点击查看更新记录
更新记录
2021-05-11:基本使用步骤
- picgo+jsDelivr+github的基本使用方案
- 配合npm使用,得以享受npm的繁多国内镜像
- 新增github action,持续自动化发布package
- 一些个人习惯总结。
2021-06-10:picx配置方案更新
- 感谢@CYF反馈,新增一行指令。
npm version patch更新末尾指令号。- 更新picx的自定义域名方案
2021-06-15:picx配置方案更新
- 新增邮箱验证图文说明
- 新增镜像节点提示
2021-09-24:新增提交流程图解释
- 新增提交流程图解释。便于萌新理解。
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 烂大街的Picgo使用教程 | Github+jsDelivr+PicGo 打造稳定快速、高效免费图床 |
| 一些关于jsDelivr的使用注意事项 | 小康—优雅使用 JsDeliver 加速文件 |
| 参考了npm图床的基本使用技巧和各种国内镜像 | CYF—图床的千层套路 |
| npm发包和常见错误排查 | HEO—将项目首次发布到npm过程实录和教程 |
| github action发布npm包的基本方案 | 小康—Github 之 Actions 自动发布 npm 包 |
| picgo的进阶项目 | 小嘉—介绍一个 GitHub + jsDelivr 图床神器 |
店长的碎碎念
这篇帖子总结了大部分图床的使用方案,秉承着白嫖精神,坚决不花一分钱。因为是在目前最普罗大众的picgo方案上进行拓展,参考了chenyfan的npm图床方案,白嫖npm丰富的国内镜像节点。同时分享一些我平时写博客的习惯。希望在看完这篇以后,读者能够爱上写图文教程。
Picgo或者Picx配置方案
这一步是为了实现图片上传至Github仓库。
- GitHub图床仓库大小不能超过 1G。因为GitHub原则上是反对仓库图床化的,当仓库超过 1G 后会有人工审核仓库内容,如果发现用来做图床,轻则删库重则封号。需注意。
- 因为jsDelivr加速的单文件大小为50M。这也就限制了单张图片大小上限。
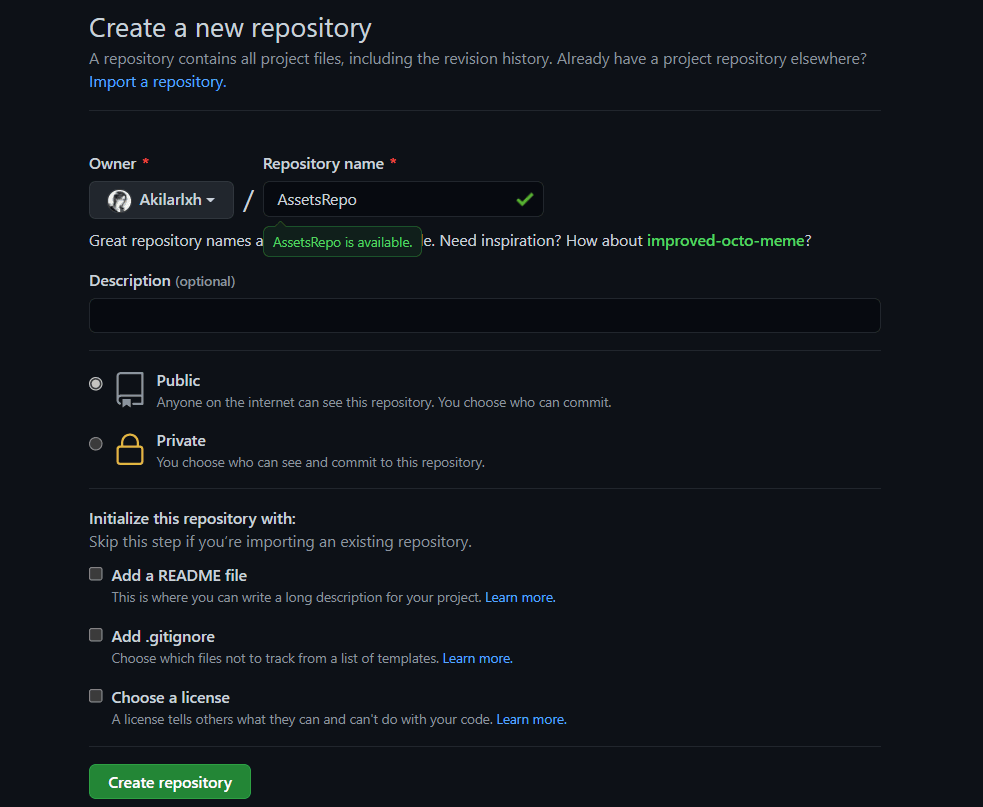
- 首先创建一个图床仓库用来存放图片,仓库名随意。以下会以
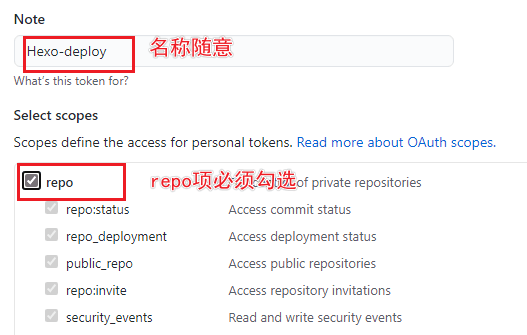
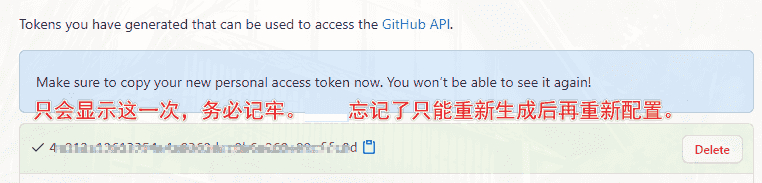
[AssetsRepo]指代这个静态资源仓库。 - 访问Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的
Token名称随意,但必须勾选repo项。token只会显示这一次,之后将无法查看,所以务必保证你已经记录下了Token。之后如果忘记了就只能重新生成重新配置了。 - 下载Picgo软件,可以直接访问Picgo的github仓库,在release中下载最新版本的安装包。
- 打开Picgo,找到图床设置,选择
Github图床,根据指示填写对应内容。- 设定仓库名:[UserName]/[AssetsRepo]
- 设定分支名:2020年10月后github新建仓库默认分支改为
main,在这之前的是master。 - 设定Token:填入第二步时申请到的
Token - 指定存储路径:这是存放图片的路径,这里可以直接写
/表示存放在根目录。 - 设定自定义域名:在图片上传后,PicGo会按照
自定义域名+指定储存路径+上传的图片名的方式生成访问链接,并放到粘贴板上,例如要使用jsDelivr加速,则设置为https://cdn.jsdelivr.net/gh/[UserName]/[AssetsRepo],上传完毕后,我们就可以通过https://cdn.jsdelivr.net/gh/[UserName]/[AssetsRepo]/指定存储路径/图片名加速访问我们的图片了。
- 首先创建一个图床仓库用来存放图片,仓库名随意。以下会以
[AssetsRepo]指代这个静态资源仓库。 - 访问Github->头像(右上角)->Settings->Developer Settings->Personal access tokens->generate new token,创建的
Token名称随意,但必须勾选repo项。token只会显示这一次,之后将无法查看,所以务必保证你已经记录下了Token。之后如果忘记了就只能重新生成重新配置了。 - PicX官网就已经提供了构建好的项目,可以通过直接在官方提供的网站填入
Token来使用。
- 若是不满足于官方的网站,想要个性化一点,也可以尝试配置属于自己的
PicX。 - 首先将
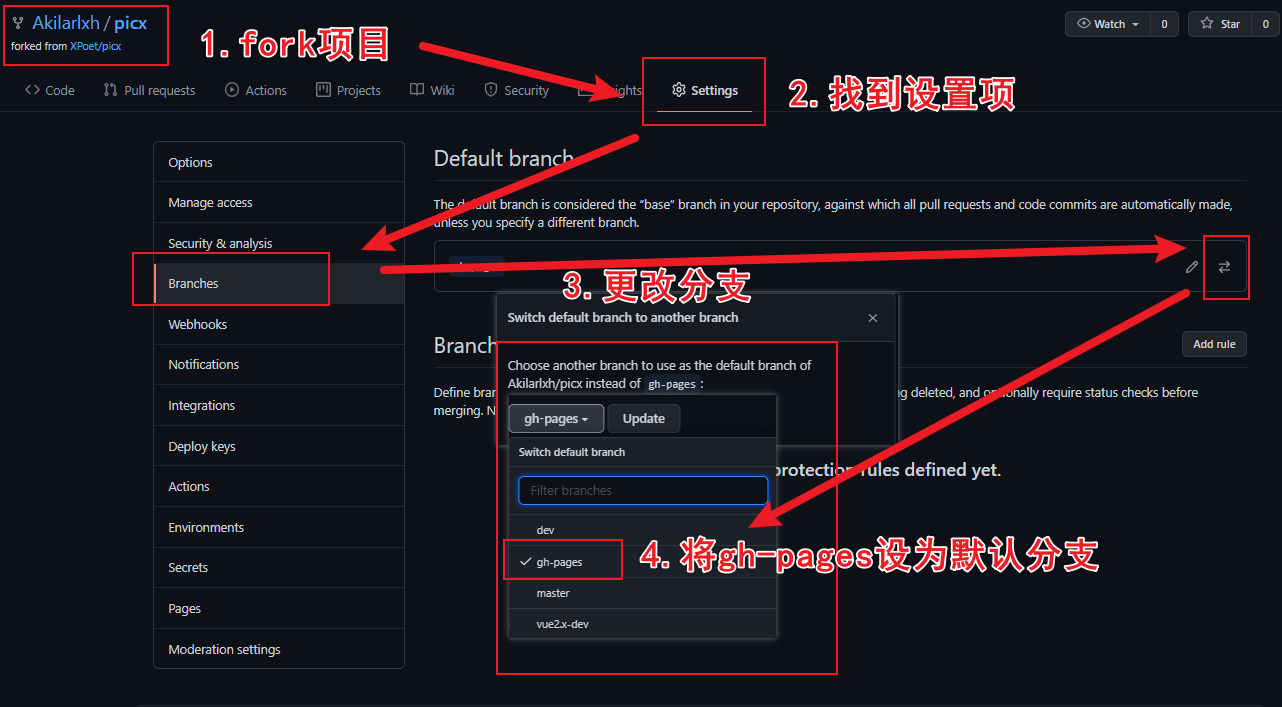
Pixc项目fork到自己的github,然后在自己的仓库中依次选择Settings->Branches->Default Branch,将gh-pages设置为默认分支。 - 打开
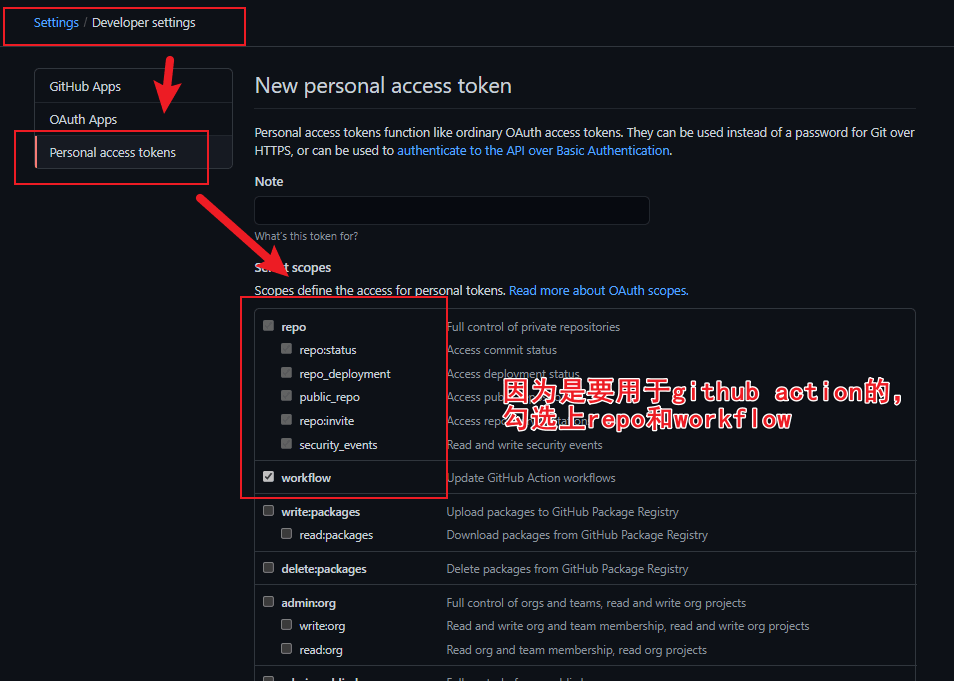
github的账号设置,依次选择,头像->Settings->Developer settings->Personal access tokens,点击Generate new token生成一个新的token,创建的Token名称随意,但需要勾选repo和workflow选项,留作备用。token只会显示这一次,之后将无法查看,所以务必保证你已经记录下了Token。之后如果忘记了就只能重新生成重新配置了。 - 回到
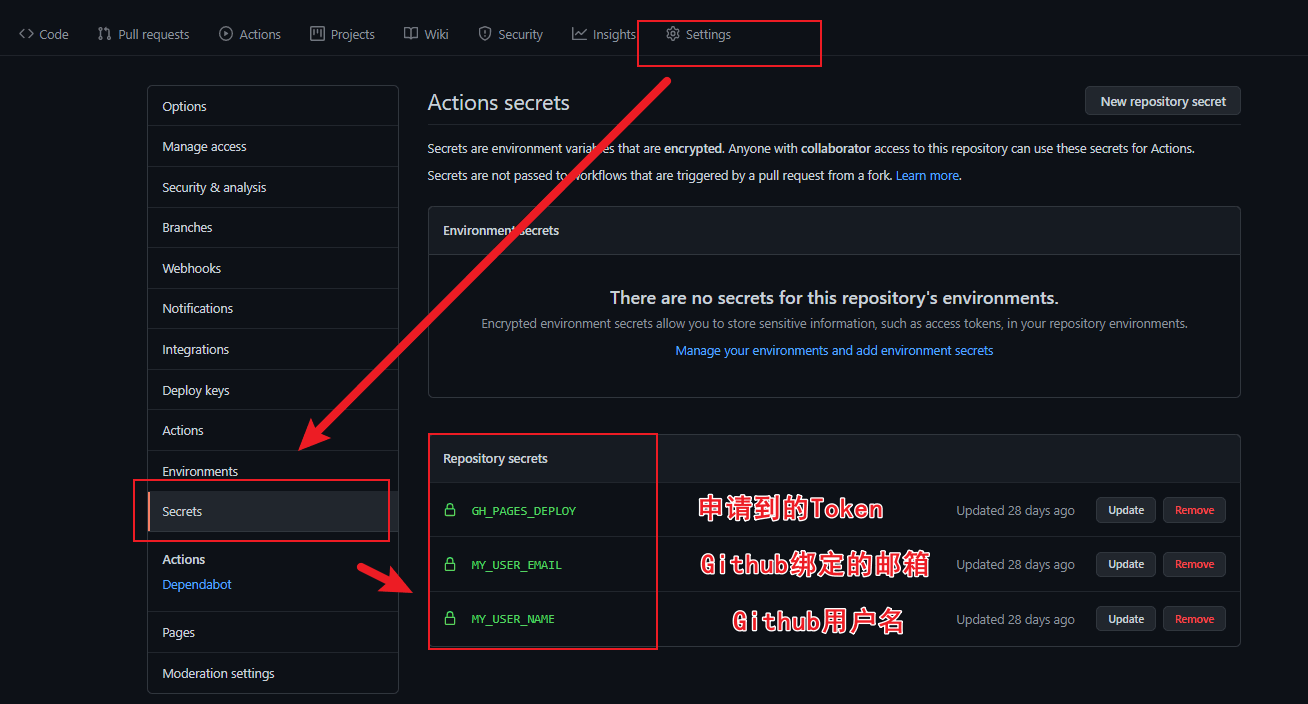
picx,设置三个变量,这几个变量将作用于github action的推送部署。- GH_PAGES_DEPLOY:上一步申请的Token的值。
- MY_USER_EMAIL:github绑定的邮箱
- MY_USER_NAME:github用户名
- 打开Vercel,注册完成后选择
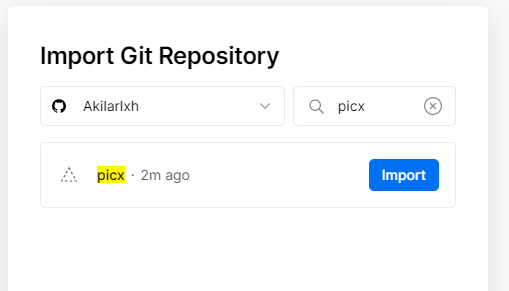
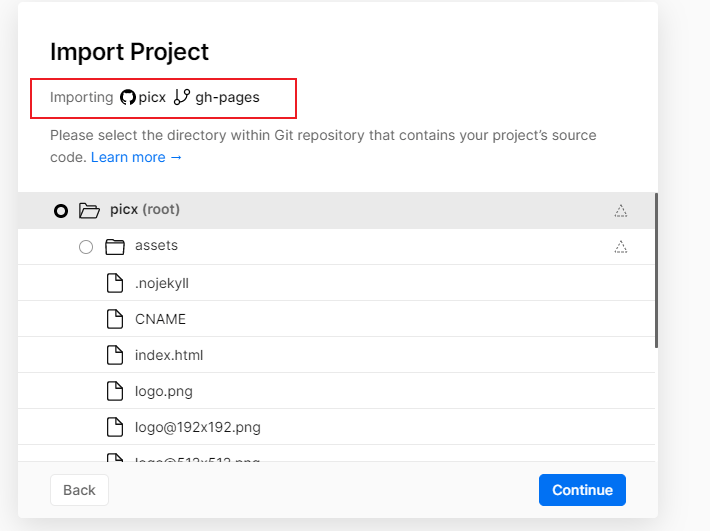
New Project,在import git repository中找到picx项目。点击import。
在这一过程中留意你引入的是不是gh-pages,若不是,重做本节第二步。
之后可以一路点选默认。
看到这一界面即部署成功。 - 之后的配置自定义域名同其他任意二级项目。你可以对
picx做更改,推送更新后会触发github action重新打包vue项目,并推送到gh-pages分支,然后触发vercel部署生成新的页面。 - 后续配置同隔壁的官网域名方案。
提示: 第三步申请的token可以复用。没必要再重复申请。
- 关于
Vercel配置的更多内容可以参考站内教程二级域名的活用方法
npm图床流程解释
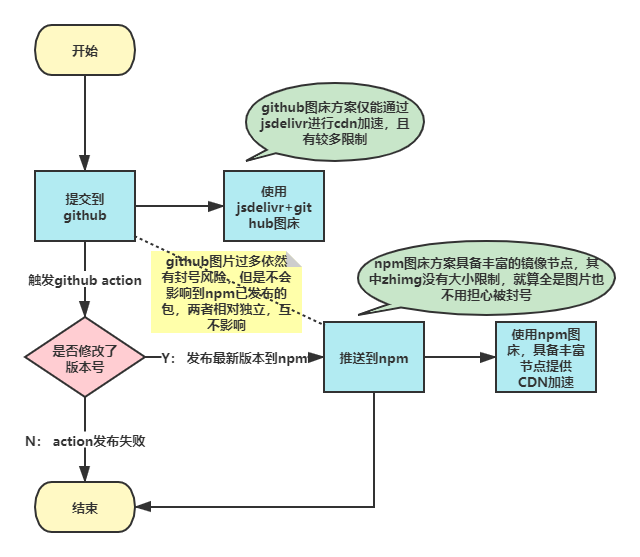
使用之前,为了打消一部分还在使用github+jsdelivr图床同学的顾虑,这里放一张我归纳的流程图来做解释。
npm图床的使用
点击查看npm图床的使用
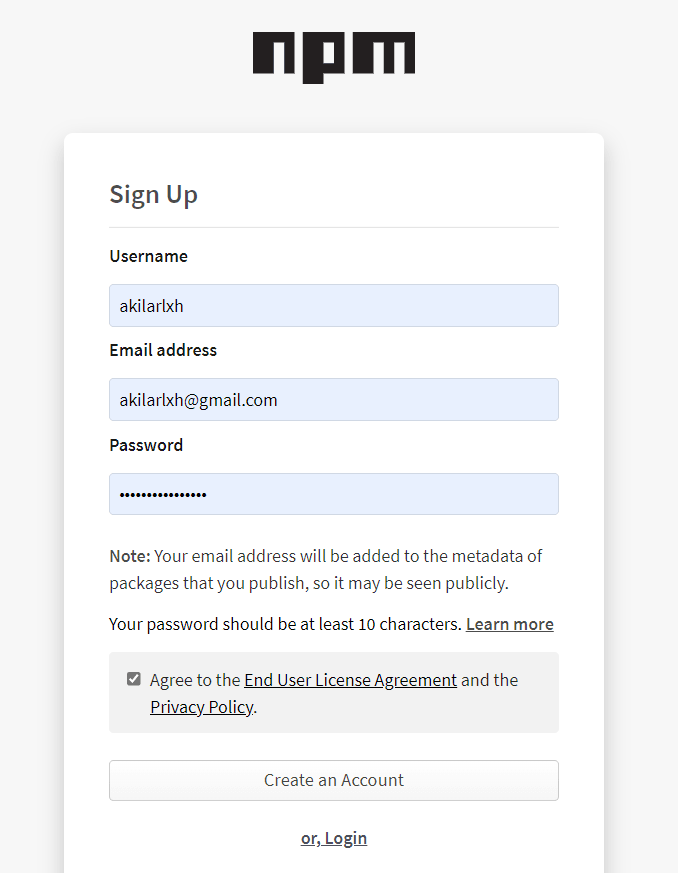
- 首先需要注册一个npm的账号。访问npm注册页面
- 完成邮箱验证,注册完成后进入账号管理界面:头像->Account,拉倒最上方,你会看到
You have not verified your email address字样的提示,点击以后按提示步骤验证你的邮箱。 - 找到我们之前创建的图床仓库,在本地合适的位置把它
clone下来。找个空文件夹打开终端输入1
2
3git clone git@github.com:[username]/[AssetsRepo].git
#或者
git clone https://github.com/[username]/[AssetsRepo].git - 在clone下来的[AssetsRepo]文件夹内打开终端,输入以下指令切换回原生源
1
npm config set registry https://registry.npmjs.org
- 添加本地npm用户设置
1
2
3
4# 仅第一次使用需要添加用户,之后会提示你输入你的npm账号密码以及注册邮箱
npm adduser
# 非第一次使用直接登录即可,之后会提示你输入你的npm账号密码以及注册邮箱
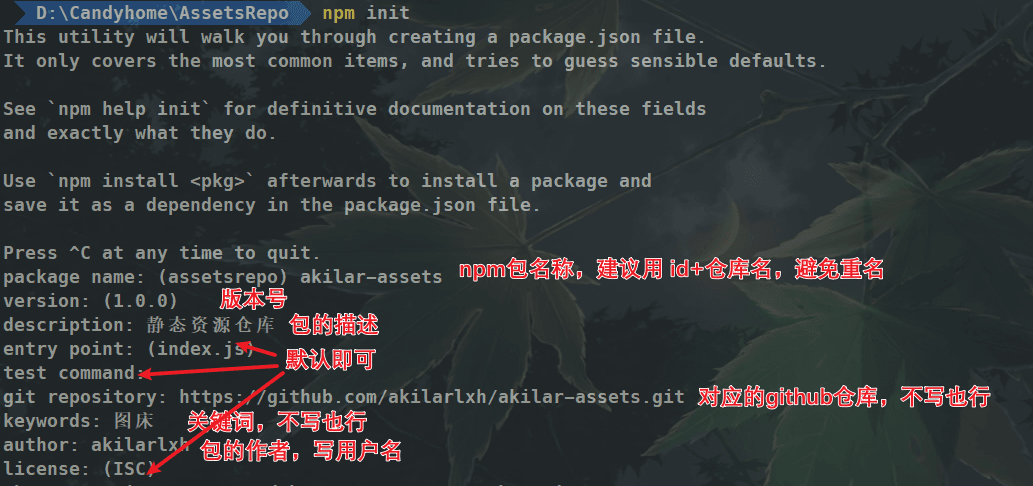
npm login - 运行npm初始化指令,把整个图床仓库打包,按照指示进行配置,注意需要事先确认你的包名没有和别人已发布的包重复,可以在npm官网搜索相应包名,搜不到就说明还没被占用。
1
npm init
最后会输出一段package.json,请求确认,输入yes即可。 - 然后输入发布指令,我们就可以把包发布到npm上了。
1
npm publish
- jsdelivr+npm的图片引用和jsdelivr+github很相似,例如我在
[AssetsRepo]仓库里存放的/img/index.png1
2
3
4# jsDelivr+github链接
https://cdn.jsdelivr.net/gh/[GithubUserName]/[AssetsRepo]/img/index.png
# jsDelivr+npm链接
https://npm.elemecdn.com/[NpmPackageName]/img/index.png可以看到Npm只需要提供包名即可。这也是一开始要求包名不重复的原因之一
jsDelivr+Npm依然有100MB的包大小限制,但是NPM有丰富的国内节点。可以挑选一个使用。个人推荐知乎的。没有大小限制,而且也很稳定。
1
2
3
4
5
6
7
8【jsd出品,网宿国内节点】
https://npm.elemecdn.com/:package@:version/:file
【知乎出品,网宿国内节点】
https://npm.elemecdn.com/:package@:version/:file
【百度出品,网宿国内节点】
https://code.bdstatic.com/npm/:package@:version/:file
【饿了么出品,网宿国内节点】
https://shadow.elemecdn.com/npm/:package@:version/:file
当然你也可以利用unpkg自建。(UNPKG是一个内容源自npm的全球快速CDN。它部署在cloudflare上,在大陆地区访问到的是香港节点。所以速度也不错。)1
https://unpkg.com/:package@:version/:file
- 如果每次都要在本地进行
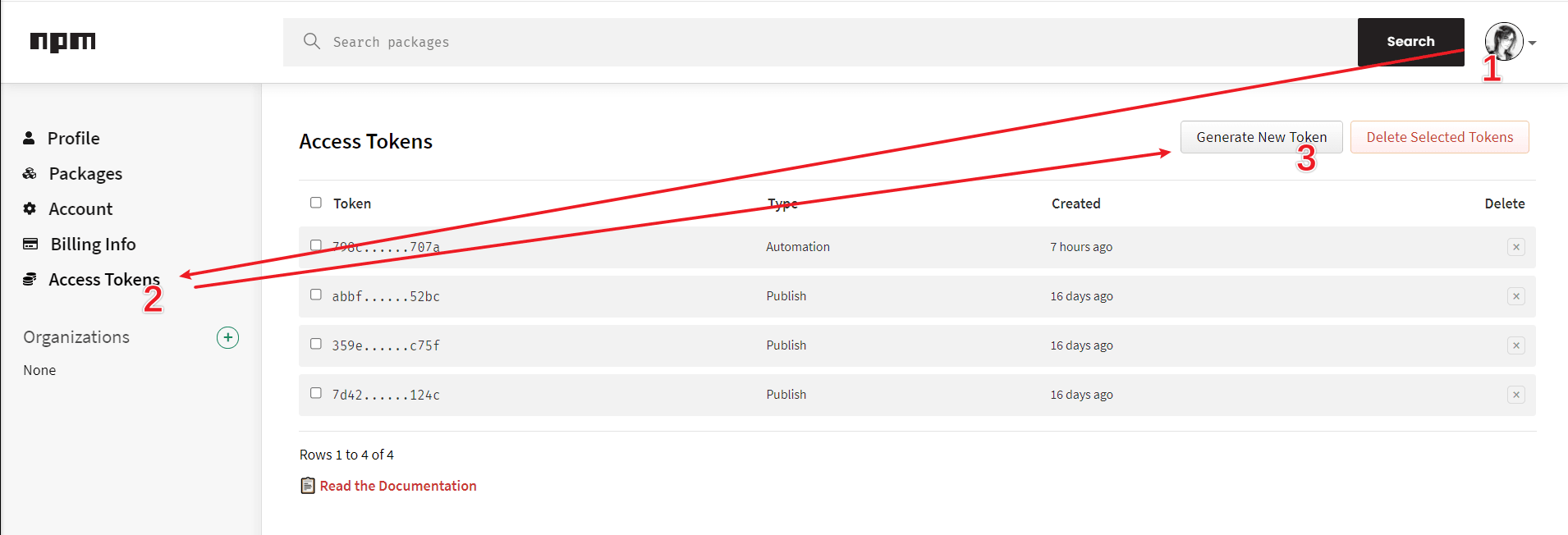
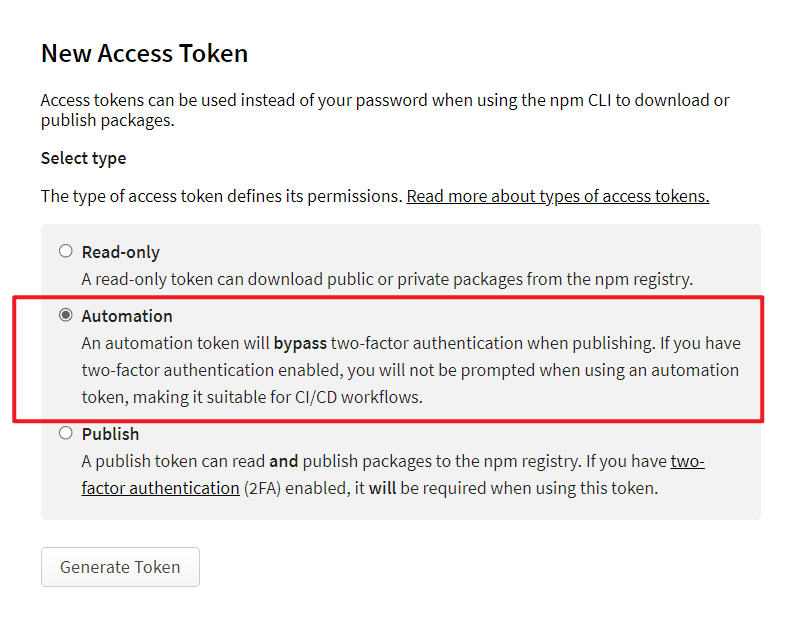
npm publish的话,npm的提交是整个包一起上传的,不存在增量更新,耗时不说,而且还往往需要架梯子才能正常上传。所以我们可以把它交给github action来完成。- 在npm官网->头像->Access Tokens->Generate New Token,勾选Automation选项,
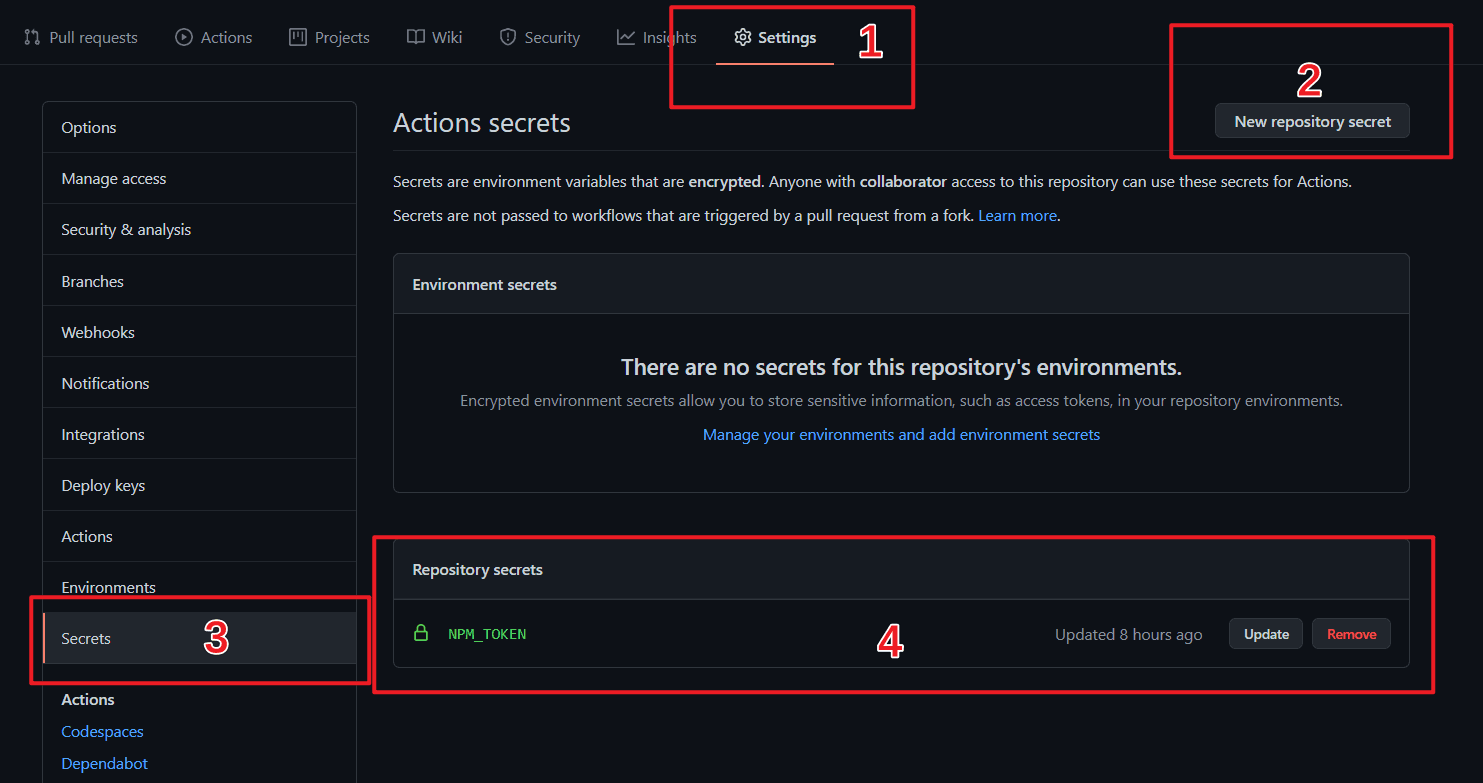
Token只会显示这一次,之后如果忘记了就只能重新生成重新配置了。 - 在github的[AssetsRepo]仓库设置项里添加一个名为
NPM_TOKEN的secrets,把获取的Npm的Access token输入进去。 - 在本地的
[AssetsRepo]文件夹下新建[AssetsRepo]/.github/workflows/autopublish.yml,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19name: Node.js Package
# 监测图床分支,2020年10月后github新建仓库默认分支改为main,记得更改
on:
push:
branches:
- master
jobs:
publish-npm:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12.x"
registry-url: https://registry.npmjs.org/
- run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.npm_token}} - 在本地的
[AssetsRepo]文件夹下打开终端,运行以下指令,上传新增内容至github,即可触发部署。1
2
3
4
5
6
7# 将更改提交
git add .
git commit -m "npm publish"
# 更新package版本号
npm version patch
# 推送至github触发action
git push此处的四行指令顺序严格。
每次更新npm图床都需要先修改[AssetsRepo]\package.json里的version,也就是版本号。
而npm version patch即为更新package.json里的版本号的指令,效果是末尾版本号+1,例如0.0.1=>0.0.2、1.1.3=>1.1.4。免去了打开package.json再修改版本号的麻烦。(大版本更新还是需要手动改的)
更新npm图床务必要记得更新package.json里的版本号!
- 在npm官网->头像->Access Tokens->Generate New Token,勾选Automation选项,
配合编辑器的使用流程
点击查看配合Atom使用
TO DO
参考内容罗列
编写picgo的使用图文教程
编写picx的使用图文教程
编写npm图床的使用图文教程
Atom相应插件及使用技巧

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .