本帖现已停止更新,内容不再具备参考价值。Coding被腾讯云收购以后,现已停止提供静态页面部署功能,腾讯云将静态页面部署业务转移至webify,部署页面更加简单明了,速度也相当不错,当然,毕竟是腾讯家的产品,是按量计费的。
Coding简介
Coding是一个类似于Github的一站式软件研发协作管理平台,有必要说明的是,新版Coding现已经被腾讯云收购,静态页面的部署依赖于腾讯云的对象存储功能,虽然对于新用户会提供几个月的免费流量包,但是之后就会开始收费。
就我个人观点来说,收费的至少存在契约关系,毕竟腾讯的东西,只要充钱就能解决问题这点还是有口皆碑的。不过按照大佬们的说法,这种收费机制是存在隐患的。如果遇上仇家或者闲得慌的,写个python脚本多线程访问来刷你的流量,一个月饭钱可能一下子就付诸流水了。另外,Coding的自定义域名以及静态网页部署都需要在腾讯云进行实名认证,需要准备好微信和身份证,微信还需要绑定过银行卡。另外,Coding在没有备案域名的情况下,只能提供海外加速线路,这样就和github的线路串了。
所以,如果你有了足够的心理准备,请继续看以下详细内容。
使用教程
- 首先是Coding的注册,访问Coding官网,
按照要求逐步完成团队注册和实名认证。记住,团队注册以后你的账号本身就是团队所有者的身份,所以在之后跳出的邀请成员那页就淡定的按ESC退出邀请即可,没必要再添加一个成员账号。 - 完成注册和实名后,进入工作台。
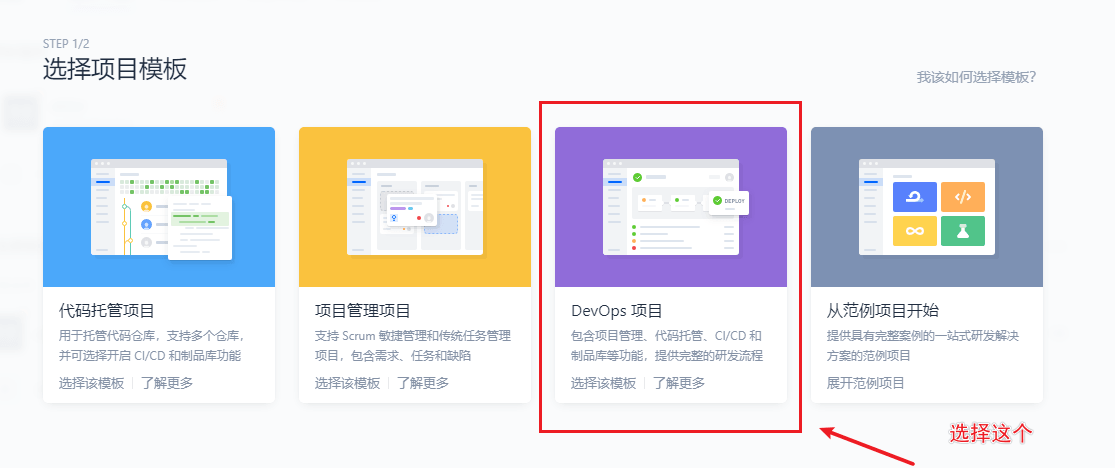
选择项目,新建一个项目,项目类型选择DevOps,DevOps支持静态网页持续部署。
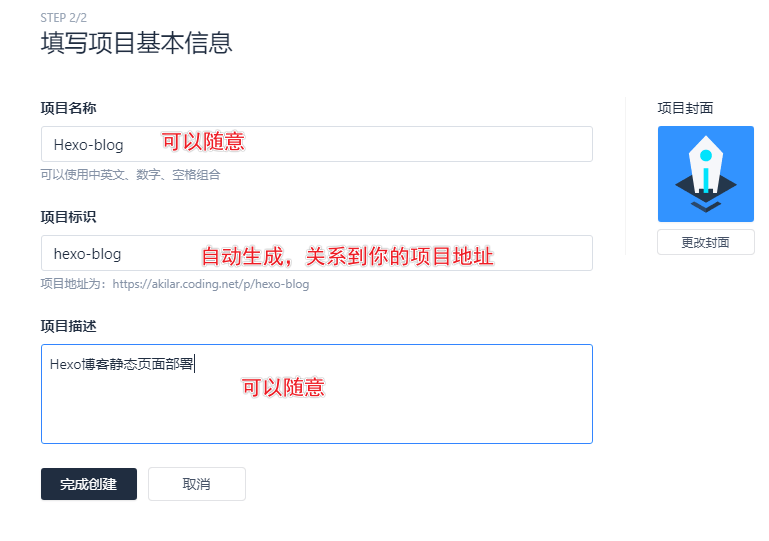
新版Coding没有旧版那么多的限制,仓库名和最后的域名没有任何关联,因此命名可以随意。 - 完成项目创建以后,还要再这个项目内创建一个代码仓库,用来存储我们的静态页面。
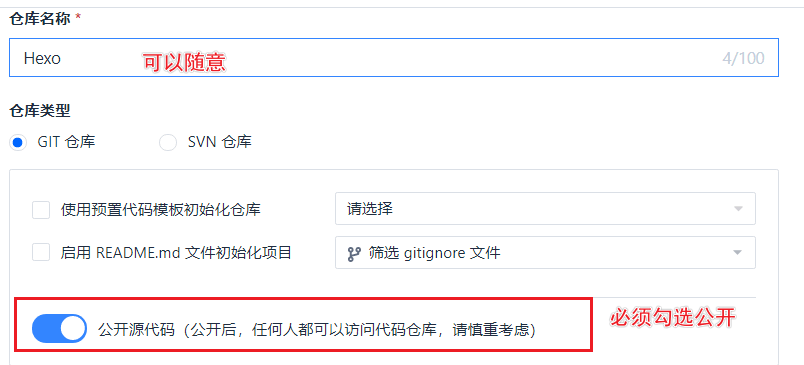
仓库名称可以随意,但是必须记得勾选公开源代码,因为博客终归是要公开给别人看的。 之后我们就能获取仓库地址了,
可以用HTTP链接,比如我是
https://e.coding.net/akilar/hexo-blog/Hexo.git也可以用ssh,在那之前得在coding的头像(右上角)->个人账户设置->ssh公钥->新增公钥。ssh公钥用Github配置时用到的即可。
你甚至可以给你所有的设备共用同一个ssh公钥,只要它们本地有相应的id_rsa(私钥)和id_rsa.pub(公钥)。
打开git bash或者任意终端1
2
3
4git config --global user.name "akilarlxh" # 记得替换用户名为自己的
git config --global user.email "akilarlxh@gmail.com" # 记得替换邮箱为自己的
ssh-keygen -t rsa -C akilarlxh@gmail.com # 记得替换邮箱为自己的
less ~/.ssh/id_rsa.pub # 复制后可按 Ctrl+D 返回我不推荐使用SSH链接部署,因为用ssh部署偶尔会遇到端口被占用的情况导致部署失败。这不利于我们之后使用Github Action实现全自动部署。
打开Hexo站点配置文件
_config.yml,找到deploy,按照下图格式填入你的代码仓库地址。
注意缩进和“:”后面的空格。此处建议所有的Deploy链接都使用HTTPS链接,便于之后在使用Github Action实现全自动部署的Token配置。1
2
3
4
5
6
7
8deploy:
type: git
repo:
#平台: 仓库链接,分支
github: git@github.com:Akilarlxh/Akilarlxh.github.io.git,master
gitee: git@gitee.com:akilar/akilar.git,main #gitee拓展里再讲
coding: git@e.coding.net:akilar/akilar/akilar.git,main
#更多仓库链接写法详见插件文档https://www.npmjs.com/package/hexo-deployer-git之后运行
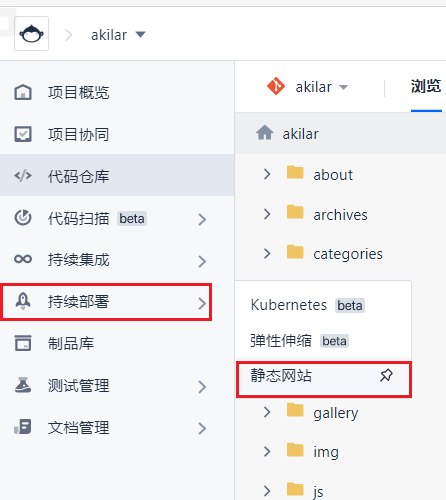
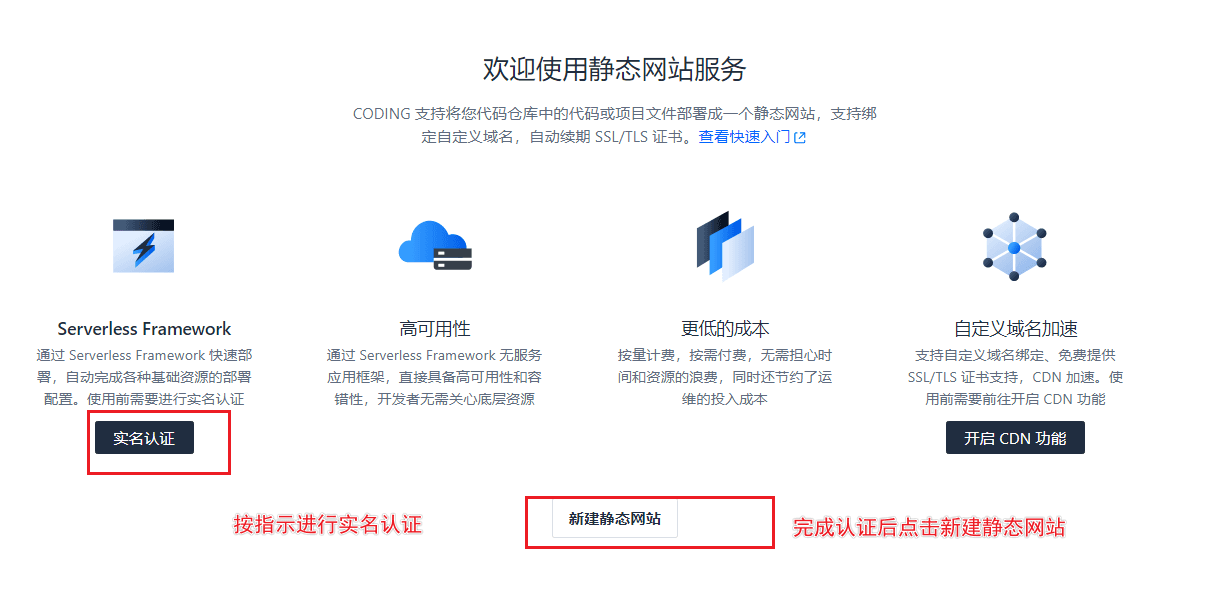
hexo clean && hexo g && hexo d三件套即可将页面部署在代码仓库内。然后到项目里选择持续部署->静态网站,会提示需要实名认证才能使用静态网站。
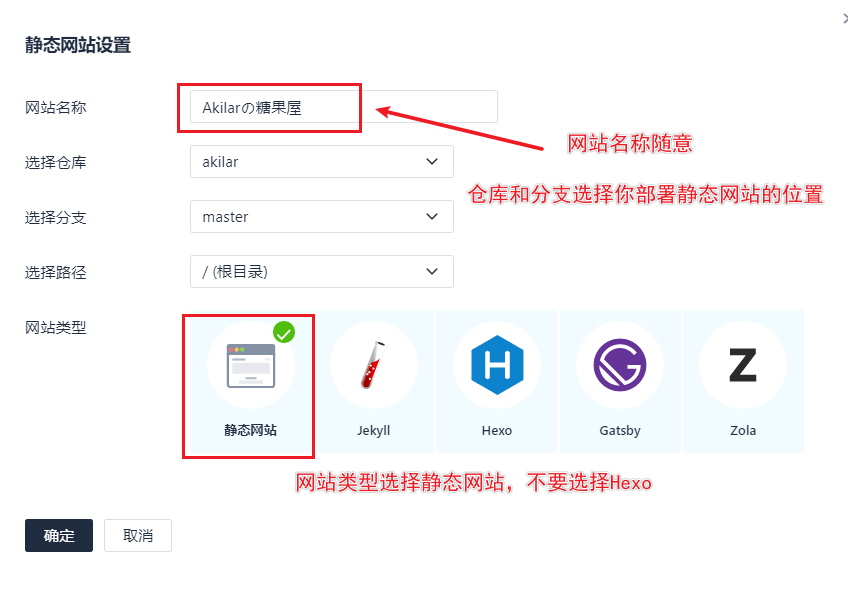
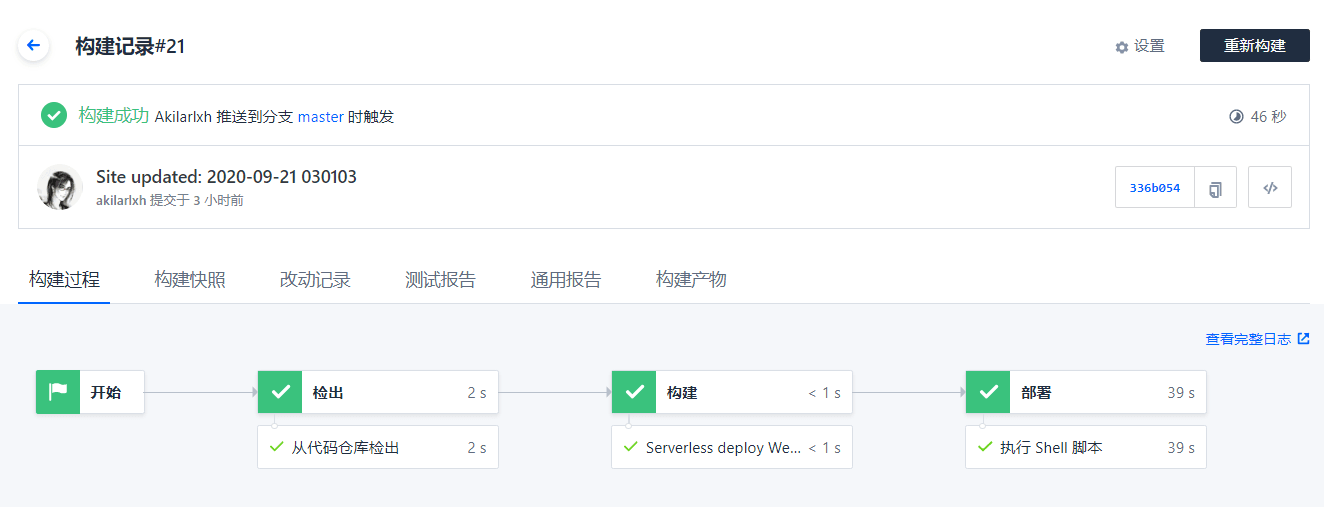
网站名称随意,网站类型选择静态网站,不要选择Hexo,如果选择Hexo,那你应该使用博客源码来编译,但是依然有bug,它会提示站点配置文件_config.yml丢失,所以,网站类型不要选择Hexo。之后博客会开始自动部署
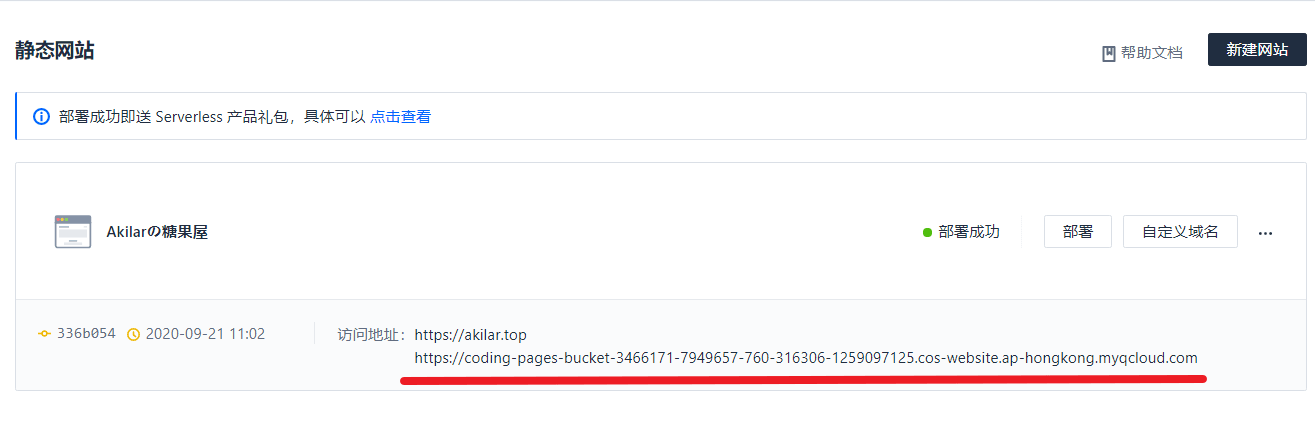
完成后就能通过自动生成的那个长的要死的域名来访问生成的博客网站了。因为新版coding是把静态页面部署在腾讯云的对象存储上的,存储桶的默认名总会很长,而且对象存储是按流量计费的,白嫖的同学大概只能享受6个月的免费流量包。之后将会收费。绑定自定义域名
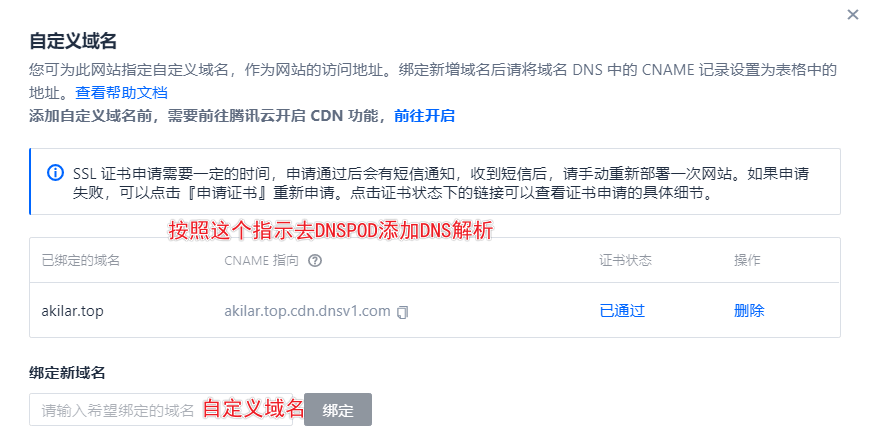
绑定自定义域名需要开启腾讯云的CDN服务,这点请放心大胆的开,只要开通以后不要去用腾讯云的CDN加速就不会产生CDN流量费。
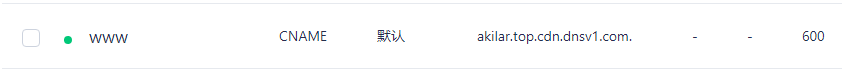
开通CDN以后即可自定义域名。输入自定义域名,去dnspod上添加相应的解析记录。腾讯云会自动帮你申请SSL证书,如果之前的各种认证模板都已经审核通过的话,大概10分钟左右就能下发证书。之后我们给域名解析添加线路分类,将Github相关的线路配置为境外,Coding的线路配置为默认或者境内。至此,整个双线部署的过程就算完成了。
可能遇到的bug
- 双线部署完成后无法通过域名访问
- 域名解析生效需要时间,大约十分钟。
- 域名健康监测提示301或308
- 这是当然的,因为域名后面的链接原本应该是到username.github.io的,现在被重定向到coding去了啊。
- 手机可以访问网站,电脑却打不开
- 电脑的DNS解析和手机的DNS解析是不同的,手机一般是使用的服务商的DNS解析,电脑则是本地默认的。
有两种解决方案。 - 直接参考这篇教程:访问github或部署在gitpage上的网站过慢的解决方案,通过修改hosts来解决。
- Win10用户可以打开设置->网络和Internet->更改适配器选项,选择当前网络,右键属性,找到Internet协议版本4(TCP/IPv4),设置自动获得IP地址,并将DNS设置为223.5.5.5 和 223.6.6.6(此处使用的是阿里的DNS,也可以自行百度一下靠谱的DNS服务商)。
- 电脑的DNS解析和手机的DNS解析是不同的,手机一般是使用的服务商的DNS解析,电脑则是本地默认的。
拓展内容

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .