安装Atom
在Atom官网下载对应版本,因为是个小水管,所以经常会遇到加载失败的问题,有点耐心就可以。
下载加速的几种手段
因为atom的release被存放在amazon上,而国内很难直接连上amazon域名,所以下载很慢甚至干脆失败。以下提供几种切实有效的加速下载方案。
- 科学上网(不推荐),可以查看这篇教程:Win10重装日记
- 使用代理下载服务,可以查看这篇教程:从github下载release速度过慢的解决方案
访问atom作者的github
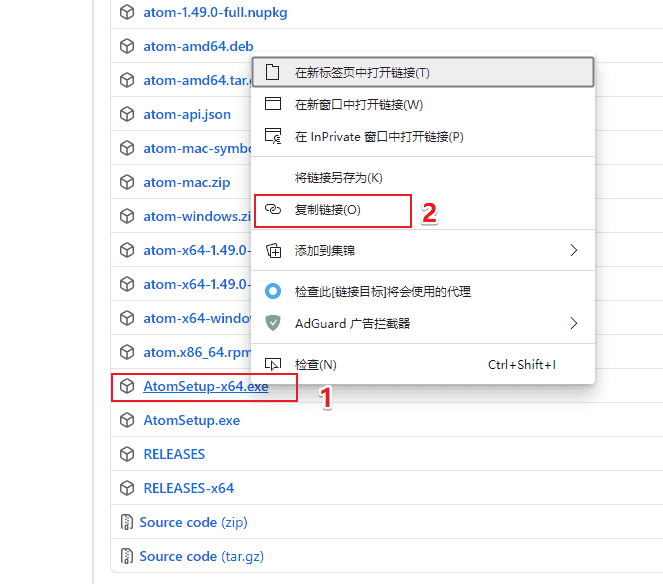
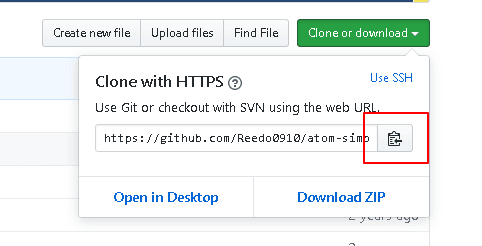
找到Release,选择需要的版本,右键,复制链接
然后使用🔗Free Download Manager的代下载服务。这一方法也适用于其他的从github上下载release的情况。 - 使用NDM插件,具体方法参考这篇教程:基于NDM和TamperMonkey脚本实现高速下载
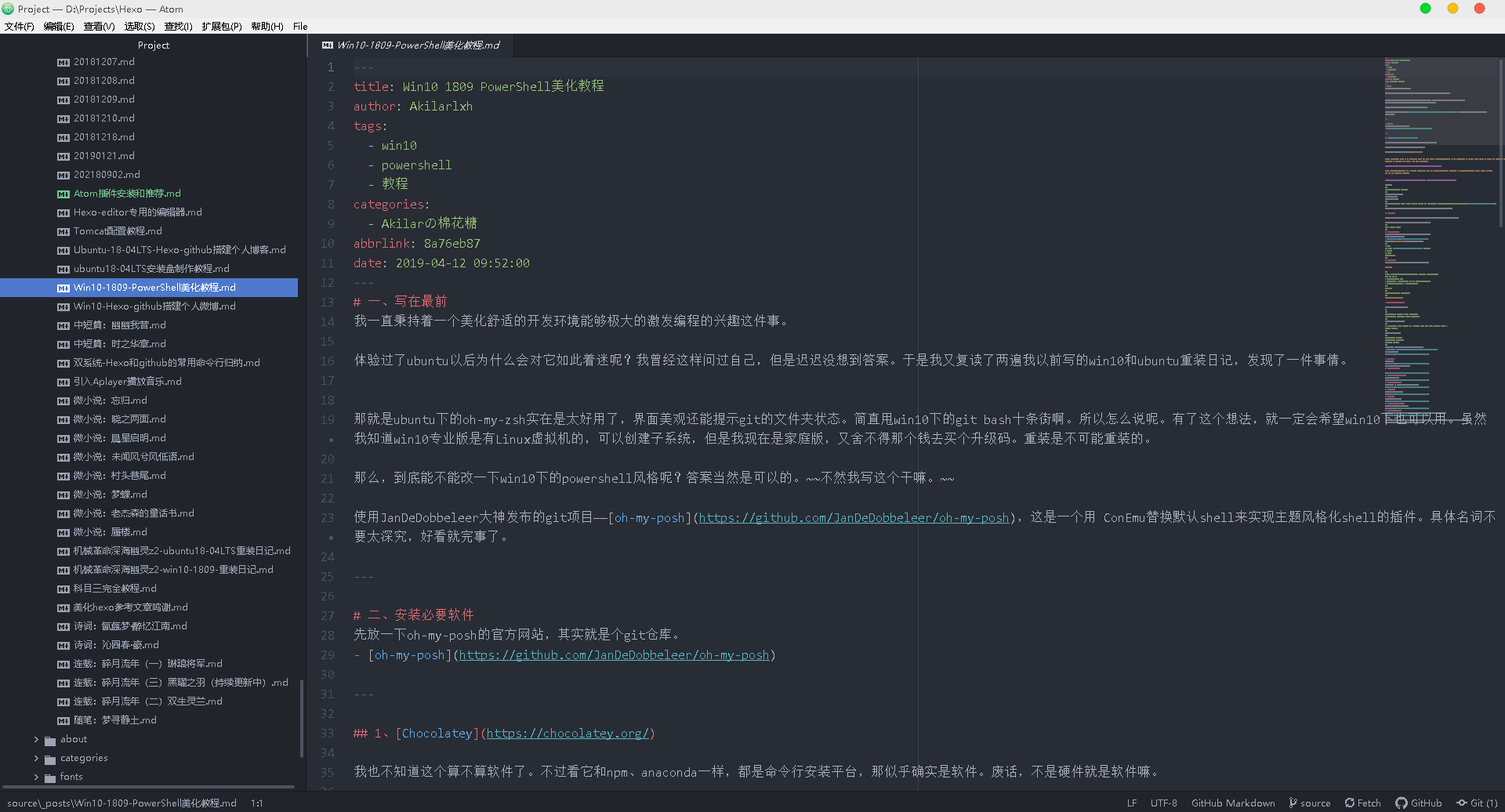
可以预览一下我的配置效果:
安装Atom插件
在国内希望直接通过Atom自带的package安装插件几乎是天方夜谭,所以需要一点小小的技巧。此处提供两种思路:
- 修改atom插件仓库源为国内源。
- 使用node.js配合git,先从github上clone插件仓库,再使用
npm install指令安装。
安装node.js和git
两种方法的前提都是需要安装node.js和git
安装插件
首先要说一下各自的优缺点
| 方案一 | 方案二 | |
|---|---|---|
| 优点 | 换源只需要两行代码的操作。 且之后直接可以使用 Atom自带的插件仓库安装,操作简单。 | 安装速度很快。 而且绝对可行。 |
| 缺点 | 速度不稳定, 取决于插件本身大小。 | 操作繁琐,需要找路径, 最少都需要三行代码。 还要从源仓库Clone |
因为atom提供的使用apm install指令的安装方式依然是依赖于npm,基于这个思路,直接更换apm源为国内源,即可享受快速的插件安装体验。如果还是觉得慢,再去参考方案二也不迟。
1 | apm config set strict-ssl false #关闭strict-ssl以后,就不用每次重新设置源 |
若提示找不到指令,请确认是否已经将apm指令集添加到环境变量path中。具体操作可以搜索apm 环境变量添加。
若添加了环境变量依然找不到指令,请使用管理员权限启动终端。
只需两行代码。之后就可以直接在Atom的插件市场里自由安装插件了。当然也可以使用
apm install [packages]指令安装。例如我要安装一个汉化插件,直接打开终端,输入以下指令:
1 | apm install simplified-chinese-menu |
不推荐继续使用此方式,不仅麻烦,且对小白不友好。可以作为方案1失败的备用方案,毕竟这个方案是百分百可行的。
因为是通过命令行安装,所以不管是windows系统linux系统,安装步骤都是一样的。这里我拿一个汉化包插件举例。
打开atom,在左上角找到File->Settings->Install
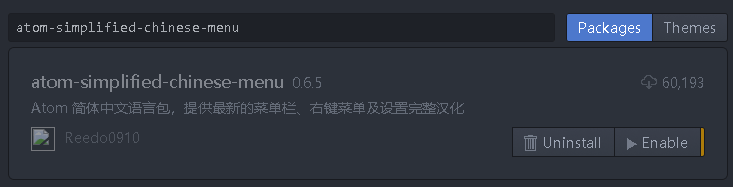
在搜索框里搜索我们要的插件
simplified-chinese-menu
不要按右边那个醒目的Install按钮,无限加载看一下午没什么意义。
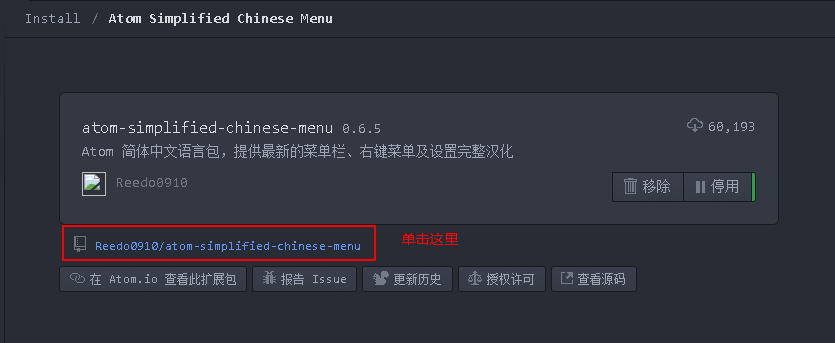
点击进入介绍界面,找到他的git仓库网址tte
然后就到github了,把这个clone到atom的插件文件夹里
在C:\Users\用户名\.atom\packages文件夹打开终端,输入
1 | git clone https://github.com/chinakids/atom-simplified-chinese-menu.git |
等待git clone 完成,通过cd命令进入这个文件夹,然后使用npm命令安装
1 | cd .\atom-simplified-chinese-menu\ |
npm install执行完毕后,重启一下atom就可以在Files->Settings->Packages里找到安装的插件了,启用以后就可以了。有些插件会有自定义配置,这个反正在他的介绍或者github主页里肯定会介绍的。我就不画蛇添足了。
Ubuntu安装方式类似,都是要先找到atom的packages文件夹在哪里。其他都差不多的。
插件推荐
感谢XiaoMouz反馈的问题:使用apm install安装时,可能遇到failed Request for package information failed: Not Found报错。
这其实是因为Atom插件仓库收录的插件名和插件的github源仓库名不一致造成的。这类问题多半出现在仓库名前面带atom-的插件上,去掉atom-即可。
这个问题的起因主要是插件开发者们会把同一个插件同时投在Atom插件库和VSCode插件库,为了方便区分就在各自的插件源仓库前面加上对应软件的前缀。
- Atom汉化包:
1
apm install simplified-chinese-menu
- 动态打字插件:
1
apm install activate-power-mode
- 代码自动排版插件:
1
apm install atom-beautify
- 图标美化插件:
1
apm install file-type-icons
- 代码小地图:
1
apm install minimap
- 取色器:
1
apm install color-picker
- 颜色显示插件:
1
apm install pigments
- 代码高亮插件:
1
apm install quick-highlight
- 合并冲突处理插件:
1
2apm install merge-conflicts
# 最新版Atom的git diff插件已经集成该功能,无需再安装此插件 - 代码校验插件:
1
apm install linter
- 代码补全插件:
1
apm install autocomplete-bibtex
- 图片粘贴插件:
1
apm install markdown-img-paste
- Atom终端插件:使用apm安装很大几率失败,可以参考方法二安装此插件,不过功能其实较为鸡肋,只是在atom里集成了一个Terminal窗口而已。
1
apm install terminal-tab
- Markdown增强组件:
1
apm install markdown-preview-enhanced
- 网页预览插件:
1
apm install atom-html-preview
多端同步方案
这个方法需要翻墙,游客止步。而且第一次使用依然需要按照上述教程的方式进行插件安装。之后才是通过它实现多端同步。
Sync-settings插件的同步原理是通过插件生成配置文件,上传到gist,gist是github提供的一个代码片段存储手段,所以某种角度上也可以看做是生成了一个配置脚本。以下是具体的使用方式。
首先按照老规矩先安装多端同步插件:Sync-settings
1 | apm install sync-settings |
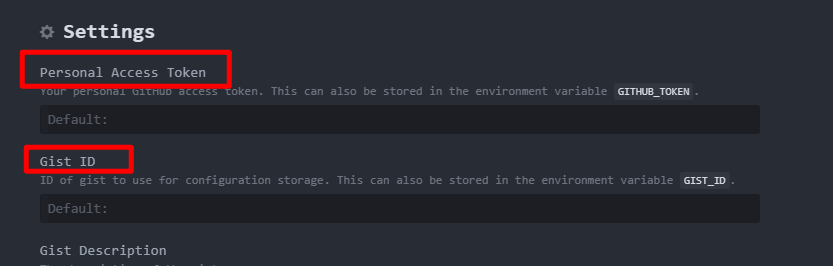
安装完成后,打开Atom,找到插件的配置页,需要配置两个内容,分别是Personal Access Token和Gist Id。
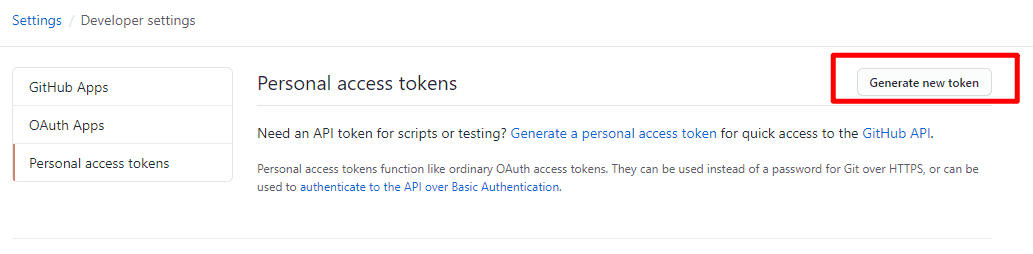
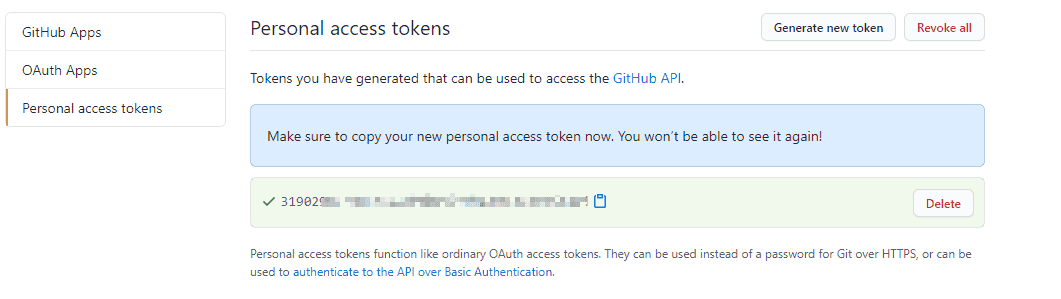
- 打开自己的 github 创建一个 personal access token
记住要勾选gist权限,见下图),
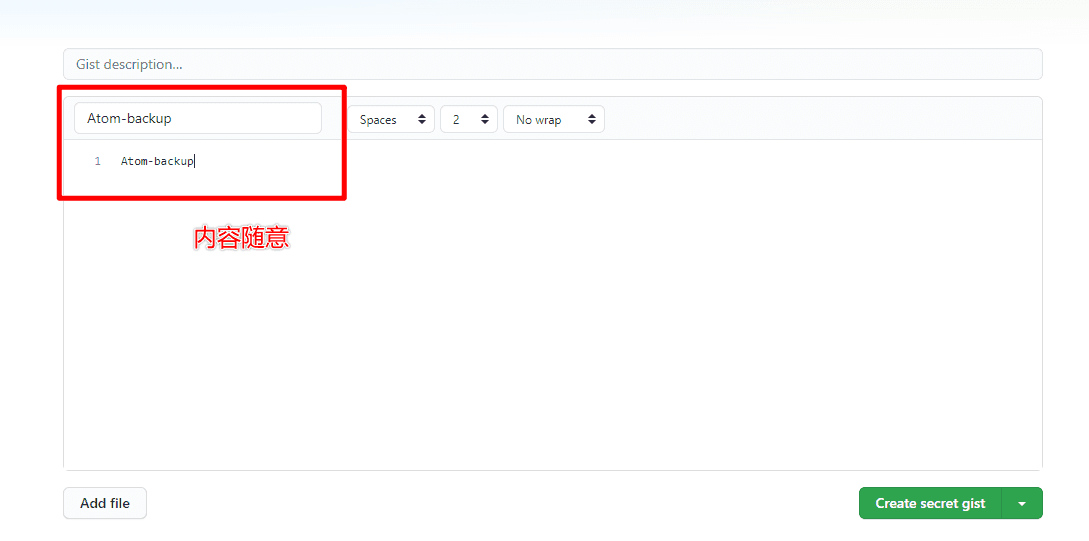
然后复制生成的 token 序列粘贴到插件的Personal Access Token项内。Token只有生成的那次可见,如果忘记 了就只能重新生成了。 - 点击头像旁边的箭头,找到Your gists,创建一个gist
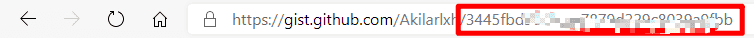
gist id可以在网页URL上找到
配置完成后就能在atom的工具栏里通过扩展->Syncchronize Settings进行操作,会上传你的插件以及快键键乃至布局配置到gist。如果要换设备的话,只需要按照sync-settings并且重新配置token和gist id即可。
gist id与token没有关联关系,所以每次使用重新生成token也可以。
以下内容是基于方案二的安装插件方式,不推荐。
插件推荐
为了方便我直接贴github的网址了,免了打开atom搜索的部分,不用谢。
刚好学会了把github仓库存到码云上再来clone的方法来加速,添加了从我的码云仓库直接获取国内镜像的git clone指令,需要了解最新版本的依然可以访问原地址仓库。
1 | git clone https://gitee.com/akilar/activate-power-mode.git |
这是一个是代码动起来的插件,具体什么意思呢,代码删除时有一种早期红白机游戏机的特效,具体可以看插件介绍,我最初想要安装插件的动机就是这个特效。
1 | git clone https://gitee.com/akilar/atom-beautify.git |
用来整理代码的,不过对python之类对空格对齐都有要求的代码还请谨慎使用。整理代码的快捷键是Ctrl+Alt+B。
1 | git clone https://gitee.com/akilar/minimap.git |
类似于sublime的小地图,就是代码总览啦,蛮好看的,多个小窗口阅读的时候有点碍事的话可以在package里停用。
可能遇到的bug
我在安装atom-beautify遇到了报错,原因是未能找到相应依赖,那么我们直接用npm install -f指令强制它从远程拉取资源来修复依赖。
懒人福利
此脚本是基于上述方案二的安装方式,先clone仓库,再使用npm指令安装。不推荐。
虽然Atom有一款名叫sync-settings的插件可以实现插件多设备同步,但是sync-settings的同步依赖于github的gist服务,而这一服务很不幸的被墙了。
于是转而用脚本一键安装来实现重装方案。缺点是无法像sync-setting那样连配置也一并保留,每次安装都是默认配置。
使用方式为
在
C:\Users\用户名\.atom路径下,新建一个atomplugin.sh的文件,把以下代码复制进去1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
echo "==========================================="
echo " 欢迎使用Atom插件安装脚本!"
echo "==========================================="
AtomPath=$(cd "$(dirname "$0")"; pwd)
cd ${AtomPath}
printf "\033[32m Atom根目录:"${AtomPath}"\033[0m"
# 这里的Atom根目录就是C:\Users\用户名\.atom
echo " "
echo "[0] 退出菜单"
echo "[1] 安装Atom汉化包:atom-simplified-chinese-menu"
echo "[2] 安装动态打字插件:activate-power-mode"
echo "[3] 安装代码自动排版插件:atom-beautify"
echo "[4] 安装图标美化插件:file-type-icons"
echo "[5] 安装代码小地图:minimap"
echo "[6] 安装取色器:color-picker"
echo "[7] 安装颜色显示插件:atom-pigments"
echo "[8] 安装代码高亮插件:atom-quick-highlight"
echo "[9] 安装合并冲突处理插件:merge-conflicts"
echo "[10] 安装代码校验插件:linter"
echo "[11] 安装代码补全插件:autocomplete-bibtex"
echo "[12] 安装图片粘贴插件:markdown-img-paste"
echo "[13] 安装Atom终端插件:atom-terminal-tab"
echo "[14] 安装Markdown增强组件:markdown-preview-enhanced"
echo "[15] 安装多端同步插件:Sync-settings"
echo " "
printf "请选择需要的功能,默认选择[0]"
echo " "
printf "选择:"
read answer
# 选择1
if [ "$answer" = "1" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取atom-simplified-chinese-menu\n"
git clone https://gitee.com/akilar/activate-power-mode.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装atom-simplified-chinese-menu\n"
cd ${AtomPath}/packages/activate-power-mode
npm install
printf "\033[32mINFO \033[0m atom-simplified-chinese-menu安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择2
else
if [ "$answer" = "2" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取activate-power-mode\n"
git clone https://gitee.com/akilar/activate-power-mode.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装activate-power-mode\n"
cd ${AtomPath}/packages/activate-power-mode
npm install
printf "\033[32mINFO \033[0m activate-power-mode安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择3
else
if [ "$answer" = "3" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取atom-beautify\n"
git clone https://gitee.com/akilar/atom-beautify.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装atom-beautify\n"
cd ${AtomPath}/packages\atom-beautify
npm install -f
# atom-beautify有点特殊,需要使用-f指令强制拉取远程依赖来安装。
printf "\033[32mINFO \033[0m atom-beautify安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择4
else
if [ "$answer" = "4" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取file-type-icons\n"
git clone https://gitee.com/akilar/file-type-icons.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装file-type-icons\n"
cd ${AtomPath}/packages/file-type-icons
npm install
printf "\033[32mINFO \033[0m file-type-icons安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择5
else
if [ "$answer" = "5" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取minimap\n"
git clone https://gitee.com/akilar/minimap.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装minimap\n"
cd ${AtomPath}/packages/minimap
npm install
printf "\033[32mINFO \033[0m minimap安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择6
else
if [ "$answer" = "6" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取color-picker\n"
git clone https://gitee.com/akilar/color-picker.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装color-picker\n"
cd ${AtomPath}/packages/color-picker
npm install
printf "\033[32mINFO \033[0m color-picker安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择7
else
if [ "$answer" = "7" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取atom-pigments\n"
git clone https://gitee.com/akilar/atom-pigments.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装atom-pigments\n"
cd ${AtomPath}/packages/atom-pigments
npm install
printf "\033[32mINFO \033[0m atom-pigments安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择8
else
if [ "$answer" = "8" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取atom-quick-highlight\n"
git clone https://gitee.com/akilar/atom-quick-highlight.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装atom-quick-highlight\n"
cd ${AtomPath}/packages/atom-quick-highlight
npm install
printf "\033[32mINFO \033[0m atom-quick-highlight安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择9
else
if [ "$answer" = "9" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取merge-conflicts\n"
git clone https://gitee.com/akilar/merge-conflicts.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装merge-conflicts\n"
cd ${AtomPath}/packages/merge-conflicts
npm install
printf "\033[32mINFO \033[0m merge-conflicts安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择10
else
if [ "$answer" = "10" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取linter\n"
git clone https://gitee.com/akilar/linter.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装linter\n"
cd ${AtomPath}/packages/linter
npm install
printf "\033[32mINFO \033[0m linter安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择11
else
if [ "$answer" = "11" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取autocomplete-bibtex\n"
git clone https://github.com/apcshields/autocomplete-bibtex.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装autocomplete-bibtex\n"
cd ${AtomPath}/packages/autocomplete-bibtex
npm install
printf "\033[32mINFO \033[0m autocomplete-bibtex安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择12
else
if [ "$answer" = "12" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取markdown-img-paste\n"
git clone https://gitee.com/akilar/markdown-img-paste.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装markdown-img-paste\n"
cd ${AtomPath}/packages/markdown-img-paste
npm install
printf "\033[32mINFO \033[0m markdown-img-paste安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择13
else
if [ "$answer" = "13" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取atom-terminal-tab\n"
git clone https://gitee.com/akilar/atom-terminal-tab.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装atom-terminal-tab\n"
cd ${AtomPath}/packages/atom-terminal-tab
npm install
printf "\033[32mINFO \033[0m atom-terminal-tab安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择14
else
if [ "$answer" = "14" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取markdown-preview-enhanced\n"
git clone https://gitee.com/akilar/markdown-preview-enhanced.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装markdown-preview-enhanced\n"
cd ${AtomPath}/packages/markdown-preview-enhanced
npm install
printf "\033[32mINFO \033[0m markdown-preview-enhanced安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择15
else
if [ "$answer" = "15" ]; then
cd ${AtomPath}/packages
printf "\033[32mINFO \033[0m 正在从远程仓库拉取sync-settings\n"
git clone https://gitee.com/akilar/sync-settings.git
printf "\033[32mINFO \033[0m 拉取完毕,即将为您安装sync-settings\n"
cd ${AtomPath}/packages/sync-settings
npm install
printf "\033[32mINFO \033[0m sync-settings安装完毕,请重启Atom应用更改\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 选择0,默认选择
else
if [ "$answer" = "0" ] || [ "$answer" = "" ]; then
printf "\033[32mINFO \033[0m 欢迎下次光临!\n"
sleep 1s
exit 0
else
printf "\033[31mERROR \033[0m 输入错误,请返回重新选择...\n"
sleep 1s
exec ${AtomPath}/atomplugin.sh
# 注意有几个选项就要有几个fi。
fi
fi
fi
fi
fi
fi
fi
fi
fi
fi
fi
fi
fi
fi
fi
fi稍微研究一下,会发现每个选择项的代码是极其相似的,仅仅修改了插件的仓库源相关内容,有兴趣的小伙伴可以自定义编写常用插件到脚本内。
如果遇到脚本安装卡住的问题,可以试着把脚本里的npm install指令替换成npm install -f,这个指令会从远程仓库拉取缺失的依赖项。

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .