写在最前
在看到别人的博客感到震撼之余,我还眼馋人家的门户主页。而且又不是很愿意同时养好几个不同的域名,于是想到了利用二级域名来部署我的门户主页。
使用这个方法还有一个好处,把一些实验性质的静态页面放置在主页项目里,让博客主站点保持简洁优雅。从而提高主站点的评分。
实例操作
我使用的主页是fork自冰卡诺老师基于metro4框架制作的项目。此处以此为例进行部署操作。
- 本人的主页项目源码
- 冰老师的主页项目源码
直接访问项目仓库,fork到自己的代码托管网站上。
此处以我的主页为例。最先说明,因为这次使用的都是project pages,最终的二级域名和项目名没有半点关系,所以各位在配置时没必要对项目名太过谨慎。
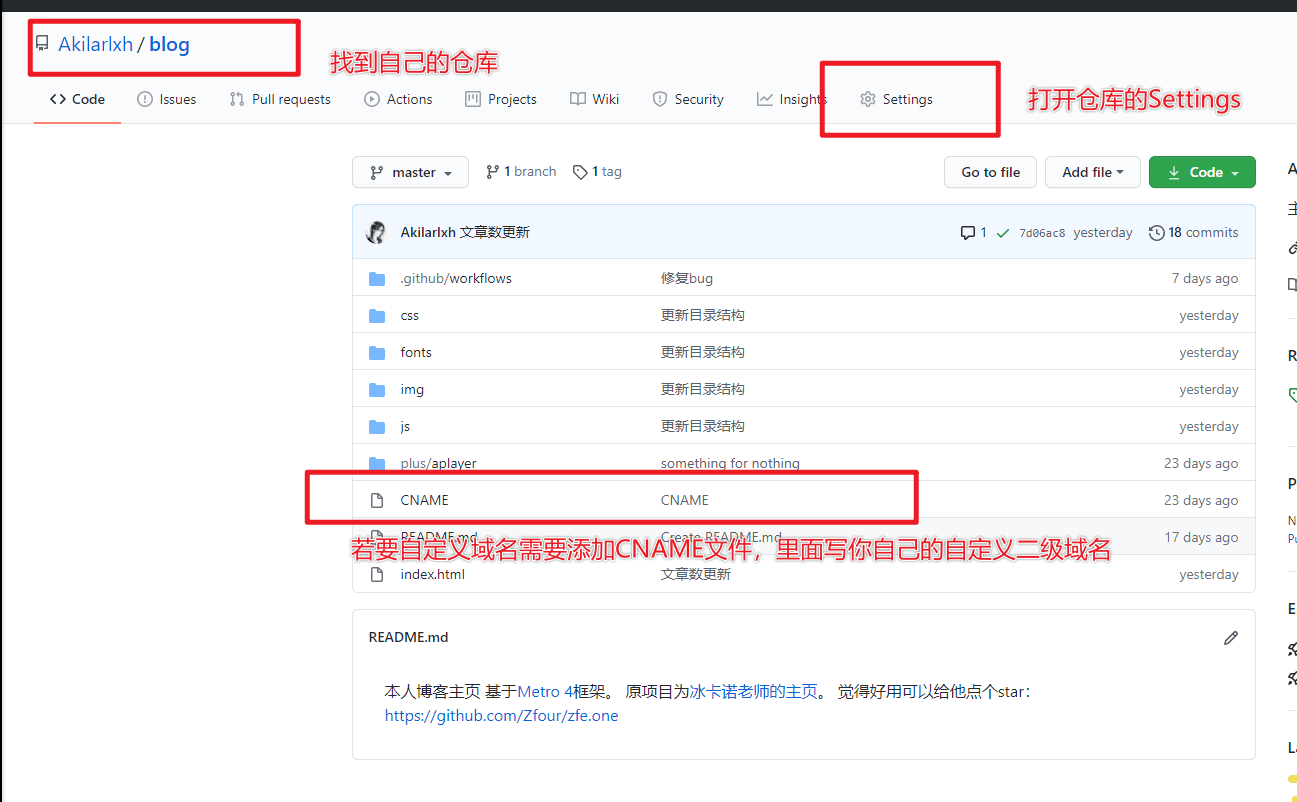
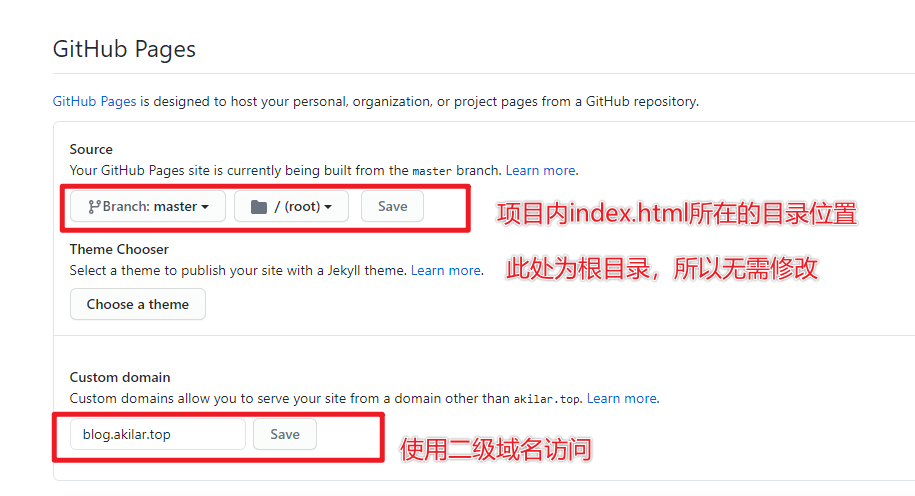
- 找到github的仓库,开启github pages。
- 因为要使用自定义的二级域名访问
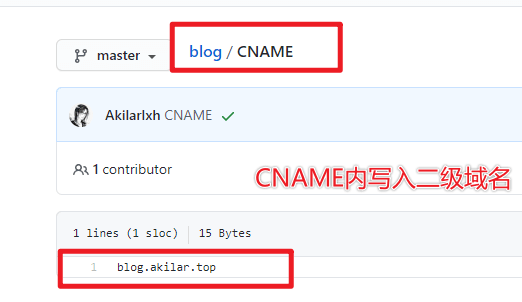
github project pages,所以务必确保你在项目内添加了CNAME,并且CNAME内写入了二级域名。 - 配置CNAME解析
在你的域名解析站里为二级域名添加解析。比如我买的域名是Akilar.top,而我要用blog.akilar.top这个二级域名访问。那么在解析时,主机记录写期望的二级域名头,记录值填写托管网站提供的记录值。例如github pages的记录值,一律是username.github.io。
之后就可以使用blog.akilar.topz这个二级域名访问了。
Github在国内的速度实在是不好形容,所以我们可以使用Vercel来部署Github项目静态网站。
- 访问Vercel,完成注册,并使用。
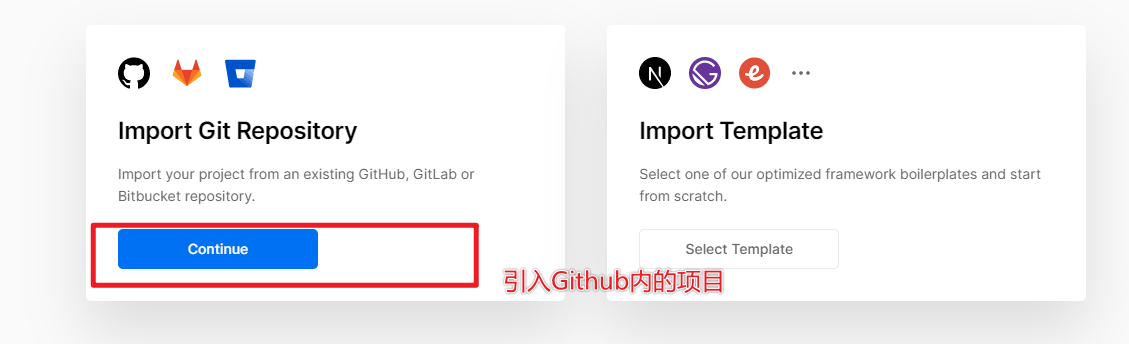
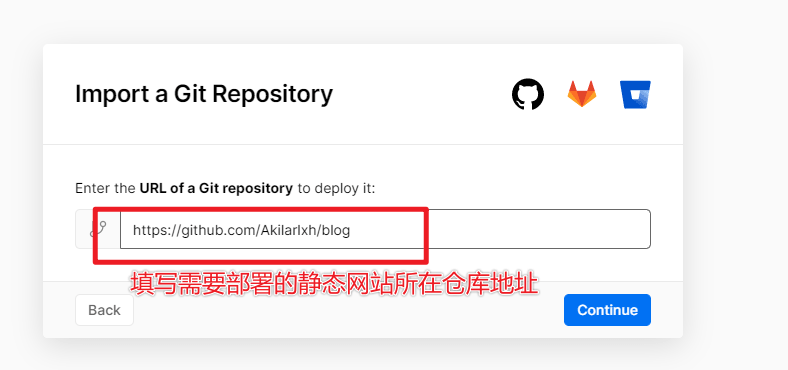
引入Github上的静态网站项目。
这里由于我的目录结构中,index.html就在根目录,所以无需特别调整位置,一路默认项部署过去即可。如果你的项目中index.html位置不在根目录,记得主动配置一下。)
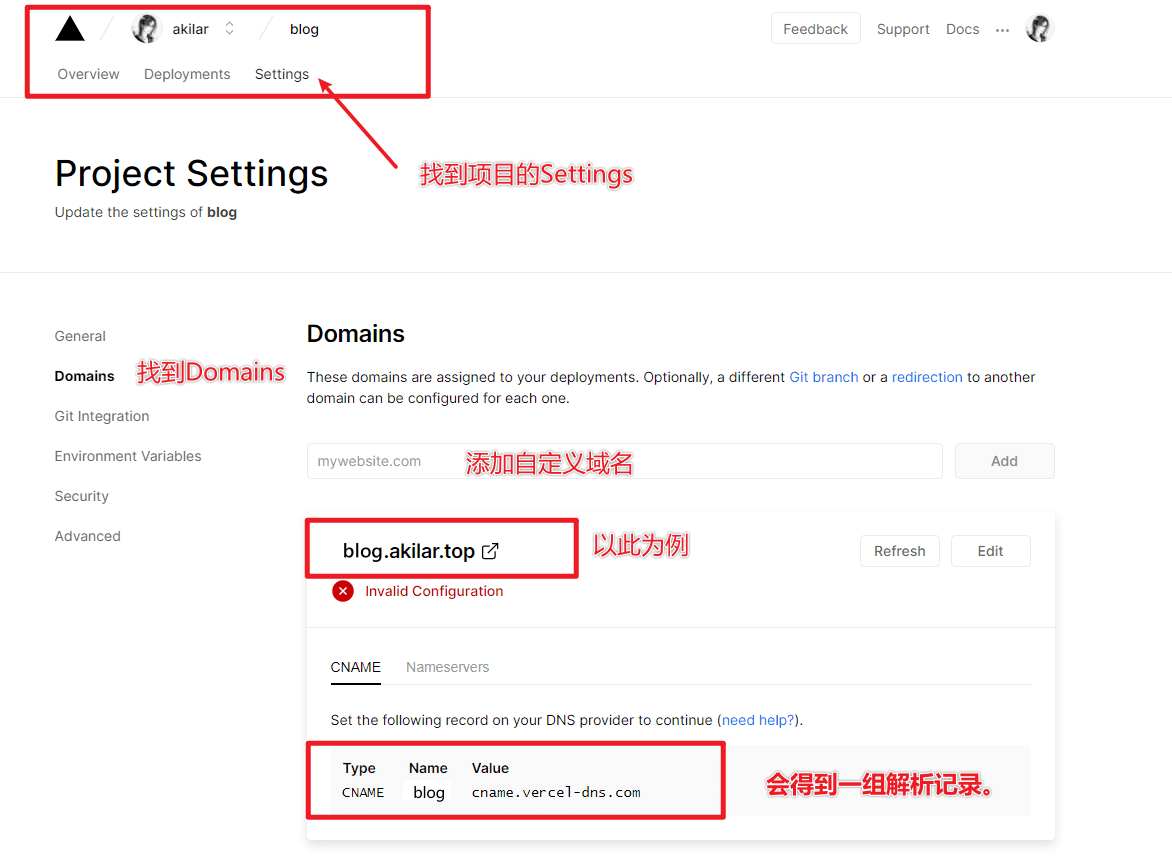
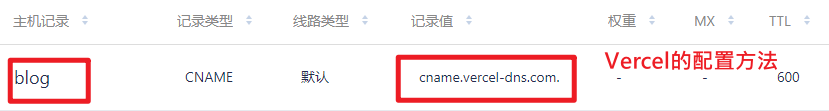
设置自定义域名,如图所示,找到:项目->Settings->Domains。添加自定义域名,之后会得到一组解析记录。(不一定是CNAME,也可能是A记录。照着它给出的解析记录进行配置即可。)
- 添加解析记录
之后就可以使用二级域名blog.akilar.top这一二级域名访问了。
更多关于Vercel的配置教程内容可以参考这篇文章:使用Vercel来加速Github-page
关于coding相关内容不再具备参考价值。Coding被腾讯云收购以后,现已停止提供静态页面部署功能,腾讯云将静态页面部署业务转移至webify,部署页面更加简单明了,速度也相当不错,当然,毕竟是腾讯家的产品,是按量计费的。
Vercel对于电信的线路较为友好,而Coding对于联通的线路较为友好,只不过Coding实在是容易崩。而且新版Coding自打被腾讯云收购以后就开始收费(新用户会提供几个月的免费流量包,用完后才开始收费)了。所以还请酌情考虑使用需要使用。
- 访问Coding完成注册。
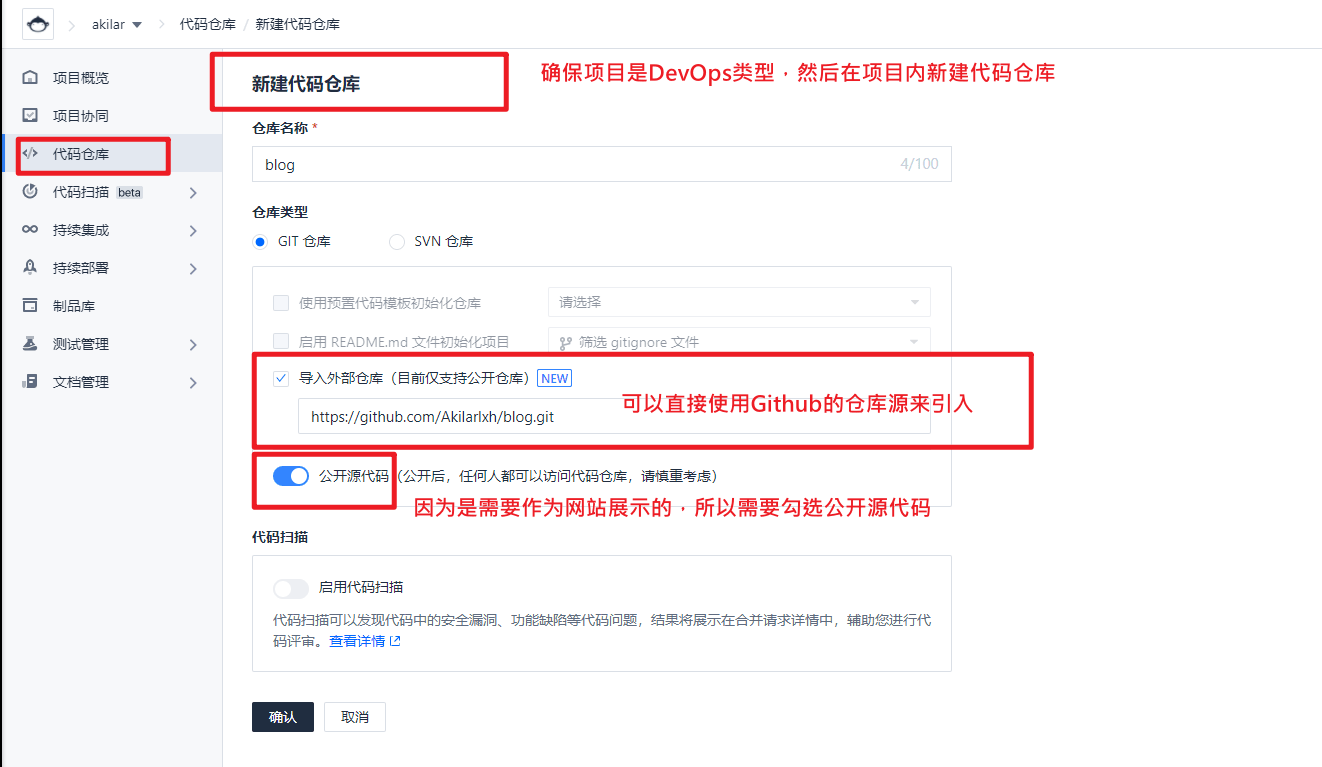
- 新建项目,注意必须选择项目类型为DevOps,这样才能使用静态部署功能,完成后新建代码仓库。
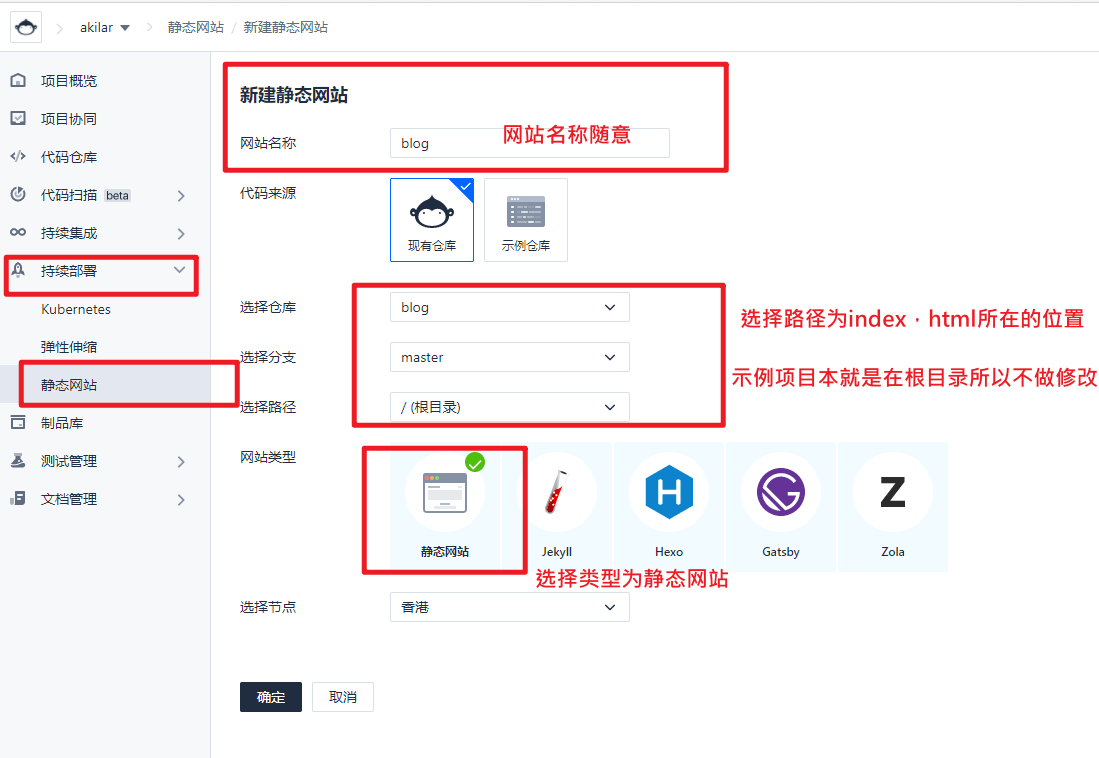
- 找到持续部署->静态网站->新建静态网站。
- 部署完成后,在右上角找到
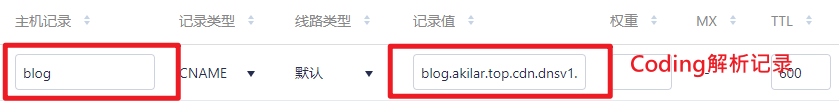
自定义域名选项,添加自定义域名后会得到相应的解析记录。 - 添加解析记录
之后就可以使用二级域名blog.akilar.top这一二级域名访问了。
更多关于Coding的配置教程内容可以参考这篇文章:使用Coding和github来实现双线部署
Gitee现已不支持自定义域名,Gitee pages pro也不再支持购买。此处仅作为镜像站使用。
- 访问Gitee并注册
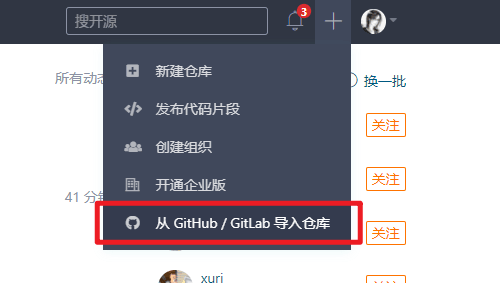
- 页面右上角头像左侧找到
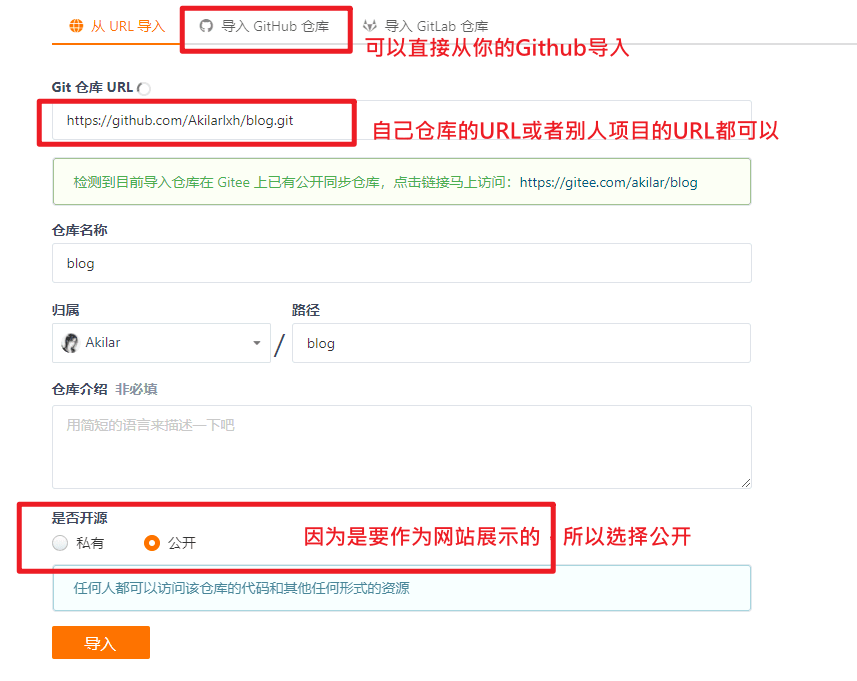
+号,选择从Github/GitLab导入仓库
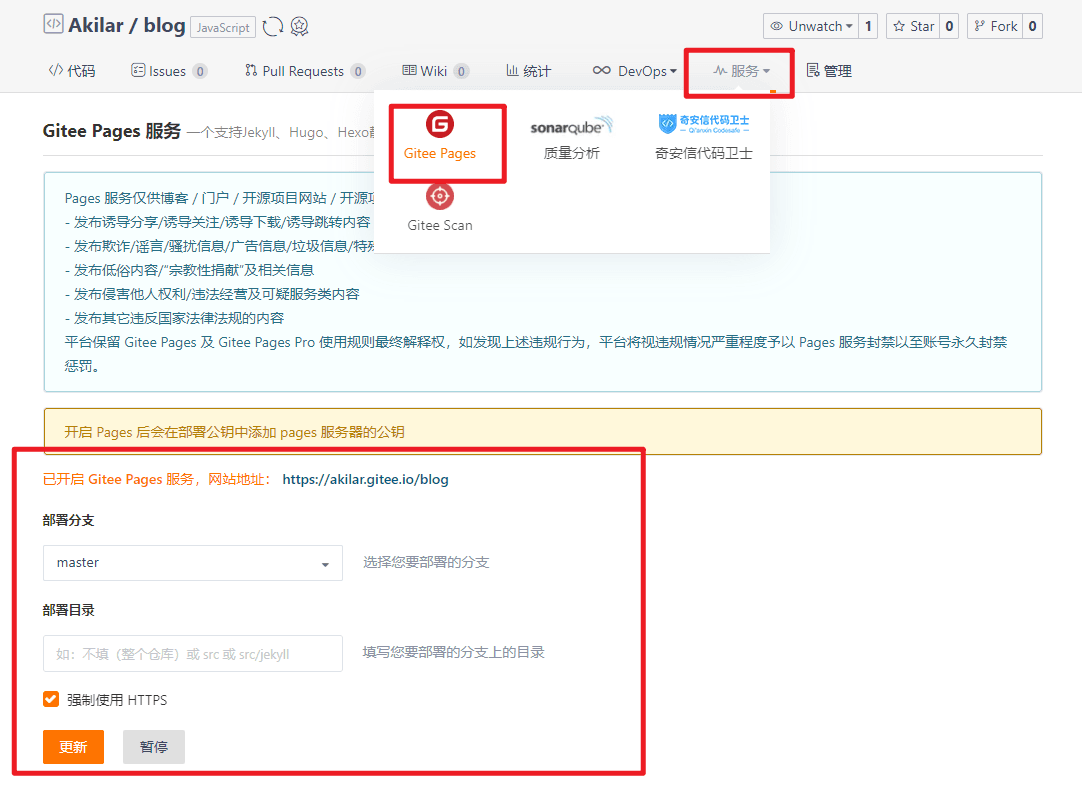
可以使用仓库链接导入也可以直接从你的Github导入,因为项目要作为静态网站展示,所以记得设置仓库为公开。 - 在仓库右上角找到:服务->Gitee Pages
因为Gitee pages pro已无法购买,所以不支持自定义域名。仅将其作为镜像站使用https://username.gitee.io/projectname访问。
更多关于Gitee pages的配置教程内容可以参考这篇文章:使用Gitee提供镜像站支持
拓展内容
如果是准备采取多线部署来架设二级域名的静态网站的话,每次部署多个显然是不愿意的,Vercel会自动检测Github对应仓库是否变动触发自动部署,倒是令人省心,至于Coding和Gitee,我的思路是使用github actions来同步Github仓库内容至Coding和Gitee,再使用脚本自动更新Gitee Pages。
操作方式
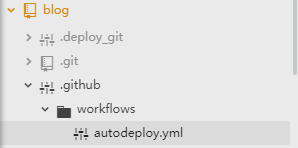
- 在项目根目录建
.github/workflows/autodeploy.yml - 打开
autodeploy.yml
输入以下内容,注意修改你的个人仓库配置。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42name: 'Autodeploy'
on: [push, delete]
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 'Checkout'
uses: actions/checkout@v1
- name: 'Mirror to coding' # 将Github仓库内容同步到Coding,之后Coding的持续部署功能会自动完成网站部署
uses: wearerequired/git-mirror-action@master
env:
# 注意在 Settings->Secrets 配置 CODING_RSA_PRIVATE_KEY
SSH_PRIVATE_KEY: ${{ secrets.CODING_RSA_PRIVATE_KEY }}
with:
# 注意替换为你的 GitHub 源仓库地址
source-repo: "git@github.com:akilarlxh/blog.git"
# 注意替换为你的 Coding 目标仓库地址
destination-repo: "git@e.coding.net:akilar/akilar/blog.git"
- name: 'Mirror to Gitee' #将Github仓库内容同步到Gitee对应仓库。
uses: wearerequired/git-mirror-action@master
env:
# 注意在 Settings->Secrets 配置 GITEE_RSA_PRIVATE_KEY
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with:
# 注意替换为你的 GitHub 源仓库地址
source-repo: "git@github.com:akilarlxh/blog.git"
# 注意替换为你的 Gitee 目标仓库地址
destination-repo: "git@gitee.com:akilar/blog.git"
- name: 'Build Gitee Pages' #用脚本更新Gitee Pages
uses: yanglbme/gitee-pages-action@master
with:
# 注意替换为你的 Gitee 用户名
gitee-username: akilar
# 注意在 Settings->Secrets 配置 GITEE_PASSWORD
gitee-password: ${{ secrets.GITEE_PASSWORD }}
# 注意替换为你的 Gitee 仓库
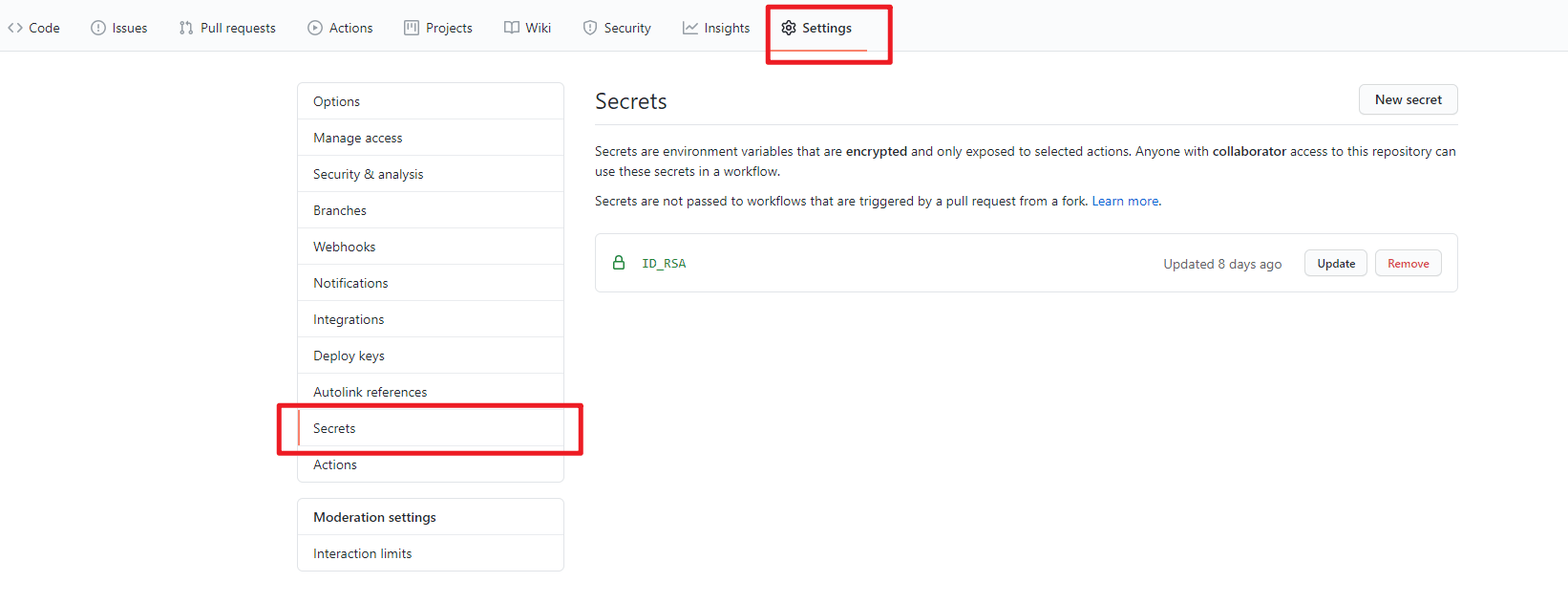
gitee-repo: akilar/blog - 找到你的Github对应仓库,在仓库的Settings->Secrets里添加上述脚本中提到的三个参数。
- CODING_RSA_PRIVATE_KEY : 与Coding绑定的SSH公钥对应的私钥
- GITEE_RSA_PRIVATE_KEY : 与Gitee绑定的SSH公钥对应的私钥
- GITEE_PASSWORD : Gitee账号的密码
这里的CODING_RSA_PRIVATE_KEY和GITEE_RSA_PRIVATE_KEY指你的个人密钥,在配置SSH-KEY时,我们用来与Github、Coding、Gitee绑定的是公钥,而私钥存放在(以win10为例)C:\Users\userneme\.ssh\id_rsa文件内,内容格式类似于下方代码,使用时将包括-----BEGIN RSA PRIVATE KEY-----和-----END RSA PRIVATE KEY-----在内的全部内容都存放到变量值里。
1 | -----BEGIN RSA PRIVATE KEY----- |
CODING_RSA_PRIVATE_KEY和GITEE_RSA_PRIVATE_KEY可以使用同一个值,只要相应公钥已经和对应站点绑定。
之后,只要每次push到github仓库,就会触发github actions,启动自动部署了。
bug归纳
可能遇到的bug:
- Gitee用github action自动部署更新收到短信,提示异地登录需要验证码。
因为github action使用的是美国的服务器,所以,使用github action来远程更新gitee的站点部署时,会收到异地登陆的短信,提示需要验证码。这个在脚本作者的issues里有相应的解决方案:登陆失败 #6
- 在微信上搜索Gitee微信公众号,在微信公众号内绑定自己的Gitee账号,这样虽然还是会有异地登录提示,但是发过来的消息不再需要填写验证码,而且提醒若不是你在操作,请及时修改密码。(某种意义上就是我在操作,所以我选择不改密码2333)
- 使用VPN,通过美国IP登录一次Gitee。(一般第一步就能把问题解决了,用不到第二步。)
- Gitee部署失败
脚本的原理是用程序代替人工去点击Gitee Pages的更新按钮。所以需要你先手动做一次页面部署,确保有那个更新按钮在,脚本才有生效的前提。
更多关于Github Actions的配置教程内容可以参考这篇文章:使用Github Action实现全自动部署
可能遇到的问题
- 在博客导航栏添加主页URL跳转到了404页面
这应该是因为写的URL没有带协议。例如我写的如果只是blog.akilar.top.会被识别成相对地址,从而跳转到https://akilar.top/blog.akilar.top,而这个页面显然是不存在于博客下方的,正确的写法是带完整的协议内容,即https://blog.akilar.top。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .