点击查看更新记录
更新记录
2021-01-14:公测版v1.1
- 自定义api新增亚丝娜和小埋模型。
- 将CDN转为@latest,确保可以随API自动更新模型库。
2021-01-14:公测版v1.0
- 重构教程
- 重新配置后端API仓库内的模型组装方式
- 项目实现去jquery和本地化API(本就可以)
2020-09-16:内测版v0.02
- 尝试使用本地化API方案。
2020-08-12:内测版v0.01
- 编写插件方案和大神方案的配置教程。
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 插件方案项目 | |
| 插件方案可用模型 | |
| 插件方案模型预览 | 模型预览 |
| 原版可换装看板娘项目 | |
| 张书樵大神魔改项目 | |
| 原版后端API源码 | |
| 本地化API版本 | |
| 模型组装后端API源码 | |
| 海量模型收集 | |
| live_2d模型资源站 | 梦象,一个专注于 Live2D 模型的资源站 |
| 梦象提供的模型的安装教程 | 如何在网站上使用梦象上的模型 |
写在最前
最早的时候看别人的博客很多都有一个可爱的看板娘,然后就找了教程给自己也整了一个。因为找到的教程都是稂莠不齐的,原作者自己说的也略显含糊(其实是我自己看不懂)。总之秉承着一如既往的小白风格。把网上的教程做个整合。
Hexo插件版看板娘(不能换装)
点击查看插件化配置方案
首先是博客自带的看板娘,这孩子不会说话也不能换装,只会跟着你的鼠标晃动脑袋,不过有几款超可爱。可以在这里查看部分模型的预览图:模型预览
安装
- 在Hexo根目录
[Blogroot]下打开终端,输入以下指令安装必要插件。1
npm install --save hexo-helper-live2d
- 打开站点配置文件
[Blogroot]\config.yml
搜索live2d,按照如下注释内容指示进行操作。
如果没有搜到live2d的配置项,就直接把以下内容复制到最底部。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24# Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true #开关插件版看板娘
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://npm.elemecdn.com/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-wanko # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://npm.elemecdn.com/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display:
position: right #控制看板娘位置
width: 150 #控制看板娘大小
height: 300 #控制看板娘大小
mobile:
show: true # 手机中是否展示 - 完成后保存修改,在Hexo根目录下运行指令之所以必须要使用hexo clean是因为我们需要清空缓存重新生成静态页面,不然看板娘没被加入生成的静态页面里,是不会出现的。
1
2
3hexo clean
hexo g
hexo s
更换看板娘
- 同样是在Hexo根目录
[Blogroot]下,打开终端,选择想要的看板娘进行安装,例如我这里用到的是live2d-widget-model-koharu,一个Q版小正太。其他的模型也可以在模型预览里查看以供选择。 - 输入指令
1
npm install --save live2d-widget-model-koharu
- 然后在站点配置文件
[Blogroot]\_config.yml里找到model项修改为期望的模型。1
2
3model:
use: live2d-widget-model-koharu
# 默认为live2d-widget-model-wanko - 之后按部就班的运行就能在
1
2
3hexo clean
hexo g
hexo slocalhost:4000上查看效果了。
卸载看板娘
卸载插件和卸载模型的指令都是通过npm进行操作的。在博客根目录[Blogroot]打开终端,输入:
1 | npm uninstall hexo-helper-live2d #卸载看板娘插件 |
卸载后为了保证配置项不出错,记得把[Blogroot]\_config.yml里的配置项给注释或者删除掉。
大神魔改看板娘(会说话,能换装)
点击查看大神版本
安装
- 在
NexT主题的source目录下[Blogroot]\themes\next\source\打开终端,输入1
git clone https://github.com/stevenjoezhang/live2d-widget.git live2d-widget
这行指令的意思就是
clone这个项目到source路径下并重命名为live2d-widget。emm,貌似本来就叫live2d-widget。反正算是一个踩坑点。如果是用下载项目压缩包,解压后放到这里的,也记得把文件夹更名为live2d-widget。 - 找到路径
[Blogroot]\themes\next\source\live2d-widget\autoload.js,打开autoload.js,1
2- const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/";
+ const live2d_path = "/live2d-widget/";此处引用一下参考教程原话:
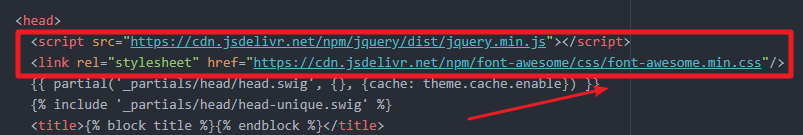
autoload.js中的注释的绝对地址指的是,将资源打包放到[Blogroot]/theme/next/source中后,以[Blogroot]/theme/next/source为根目录(/)的绝对路径。 在/themes/next/layout/_layout.swing中,在
<head>标签中添加如下内容以增加font-awesome依赖。1
<link rel="stylesheet" href="https://npm.elemecdn.com/font-awesome/css/font-awesome.min.css"/ media="defer" onload="this.media='all'">
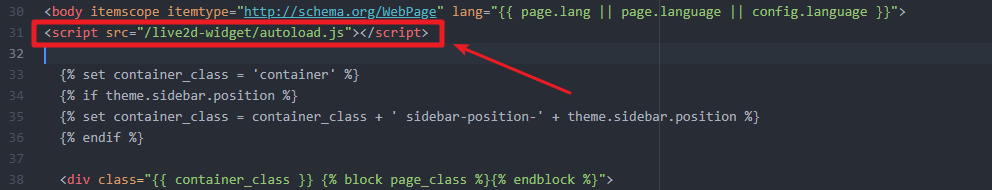
在
<body>标签中新增如下内容,1
<script defer src="/live2d-widget/autoload.js"></script>
- 在主题配置文件
[Blogroot]/themes/next/_config.yml底部添加如下内容保存所有文件的修改,然后照例执行1
2live2d:
enable: true就能在1
2
3hexo clean
hexo g
hexo slocalhost:4000看到预览了。 - 自定义修改
有一定前端基础的小伙伴可以通过修改[Blogroot]\themes\next\source\live2d-widget路径下的waifu-tips.js:包含了按钮和对话框的逻辑waifu-tips.json:定义了触发条件(selector,CSS 选择器)和触发时显示的文字(text);waifu.css:看板娘的样式表。可以对看板娘的位置布局等做自定义修改。
- 以
Butterfly主题为例,在[Blogroot]\themes\butterfly\source\目录下打开终端,输入1
git clone https://github.com/stevenjoezhang/live2d-widget.git live2d-widget
这行指令的意思就是
clone这个项目到source路径下并重命名为live2d-widget。emm,貌似本来就叫live2d-widget。反正算是一个踩坑点。如果是用下载项目压缩包,解压后放到这里的,也记得把文件夹更名为live2d-widget。 找到路径
[Blogroot]\themes\butterfly\source\live2d-widget\autoload.js,打开autoload.js,修改内容:1
2- const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/";
+ const live2d_path = "/live2d-widget/";此处引用一下参考教程原话:
autoload.js中的注释的绝对地址指的是,将资源打包放到[Blogroot]/theme/next/source中后,以[Blogroot]/theme/next/source为根目录(/)的绝对路径。在
Butterfly的主题配置文件[Blogroot]\_config.butterfly.yml中,butterfly主题其实自带fontawesome依赖,无需引入,1
2
3
4
5
6
7
8
9# Inject
# Insert the code to head (before '</head>' tag) and the bottom (before '</body>' tag)
# 插入代码到头部 </head> 之前 和 底部 </body> 之前
inject:
head:
# - <link rel="stylesheet" href="/xxx.css">
bottom:
# - <script src="xxxx"></script>
+ - <script defer src="/live2d-widget/autoload.js"></script>保存所有文件的修改,然后照例执行
1
2
3hexo clean
hexo g
hexo s就能在
localhost:4000看到预览了。自定义修改
有一定前端基础的小伙伴可以通过修改[Blogroot]\themes\butterfly\source\live2d-widget路径下的样式资源文件:waifu-tips.js:包含了按钮和对话框的逻辑waifu-tips.json:定义了触发条件(selector,CSS 选择器)和触发时显示的文字(text);waifu.css:看板娘的样式表。可以对看板娘的位置布局等做自定义修改。
bug归纳
在配置了gulp和pwa之后,看板娘消失。这个是gulp-babel压缩导致的。
一开始博主通过在gulpfile.js里添加屏蔽配置,让gulp不要压缩看板娘的静态资源,但是似乎是因为pwa的缘故,在本地预览重新出现的看板娘在部署到网页以后依然不出现。
解决方案:
- 直接把看板娘提取出来作为单独的项目,然后借助jsdelivr引用相应的静态资源。
live2d-widget文件夹不放在博客的source目录中,而是存在独立的github仓库里。这样gulp怎么也压缩不到。而且得益于jsdelivr,看板娘的加载速度也有所提高。 - 配置方法是将live2d-widget项目fork到自己的仓库(用原项目也可以,但是那样不方便更改样式啊),然后修改
autoload.js里的路径为你自己的仓库名。1
2- const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/";
+ const live2d_path = "https://cdn.jsdelivr.net/gh/YourGithubName/live2d-widget/"; - 在主题配置项里也可以使用
https://cdn.jsdelivr.net/gh/YourGithubName/live2d-widget/autoload.js来引入。
本地化API配置
有读者反映使用张书樵大神的魔改方案时,Pio酱和Tia酱的模型不能像在其他网站看到的那样可以换装。这里主要是因为张书樵大神的魔改方案使用的CDN路径是通过接入的live2d_api仓库的jedelivrCDN链接,根据该项目的model_list.json和指向的model文件夹内的模型的index.json来确定模型资源。而Pio酱和Tia酱的模型装配是配合有后端服务器的API装配方式,依赖于后端生成的textures.cache来获取模型资源。解决方案是将模型装配模式由单模型 多组皮肤转换为同分组 多个模型。
懒人配置方案:修改张书樵大神的项目内的
~\live2d-widget\autoload.js,将模型资源由cdnPath改为apiPath。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16// 加载 waifu.css live2d.min.js waifu-tips.js
if (screen.width >= 768) {
Promise.all([
loadExternalResource(live2d_path + "waifu.css", "css"),
loadExternalResource(live2d_path + "live2d.min.js", "js"),
loadExternalResource(live2d_path + "waifu-tips.js", "js")
]).then(() => {
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
- //apiPath: "https://live2d.fghrsh.net/api/",
- cdnPath: "https://cdn.jsdelivr.net/gh/fghrsh/live2d_api/"
+ apiPath: "https://live2d.fghrsh.net/api/",
+ //cdnPath: "https://cdn.jsdelivr.net/gh/fghrsh/live2d_api/"
});
});
}这个apiPath就是live2d_widget的原作者@fghrsh搭建的。但是这个API纯粹是用爱发电的产物,随时可能到期,虽然已经喊了三年了。。。详见Live2D 看板娘 API 迁移公告,所以最好还是采用自建api的方式。
模型配置方案更改
上面已经说到过,张书樵大神的魔改方案其实已经实现了本地化API,只是因为模型配置路径不同才导致无法换装的。所以其实只要注意配置模型时,保证每个可以展示的模型都有相应的index.json并且在model_list.json里有相应的模型路径就可以了。
这里可以比对参考我改好的路径项目和原项目的区别这里读者可以直接使用我配置好的本地化项目的路径:
修改张书樵大神的项目内的~\live2d-widget\autoload.js,修改cdnPath1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17// 加载 waifu.css live2d.min.js waifu-tips.js
if (screen.width >= 768) {
Promise.all([
loadExternalResource(live2d_path + "waifu.css", "css"),
loadExternalResource(live2d_path + "live2d.min.js", "js"),
loadExternalResource(live2d_path + "waifu-tips.js", "js")
]).then(() => {
initWidget({
waifuPath: live2d_path + "waifu-tips.json",
//apiPath: "https://live2d.fghrsh.net/api/",
- cdnPath: "https://cdn.jsdelivr.net/gh/fghrsh/live2d_api/"
+ cdnPath: "https://npm.elemecdn.com/akilar-live2dapi@latest/"
//因为jsdelivr不支持50MB以上的包的加速,可能报403错误,所以用的vercel的CDN服务。
//可以考虑clone我配置好的live2d_api仓库自己部署到其他更快的cdn服务上。
});
});
}除了让原有模型换装可用化以为,还顺便添加了
亚丝娜、和泉纱雾,血小板、土间埋(干物妹小埋)和香风智乃的模型哦。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .