访问本帖如果出现自动播放BGM,且想关闭又暂时找不到的,可以通过Ctrl+M启动网页静音。
曾经使用NexT的踩坑向内容
写在最前
看到大佬们的网页可以播放音乐,不得不说我是有点心动的,所以就在这里放一下教程。写这个的时候我也在一边试着安装,算是先驱者。
有两种方式,一种是安装源文件支持,在所有的网页输出上放置播放器,这样你哪个网页都可以看到它。
还有一种是安装插件,这个可以在文章中自定义样式,如此一来,只有当你点开文章的时候才能看到它。
我个人比较倾向于第二种,但这里我都会说,事实上引用的不是同一个js的情况下,貌似也不冲突吧。
(穿越回来的我:事实上体质特殊就是体质特殊,各种无效很无奈。)
安装源文件方式(未能成功,但教程按理说没问题)
下载
先要在官网下载源码:MoePlayer/APlayer总共也就200kb不到,就别捣鼓什么git clone了
解压后将dist文件夹复制到~\themes\next\source文件夹下。
新建music.js
新建 Hexo\themes\next\source\dist\music.js 文件,添加内容:
1 | const ap = new APlayer({ |
以上是基本参数,还有更多参数可以参考这个Aplayer中文文档
audio对应的便是音频文件,所以音乐播放器需要播放的音乐是需要自己进行相关信息(如歌曲链接、歌词、封面等)的配置。
顺便附上一个mp3音乐外链网
修改_layout.swig
这一步也是决定能否在你的所有页面显示的关键。
打开\themes\next\layout\_layout.swig文件,将以下内容加入到<body itemscope ...> 后面就行,即在<body></body> 里面。
1 | <link rel="stylesheet" href="/dist/APlayer.min.css"> |
之后使用hexo clean 和 hexo g 重新编译页面,就能看到左下角的音乐播放器了。(然而这个方法我并没有成功)
插件安装方式(推荐)
安装
在根目录下使用命令行安装
1 | npm install --save hexo-tag-aplayer |
使用(本地预览成功,提交后却不见了)
在你的文章中通过以下格式引用:
1 | {% aplayer title author url [picture_url, narrow, autoplay, width:xxx, lrc:xxx] %} |
参数不止这些,具体可以参看使用手册,虽说也不是很详细就是了。
使用示例,例如在网页里放以下代码,会加载出单曲图标。
1 | {% aplayer "China-Y" "徐梦圆" "https://www.ytmp3.cn/down/59298.mp3" %} |
在网页里放以下代码,会加载出歌曲列表。
1 | {% aplayerlist %} |
进阶教程MeingJS(成功,网易云真香)
MetingJS 是基于Meting API 的 APlayer 衍生播放器,引入 MetingJS 后,播放器将支持对于 QQ音乐、网易云音乐、虾米、酷狗、百度等平台的音乐播放。
如果想在本插件中使用 MetingJS,请在 Hexo 配置文件 _config.yml 中设置:
1 | aplayer: |
接着就可以通过以下格式在文章中使用 MetingJS 播放器了:
1 | <!-- 简单示例 (id, server, type) --> |
这里放了一个我的网易云歌单,但是可能依然没有加载出来。
<div id="aplayer-QOuDaOCw" class="aplayer aplayer-tag-marker meting-tag-marker" data-id="2597489971" data-server="netease" data-type="playlist" data-mode="circulation" data-autoplay="true" data-mutex="false" data-listmaxheight="340px" data-preload="none" data-theme="#ad7a86"></div>今天的踩坑结论:因为各种各样的我不知道的理由,总之我不配拥有上面网页音乐。它的加载与否太过随性。
参考教程
点击查看参考教程
| 参考方向 | 教程原贴 |
|---|---|
| 主题官网教程 | Butterfly添加全局吸底Aplayer教程 |
| 插件文档 | hexo-tag-aplayer |
Butterfly引入全局吸底Aplayer标签
点击查看Butterfly引入Aplayer教程
- 在博客根目录
[Blogroot]下打开终端,运行以下指令安装hexo-tag-aplayer插件:1
npm install hexo-tag-aplayer --save
- 在站点配置文件
[Blogroot]\_config.yml中新增配置项,建议直接加在最底下:1
2
3
4
5# APlayer
# https://github.com/MoePlayer/hexo-tag-aplayer/blob/master/docs/README-zh_cn.md
aplayer:
meting: true
asset_inject: false - 修改主题配置文件
[Blogroot]\_config.butterfly.yml中关于Aplayer的配置内容1
2
3
4# Inject the css and script (aplayer/meting)
aplayerInject:
enable: true
per_page: true - 在主题配置文件
[Blogroot]\_config.butterfly.yml的inject配置项中添加Aplayer的容器。1
2
3
4inject:
head:
bottom:
- <div class="aplayer no-destroy" data-id="5183531430" data-server="netease" data-type="playlist" data-fixed="true" data-mini="true" data-listFolded="false" data-order="random" data-preload="none" data-autoplay="false" muted></div> - 在博客根目录
[Blogroot]下打开终端,运行以下指令1
2
3hexo clean
hexo generate
hexo server - 关于更换歌单的问题,大部分同学都因为只更改了data-id的值,所以出现歌单加载不出的情况,此处需要注意,data-id、data-server、data-type分别对应了
歌单的id,歌单的服务商、歌单的类型(感觉自己说了废话),所以需要确认这三项是一一对应的。
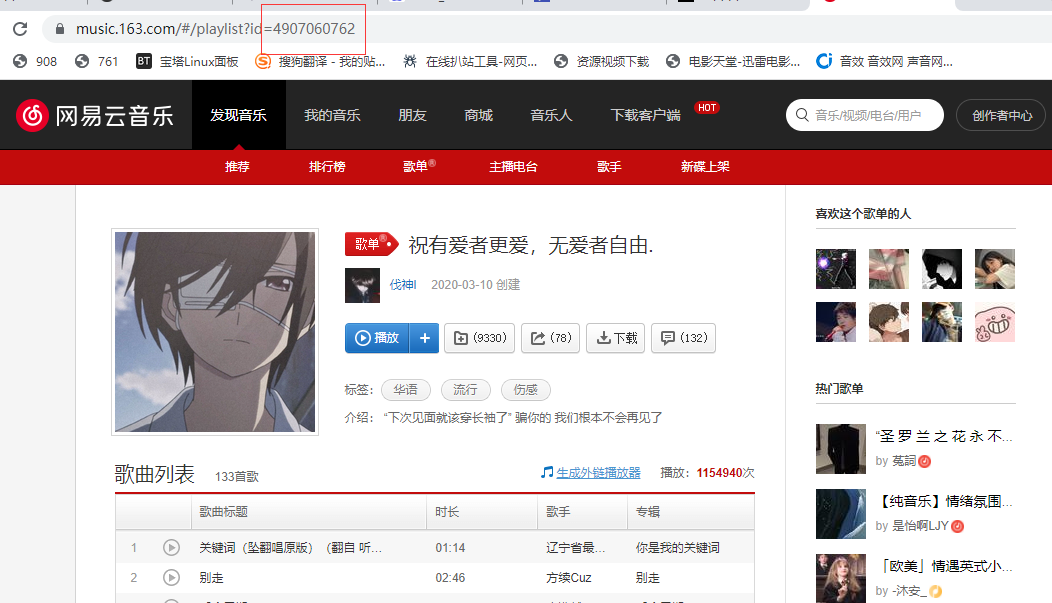
如图中所示,找到网易云歌单的url,https://music.163.com/#/playlist?id=4907060762,此处的palylist对应的就是data-type的值,id就是data-id的值,而网易云的data-server为netease,这个可以通过Aplayer的插件文档查阅到。只有三个参数对应正确才能正常加载歌单。 Aplayer的网易云歌单接口时不时的会挂掉,所以如果你确定你配置正确,但是歌单还是没有出现。不妨去看看其他人的站点是不是也没有Aplayer标签了来判断是Aplayer本身接口的问题还是自己配置出错的问题。
配置成功后会发现Aplayer的吸底标签一直占据着左下角的一片空间,对手机端阅读不太友好,可以添加一下CSS样式使其自动缩进隐藏。在
[Blogroot]\themes\butterfly\source\css\custom.css中(没有这个文件就按照路径自己新建)添加如下内容:1
2
3
4
5
6
7
8
9.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px ;
/* 默认情况下缩进左侧66px,只留一点箭头部分 */
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0 ;
/* 鼠标悬停是左侧缩进归零,完全显示按钮 */
}- 不要忘了到主题配置文件引入自定义样式,修改
[Blogroot]_config.butterfly.yml的inject配置项:1
2
3
4
5inject:
head:
+ - <link rel="stylesheet" href="/css/custom.css" media="defer" onload="this.media='all'">
bottom:
- <div class="aplayer no-destroy" data-id="5183531430" data-server="netease" data-type="playlist" data-fixed="true" data-mini="true" data-listFolded="false" data-order="random" data-preload="none" data-autoplay="false" muted></div> - 更多自定义样式魔改内容详见站内教程:Custom Beautify

Use this card to join the candyhome and participate in a pleasant discussion together .
Welcome to Akilar's candyhome,wish you a nice day .