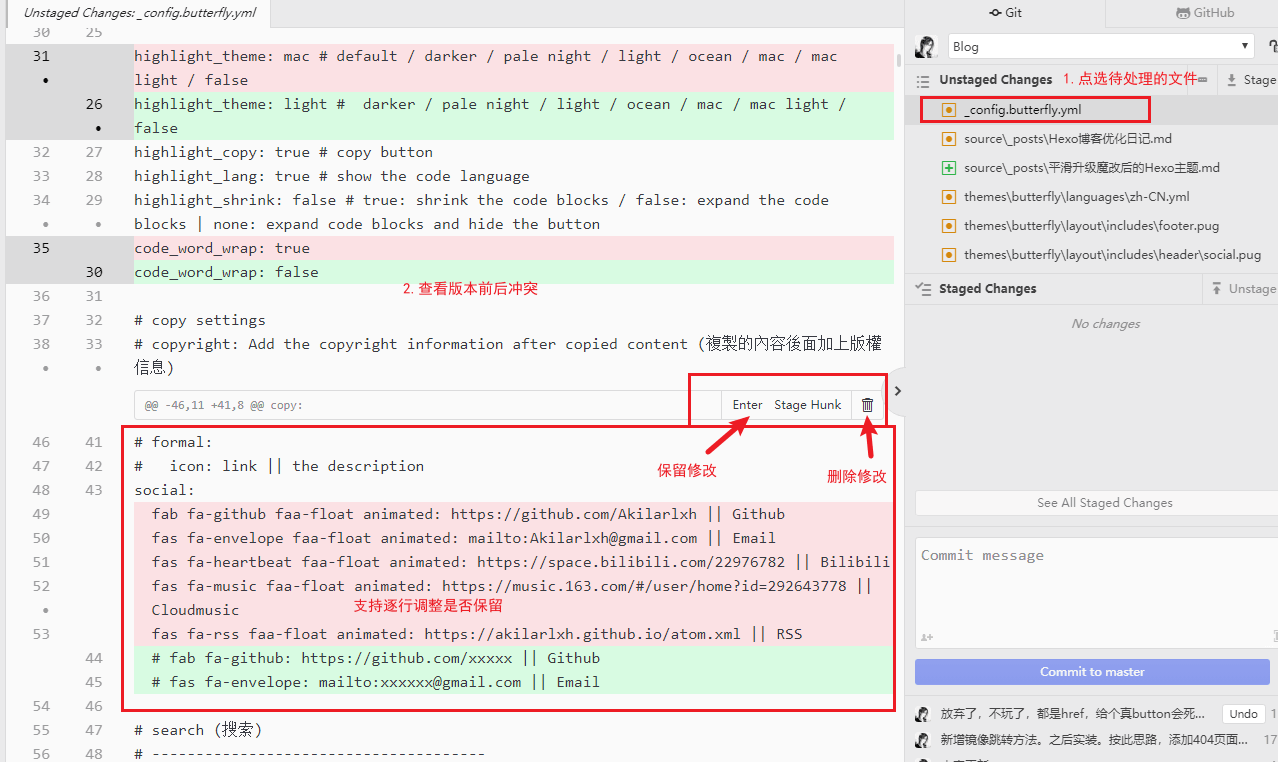
Unstaged Changes内的内容打开git diff处理界面。注意保留修改和删除修改的前后项,如果是先删除了原版主题文件夹然后再移入新版主题文件夹,那么点选保留修改是接受新版主题的新增内容,点选删除修改是保留原版主题的内容。前后概念理清有助于你在之后处理合并的内容。
- 合并处理完成后运行
hexo clean & hexo g & hexo s就可以在本地预览薛定谔的报错更新后的内容了。 最后一步,打开[Blogroot]/themes/butterfly/package.json,将主题版本号改为最新版本
1
2
3
4
5
6
7
8
9{
"name": "hexo-theme-butterfly",
- "version": "3.1.1",
+ "version": "3.2.0",
"description": "A Simple and Card UI Design theme for Hexo",
"main": "package.json",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
优缺点归纳
| 优点 | 缺点 |
|---|---|
| 直接通过GUI界面进行 合并冲突处理,较为直观 | 修改者对于自己魔改 的内容需要一定的记忆 |
| 最终效果等同于从零开始 重新进行了一遍魔改 | 某种程度上还不如从零开始 重新魔改来的轻松 |
| 适合大版本内进行更新 | 跨版本升级可能因为 缺少相应依赖引发报错 |
Bug处理方案归纳
- git commit内容是主题文档的git commit history。
严格来说这个不算bug,这是因为点选了主题目录下的文件,且主题目录内的.git文件夹没有删除导致的。Atom自带的git plus插件会自动识别当前文件最深层级目录下的.git文件。最简单的解决方案就是删除主题文件夹下的.git文件夹。也可以打开[Blogroot]\.gitgnore,手动添加themes/butterfly/.git,一劳永逸。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .